jQueryを使って、selectの選択した値を取得したり、値を選択する方法です。
select はチェックボックスやラジオボタンのように予め選択肢を用意し、そこから選択するものになります。
しかしちょっと特殊なのが、multiple を付けると複数選択できるようになるということです。
それも踏まえて、jQueryでselectの操作をする方法を紹介します。
jQueryで選択しているselectの値を取得
selectの場合、チェックボックスやラジオボタンのように予め選択肢が用意されています。
なので同じように :checked をセレクタで指定するように思いますが、必要ありません。
ついでに言うと option タグを探す必要もありません。
単に select タグで指定した name や id を指定して .val() で値を取得できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js?ver=1.12.2'></script> <script type="text/javascript"> $(function(){ $('#btn').click(function() { var v = $('[name=name1]').val(); alert(v); }); }); </script> <select name="name1" id="id1"> <option value="val1">男</option> <option value="val2">いぬ</option> <option value="val3">きじ</option> <option value="val4">さる</option> </select> <input type="button" value="実行" id="btn"> |
var v = $(‘[name=name1]’).val();
IDを指定する場合は、var v = $(‘#id1’).val(); のように書きます。
jQueryで選択しているselectのテキストを取得
値はoptionタグのvalueプロパティで指定されたものです。
それではなく、実際に表示される いぬ とか きじ などのテキストを取得する方法です。
これは簡単で、.val() を使えば value の値が取得できますが、.text() を使えばOKです。
ただその場合、selectタグの name だけセレクタで指定すると option タグのテキスト全て取得してしまいます。
なので選択された option タグだけを指定するために :selected を使い次のように書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js?ver=1.12.2'></script> <script type="text/javascript"> $(function(){ $('#btn').click(function() { var v = $('[name=name1] option:selected').text(); alert(v); }); }); </script> <select name="name1" id="id1"> <option value="val1">男</option> <option value="val2">いぬ</option> <option value="val3">きじ</option> <option value="val4">さる</option> </select> <input type="button" value="実行" id="btn"> |
これで いぬ を選択していれば「いぬ」と表示されます。
jQueryで選択しているselectの複数選択した場合の値を取得
select は multiple を付与することで複数選択できるようになります。
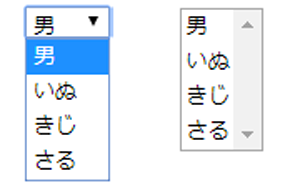
左が通常ので、右が multiple を付けたものです。

画像右のように複数選択できる場合の選択した値を取得してみます。
まずは、先ほどと同じように select タグの name を指定して取得してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js?ver=1.12.2'></script> <script type="text/javascript"> $(function(){ $('#btn').click(function() { var v = $('[name=name1]').val(); alert(v); }); }); </script> <select name="name1" id="id1" multiple> <option value="val1">男</option> <option value="val2">いぬ</option> <option value="val3">きじ</option> <option value="val4">さる</option> </select> <input type="button" value="実行" id="btn"> |
この状態で2番目と3番目を選択して実行ボタンを押すと、
|
1 |
val2,val3 |
と出力されます。
それでも仕様的に問題無ければいいですが、 each を使ってループしながら取得する方法もやってみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js?ver=1.12.2'></script> <script type="text/javascript"> $(function(){ $('#btn').click(function() { $('[name=name1] option:selected').each(function() { var v = $(this).val(); alert(v); }); }); }); </script> <select name="name1" id="id1" multiple> <option value="val1">男</option> <option value="val2">いぬ</option> <option value="val3">きじ</option> <option value="val4">さる</option> </select> <input type="button" value="実行" id="btn"> |
セレクタに注目してほしいのですが、name の指定ではなくその子要素の option タグの選択されたもの(:selected)を指定します。
$(‘[name=name1] option:selected’).each(function() {
これでループして取得することができます。
selectの全選択肢の値を取得
selectの選択した値だけでなく、選択肢の値を全て取得する場面もあるかと思います。(あるかな?)
一応書いておきます。
やり方は簡単で、option タグに :selected を付けないで取得すればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js?ver=1.12.2'></script> <script type="text/javascript"> $(function(){ $('#btn').click(function() { $('[name=name1] option').each(function() { var v = $(this).val(); alert(v); }); }); }); </script> <select name="name1" id="id1"> <option value="val1">男</option> <option value="val2">いぬ</option> <option value="val3">きじ</option> <option value="val4">さる</option> </select> <input type="button" value="実行" id="btn"> |
これで値を全て取得できます。
jQueryでselectの値を選択
次は選択した値を取得するものではなく、jQuery を使って選択する方法です。
選択するのは .val() を使って引数に選択したい選択肢の値を入れます。
|
1 |
$('[name=name2]').val('val1'); |
上の例だと select の name が name2 のものの、値が val1 の option を選択します。
次のコードは、name=name1 の 男 を選択すると name2 の select が「人」になり、それ以外だと「動物」になるサンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js?ver=1.12.2'></script> <script type="text/javascript"> $(function(){ $('[name=name1]').change(function() { var v = $('[name=name1]').val(); if (v == 'val1') { $('[name=name2]').val('val1'); } else { $('[name=name2]').val('val2'); } }); }); </script> <select name="name1" id="id1"> <option value="val1">男</option> <option value="val2">いぬ</option> <option value="val3">きじ</option> <option value="val4">さる</option> </select> <select name="name2" id="id2"> <option value="val1">人</option> <option value="val2">動物</option> </select> |
簡単ですね。
jQueryで複数選択可のselectの値を選択
selectが複数選択できる multiple の場合も同様に .val() を使って値を設定します。
選択する値が複数ある場合は、値を配列で指定すると複数選択できます。
|
1 |
$('[name=name1]').val(['val1', 'val3']); |
のような感じです。
まとめ
jQueryで選択しているselectの値を取得するには、セレクタでselectタグを指定して、.val() で取得できる。
テキストの取得は、selectタグ内のoptionタグを指定し、text() で取得できる。
optionタグを指定する場合で選択した要素のみを取得したい場合は、セレクタで :selected を指定する。
値を設定する場合は、.val() の引数に選択したいoptionタグのvalueと同じ値を指定する。
multiple で複数選択する場合は配列で値を渡すと複数選択できる。


















コメントを残す