以前、Contact Form 7 プラグインを使って完了ページを表示する方法を説明したが、障害かセキュリティの問題で2017年に廃止されていました。
古い情報を提供してしまい申し訳ありません。
今回は、on_sent_ok の廃止に伴って、新たに完了ページを表示する方法を書いていきます。
on_sent_okを使わないで完了ページを表示する方法
Contact Form 7 にはカスタム DOM イベントというものがあります。
Contact Form 7のHPに記載されていますのでご参照ください。
さて、結論ですが、下記コードをお問い合わせフォーム画面内に設置すればOKです。
|
1 2 3 4 5 |
<script> document.addEventListener( 'wpcf7mailsent', function( event ) { location = 'https://hoge.com/thanks/'; }, false ); </script> |
https://hoge.com/thanks/ の部分を送信完了後に遷移するページのURLにするだけです。
ちなみに、よくこういったコードはフッター部に追加するように書かれていますが、スクリプトタグ(<script> ~ </script>)は、HTML内のどこに書いても問題ありません。
フッター部に追記するように促すのは、お問い合わせフォームなどのHTMLが読み込まれた後に追加したスクリプトが読まれるようにしたいからだと思います。
つまり、フォームよりも下ならばどこでもいいことになります。
スクリプトを追加する方法は次に説明します。
完了画面に遷移するスクリプトを埋め込む方法
固定ページ内に記載する
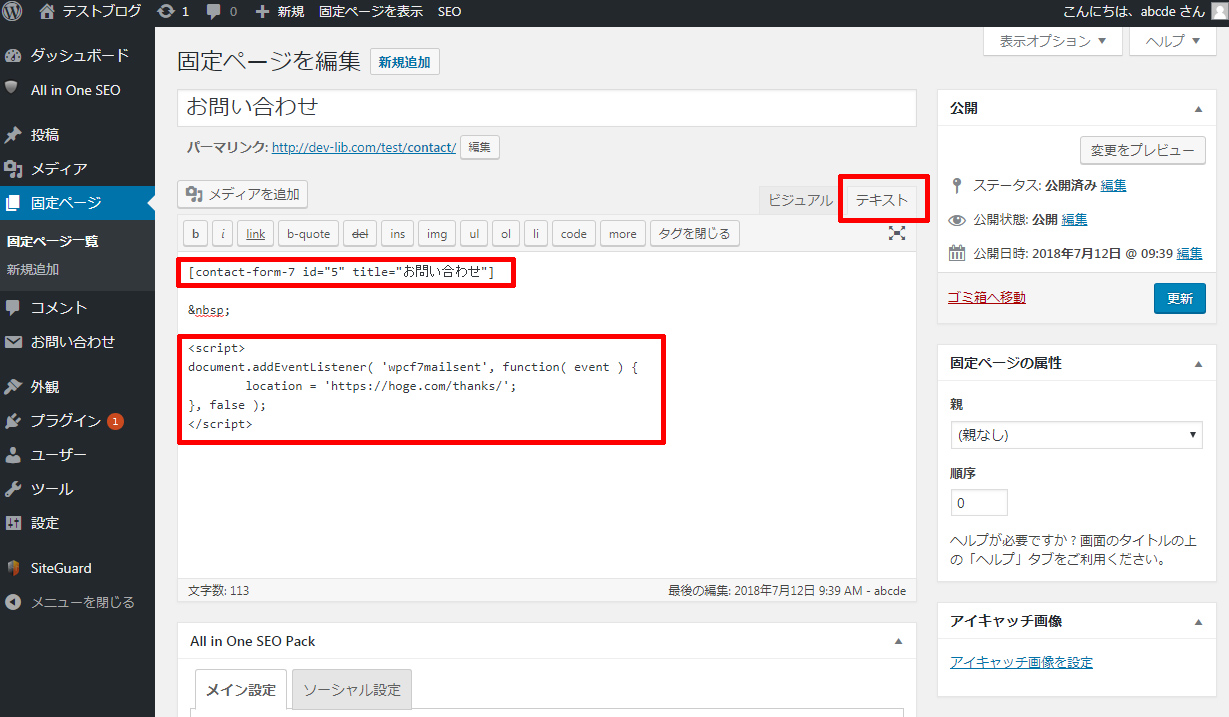
固定ページ内にお問い合わせフォームのコードを貼り付けた後に、完了画面に遷移するスクリプトを追加します。

追加方法は、編集画面の編集エリア右上にある「ビジュアル」と「テキスト」タブのテキストをクリックします。
「テキスト」にするとHTMLやCSS、javascriptなどのコードを入力することが出来ます。
そして、Contact Form 7 で作成したお問い合わせフォームのショートコードを貼り付け、その下に完了画面へ遷移するコードを貼り付けます。
遷移先のURLは書き換えてください。
僕はこのやり方でやってみて何も問題がありませんでした。
プラグインを使って埋め込む
「AddFunc Head & Footer Code」というプラグインを使うとヘッダーやフッターに簡単にコードを追加できます。
簡単で素人が扱うにも安心だとは思いますが、僕はおすすめしません。
この方法を使うためには、プラグインのインストールが必要になります。
プラグインは機能を簡単に追加出来るので便利ですが、プラグインを追加する度にサイトの動作が重くなります。
画面の表示速度はSEOや商品の成約率にも影響するので出来るだけ軽くしておきたいです。
function.php を使ってフッター部に追加する
|
1 2 3 4 5 6 7 8 9 10 11 |
function custom_footer() { ?> <script> document.addEventListener( 'wpcf7mailsent', function( event ) { location = 'https://hoge.com/thanks/'; }, false ); </script> <?php } add_action( 'wp_footer', 'custom_footer' ); |
少し上級になりますが、共通処理をfunction.phpにまとめるのは良い方法だと思います。
しかし、上記コードだと全てのページに表示されてしまい、余計なコードを開くことになるので特定ページの場合だけ出力するように条件を追加した方がいいかもしれません。
まとめ
以上です。簡単ですよね?
今回の修正はお問い合わせページや資料請求ページなどの限られたページの対応なので、僕は固定ページに直接書いてしまうのがいいと思います。
辺に共通処理にすると全ページに不要なコードが増えますし、それを省こうとfunction.phpを使うと余計な条件分岐が増えます。
最終的な判断はお任せします。
コードの説明に関してはContact Form 7のHPに記載されているため割愛します。
もし、説明が欲しいという方がいれば僕の分かる範囲内ですが説明しますのでメールをください。


















コメントを残す