リストというのは ul タグを使って作成したものです。
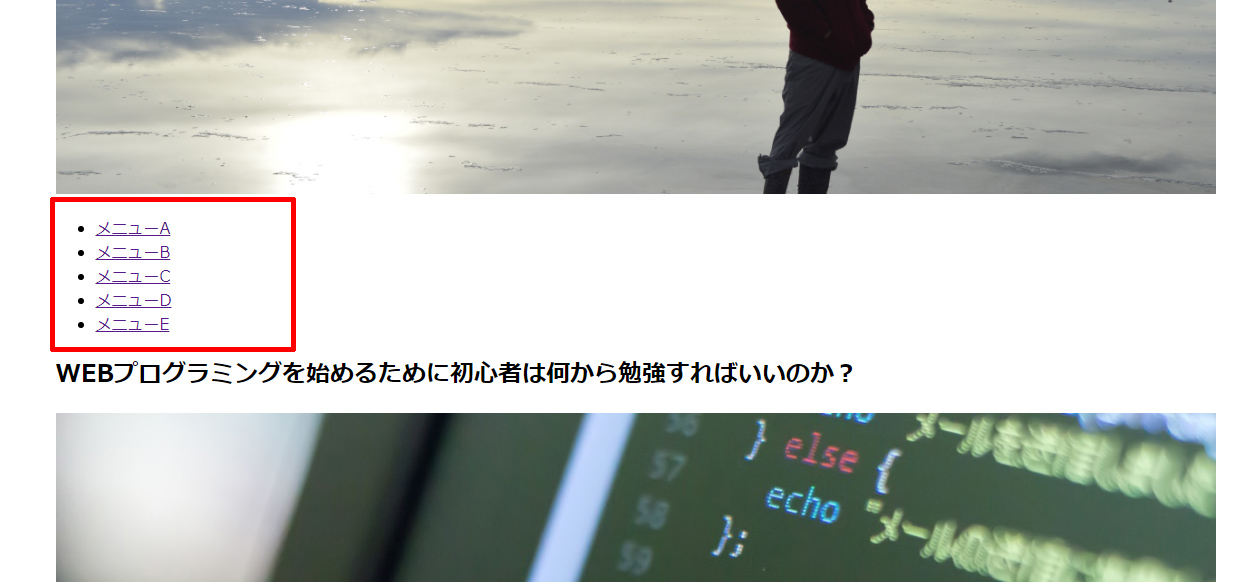
それを初期状態のままブラウザで表示すると下の画像のようになります。

今回はこのたて並びになったリストを横並びにしてメニューぽくしてみようと思います。
横並びにするCSS
まず、CSSを当てる前の状態がこちらの画面です。
リスト部分のHTMLはこういう状況です。
|
1 2 3 4 5 6 7 8 9 |
<nav id="headernav"> <ul class="gmenu"> <li><a href="https://dev-lib.com">メニューA</a></li> <li><a href="https://dev-lib.com">メニューB</a></li> <li><a href="https://dev-lib.com">メニューC</a></li> <li><a href="https://dev-lib.com">メニューD</a></li> <li><a href="https://dev-lib.com">メニューE</a></li> </ul> </nav> |
ul, li タグで作成したリストは初期状態では縦に並んでしまいます。
それに対し、このCSSを当ててみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
ul.gmenu { margin: 0; padding: 0; background-color: #000000; } ul.gmenu li { display: inline-block; padding: 5px; font-weight: bold; } ul.gmenu li a { color: #ffffff; } |
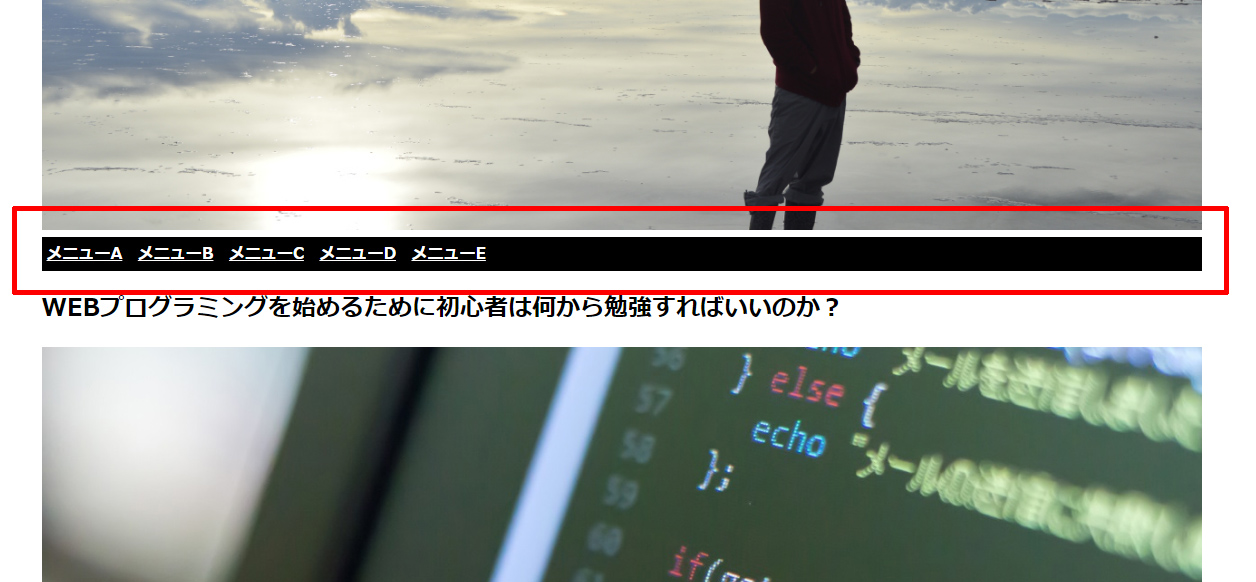
このCSSを当てた画面がこちらです。
うまく横並びになりました。
デザインセンス的な部分は目を瞑ってください。

CSSの解説
横並びにする
|
1 2 3 |
ul.gmenu li { display: inline-block; } |
display プロパティは表示形式を指定します。li タグの初期状態の display の値は、list-item が入っています。
list-item は、リスト要素用の表示形式で、ブロック要素+リストの点がつきます。
display の表示形式には、よく使うものでblock(ブロック)とinline(インライン要素)、テーブル関連要素があります。
テーブル関連要素は今は割愛します。
ブロック要素は文章や画像、HTMLのその他の要素を四角いエリアとしてとらえます。そして、ブロックは横並びにならず改行される特徴があります。
インライン要素は、文章や画像を行としてとらえます。文字や画像を続けて書くとノートに文章を書くときのように横に並びます。
今回 display の値に設定した inline-block は、ブロックのように扱うが、インラインのように横に並ぶいいとこ取りな表示形式です。
inline-block でなく、inline と設定しても横並びにはなりますが、li に初期設定されている display プロパティの値の list-item はブロック要素なので inline-block を設定しました。
セレクタの説明
今回メニューに対し、ul.gmenu というセレクタを指定しています。
これは、gmenu クラスを持つ ul タグということです。
ul.gmenu li は、gmenu クラスを持つ ul タグの子要素の中の li タグということです。
この書き方でも今は大丈夫ですが、後々問題になる場合があります。が、それはまた後々説明します。
今回は、ul.gmenu とセレクタを指定しましたが、ul だけでもよかったのではないか?
今回のサンプルでは ul だけでもうまくいきますが、より複雑な画面になってきたときに他にも ul タグを使う箇所があるのかもしれません。
そのため gmenu というクラスを指定して gmenu がついてる ul タグだけを対象にしました。
実は gmenu クラスが指定された ul タグは実は一番下にもあります。
フッターにも同様のメニューを追加していたのです。
IDは1画面内で名前の重複はダメですが、クラス名は何個でも指定できます。
そして、クラス名を指定してCSSを設定することで、余計なCSSを増やさずに最小限で画面を整理できます。
marginとpadding

CSSの2行目、3行目です。
今回 marign と padding を設定している対象は ul タグになります。
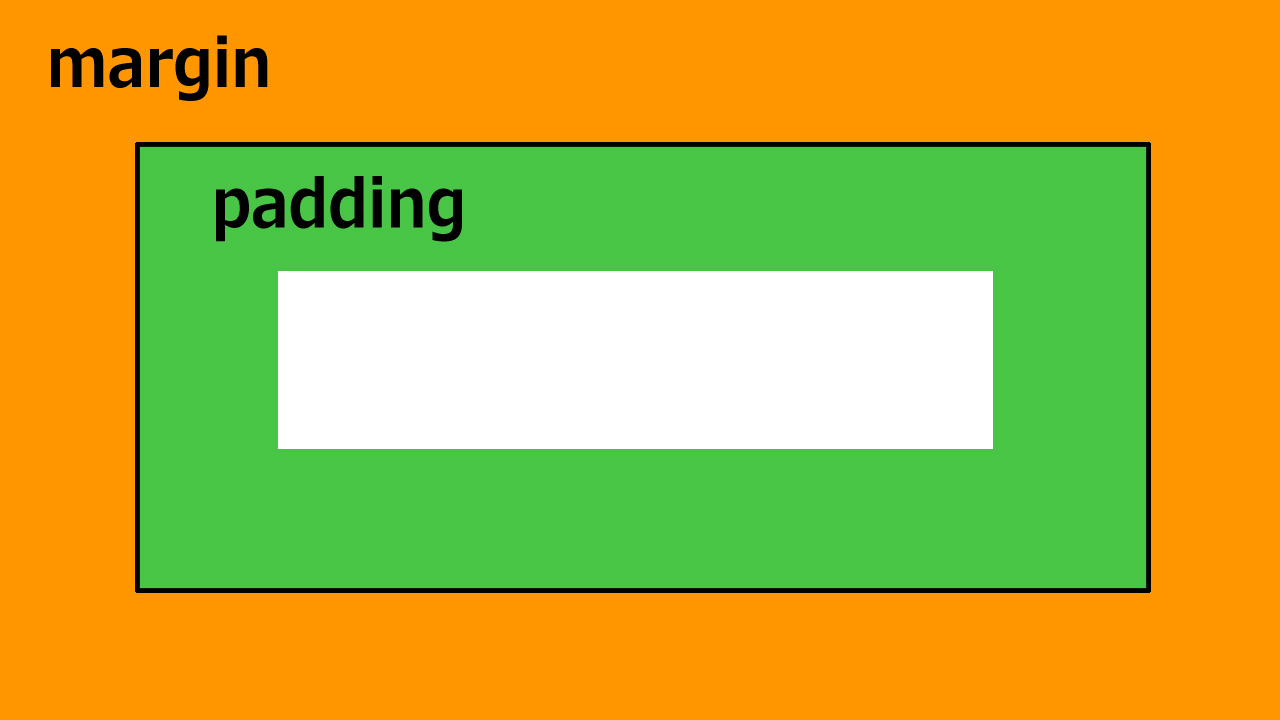
上の図の黒い線の中が ul タグで指定したエリアだとしたとき、その外側の余白(オレンジの部分)を指定するのが margin (マージン)で、内側の余白(緑の部分)を指定するのが padding (パディング)です。
値に0を指定しているので、余白がまったく無いということになります。
9行目で li に対して padding を設定し、平べったくなるのを防いでいます。
background–color: #000000;
これは背景色の設定です。
#000000 は色を指定しています。これは真っ黒です。
数字部分は16進数で 0 ~ f まで指定できます。
font–weight: bold;
これは、文字の太さを指定しています。
通常の値は normal ですが、bold を指定すると太字になります。
color: #ffffff;
color は文字の色を指定します。
#ffffff は、真っ白のことです。
まとめ
今回はリスト表示を横並びにしてメニューっぽく表示するためのCSSを紹介しました。
一番肝になる部分は display プロパティです。
インライン、ブロックなどの表示形式をしっかり理解しないとCSSを扱うのは難しいです。
今後もっと分かりやすく説明できるように努力します。
さて、CSSを当てた後の画面を見て欲しいのですが、今回作ったメニューとすぐ上の画像の間に謎の余白が出来ています。
この余白を無くして画像とメニューがフィットしたほうが綺麗に見えると思いますので次回はそこを調整していこうと思います。


















コメントを残す