レスポンシブ対応を行うとどうしても画面が崩れてしまう部分が出てきます。
僕が作ったサンプルページでもメニューやテーブル、サイドバーなどはまだまだ調整が必要です。
メニューはCSSだけでは対応出来ないので今回はテーブルをレスポンシブにしていこうと思います。
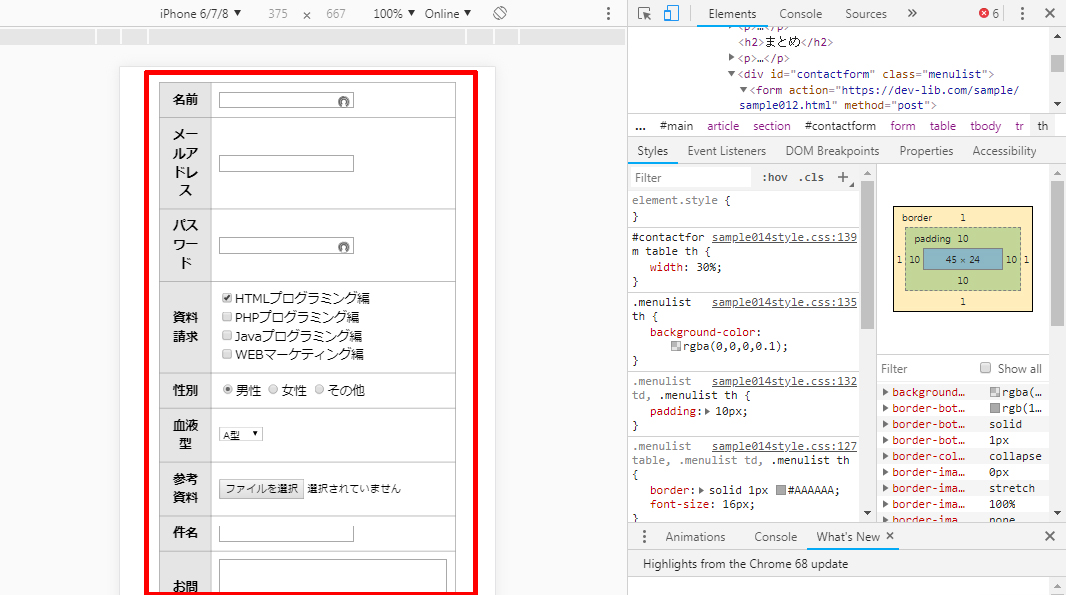
対応していない場合の表示

このようにテーブルの左側の列が開業されてしまい見にくい状態になってしまいました。
こういう状況はよくあることです。
これを改善するには主に2つの方法があります。
- 1列に縦長に表示する
- 改行しないよう横長にし横スクロールさせる
もちろんアイディア次第でこれら以外にも出来ることはあるかもしれませんが、上記の2つが出来ればだいたい対応出来ます。
1列に縦長に表示する
これは、今回のお問い合わせフォームのように、左列がヘッダーセルになっていて、あまり列が多くないテーブルに対して有効です。
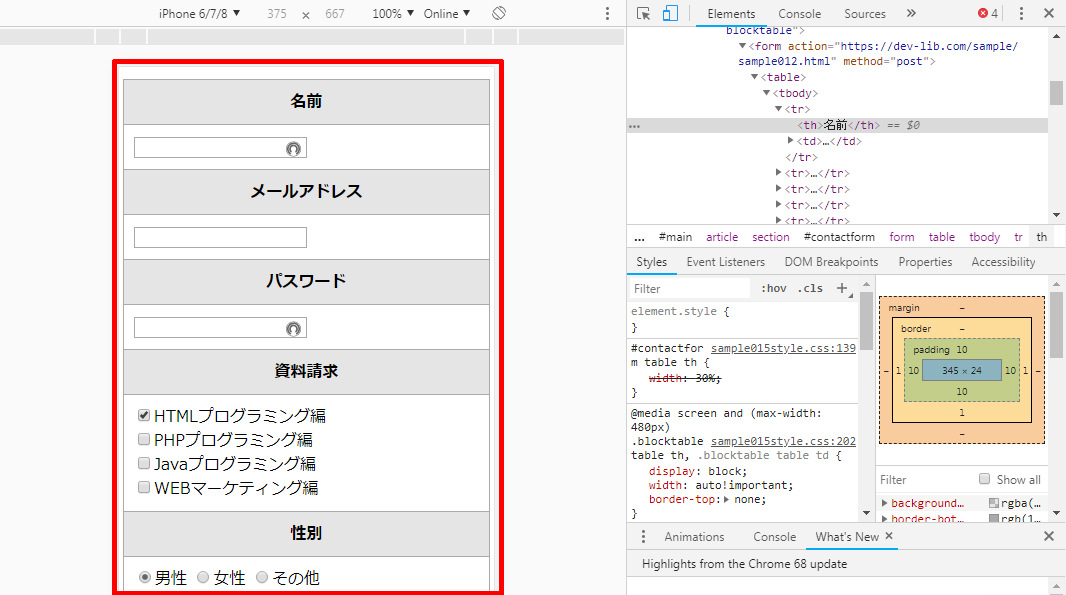
これを使うと下の画像のように表示することが可能です。
ヘッダーセルと、フォームがあるセルが縦並びになり、変な改行がなくなります。

以下サンプルコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<div id="contactform" class="menulist blocktable"> <form action="https://dev-lib.com/sample/sample012.html" method="post"> <table> <tr> <th>名前</th> <td><input type="text" name="yourname"></td> </tr> <tr> <th>メールアドレス</th> <td><input type="email" name="yourmail"></td> </tr> <tr> <th>パスワード</th> <td><input type="password" name="yourpassword"></td> </tr> <tr> <th>資料請求</th> <td> <input type="checkbox" name="yoursex" value="1" checked="checked">HTMLプログラミング編<br /> <input type="checkbox" name="yoursex" value="2">PHPプログラミング編<br /> <input type="checkbox" name="yoursex" value="3">Javaプログラミング編<br /> <input type="checkbox" name="yoursex" value="4">WEBマーケティング編<br /> </td> </tr> <tr> <th>性別</th> <td> <input type="radio" name="yoursex" value="1" checked="checked">男性 <input type="radio" name="yoursex" value="2">女性 <input type="radio" name="yoursex" value="3">その他 </td> </tr> <tr> <th>血液型</th> <td> <select name="ketsueki"> <option value="A">A型</option> <option value="B">B型</option> <option value="O">O型</option> <option value="AB">AB型</option> </select> </td> </tr> <tr> <th>参考資料</th> <td><input type="file" name="yourshiryo"></td> </tr> <tr> <th>件名</th> <td><input type="text" name="kenmei"></td> </tr> <tr> <th>お問い合わせ内容</th> <td><textarea name="your-message" cols="40" rows="10" ></textarea></td> </tr> </table> <input type="image" name="sendbtn" src="images/4_011_05.jpg" class="sendbtn"> </form> </div> |
テーブル部分のHTMLは上の通りです。
1行目のクラスに blocktable を追加しました。
CSSは次のものを追加しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@media screen and (max-width: 480px) { /* テーブル縦長 */ .blocktable { margin: 1%; } .blocktable table { border: none; border-top: 1px solid #AAAAAA; } .blocktable table th, .blocktable table td { display: block; width: auto!important; border-top: none; } } |
ポイントとなるのは、th と td タグに対し、display: block; と width: auto!important; を設定したところです。
テーブルのセルの初期 display は、table-cell が値に設定されています。
これを block に変更することで、全てのセルがブロック要素になり改行されるということです。
ただ、PC表示時に th タグに対しては横幅を30%と設定していたためそれを削除する必要があります。
width プロパティに auto を設定すれば初期状態に戻り横幅いっぱいになります。
だけどPC表示時に設定した値が優先されてしまうため、width: auto!important; の赤字部分をつけました。
これにより優先的に値が設定されるようになります。
それ以外は表示幅の設定や、線の調整を行いました。
※パソコンの場合デベロッパーツールでスマホ表示してください。
改行しないよう横長にし横スクロールさせる
横スクロールの場合は、一番上の行にヘッダーセルがあり、横にずらーっと長いテーブルに有効です。
横にスクロールしないと全部見えないですが、表示がある程度しっかりしていればちゃんと見れます。
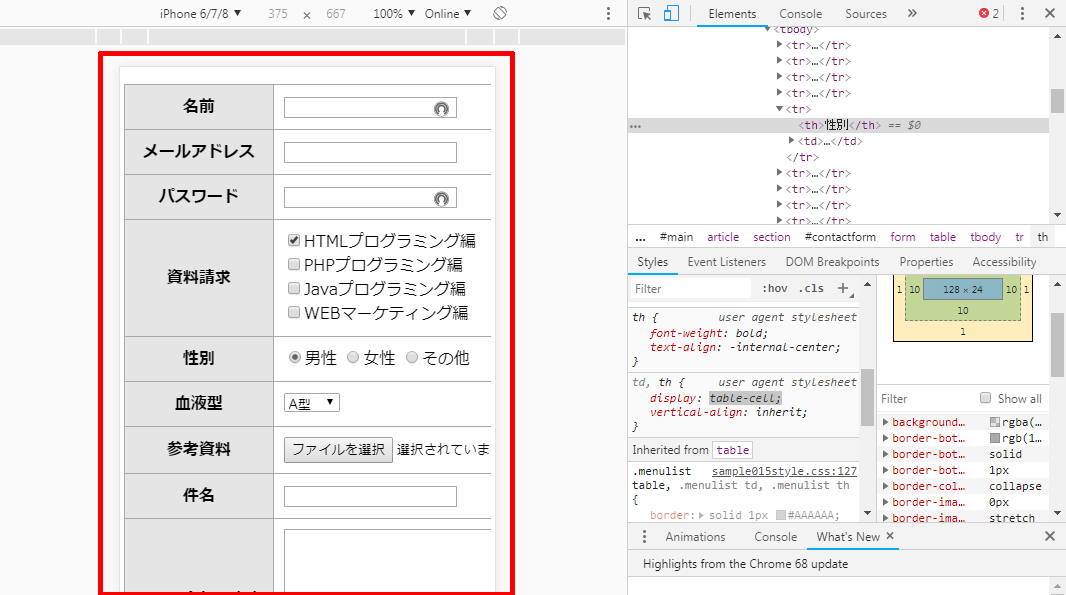
今回のテーブルは縦長のものだったのでちょっと分かりづらいですが、表示すると下の画像のようになり横にスクロールできるようになります。

HTMLコードは上で紹介したものと同じで、一行目のクラスだけ以下のように修正しました。
|
1 |
<div id="contactform" class="menulist sidetable"> |
sidetable というクラスを設定し、それに対しスマホ表示時に横スクロールするCSSを適用しています。
CSSは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@media screen and (max-width: 480px) { /* テーブル横スクロール */ .sidetable { margin: 1%; } .sidetable table { width:100%; } .sidetable { overflow: auto; white-space: nowrap; } } |
overflow プロパティははみ出した部分の扱い方の設定が出来ます。
値に auto を設定することにより、横にはみ出した部分は横スクロールするようになります。
white-space: nowrap; は文字を改行せずに表示するための設定です。
セル内の文字が改行されてしまうことを防ぎます。
※パソコンの場合デベロッパーツールでスマホ表示してください。
まとめ
テーブルがスマホ対応すればかなりみやすくなりますね!
縦長のテーブルの場合は、セルをブロック要素にして1列表示する。
横長のテーブルの場合は、テーブルのラッパー要素に対し横にはみ出した場合はスクロールする設定を追加する。
これで大抵のテーブルのレスポンシブ対応は出来るはずです。


















コメントを残す