HTMLにはテーブルというものがあります。
テーブルを使うとメニュー表などの表で作成するものが簡単に綺麗に整理して表示することが出来ます。
これを使うことにより、サイトが見やすくなりSEOや成約で有利になります。
テーブルとは

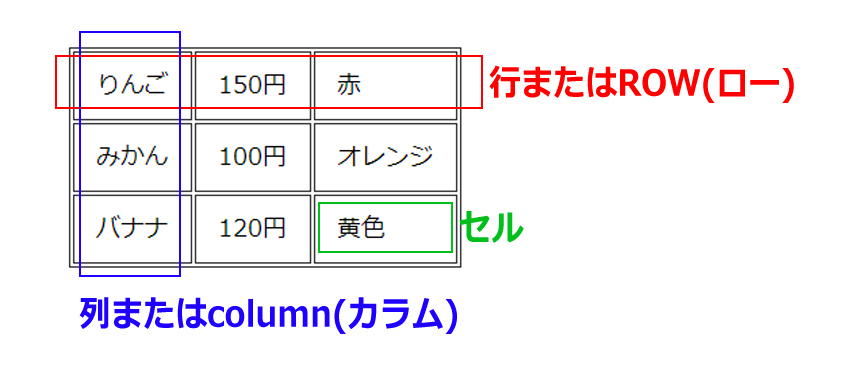
テーブルとは、上の画像のような表形式で表示する方法を言います。
縦方向の青の部分を、列もしくはcolumn(カラム)と言います。
横方向の赤の部分を、行またはrow(ロー)と言います。ローはレコードとも言ったりします。
そして1つ1つの四角く区切られた部分をセルと言います。
テーブルを作成するHTMLの書き方(基礎)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table> <tr> <th>名前</th> <th>値段</th> <th>色</th> </tr> <tr> <td>りんご</td> <td>150円</td> <td>赤</td> </tr> <tr> <td>みかん</td> <td>100円</td> <td>オレンジ</td> </tr> <tr> <td>バナナ</td> <td>120円</td> <td>黄色</td> </tr> </table> |
タグの解説は次に説明します。
テーブルに使うタグの解説
tableタグ
表を定義するためのタグです。
このタグの中で1つの表が完結します。
trタグ
表の行がどこまでかを定義するためのタグです。
tableタグの次に書き、行の数だけ定義します。
tdタグ
表のセルを定義するタグです。
trタグの中に書き、セルの数だけ定義します。
thタグ
thタグは、tdタグと同じように使いますが、ヘッダーにのみ使います。
これを使うことでヘッダーかどうかを判別することができます。
テーブルにCSSをあてる
HTMLだけでは線も色も初期状態のままです。
これに装飾することでもっと少し見やすくなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
table { border-collapse: collapse; width: 100%; } table, td, th { border: 1px solid #AAAAAA; font-size: 16px; } td, th { padding: 10px; } th { background-color: rgba(0,0,0,0.1); } |
表の線を描く
|
1 2 3 4 5 6 |
table, td, th { border: 1px solid #AAAAAA; font-size: 16px; } |
まずは表のように見せるために縦横の線を足します。
このとき、td と th だけでなく table にも線をつけていますが、無くても表のような線はできます。
でも table も含めて線の設定をするほうが便利な場面が多いのでおすすめします。
tr には線は不要です。
border プロパティはテーブルやブロック要素に線を引くためのプロパティです。
値の 1px solid #AAAAAA は、solid は実線のことで、#AAAAAA は薄いグレーの色を表します。
つまり、1pxの太さの実線で色はグレーってことになります。
この順番はバラバラでも自動的に読み取ってくれます。
線の隙間を埋める
|
1 2 3 4 |
table { border-collapse: collapse; width: 100%; } |
初期状態では値に separate が設定されており、これは隙間を空けて表示する値になります。
これを collapse にすると隙間がなくなります。
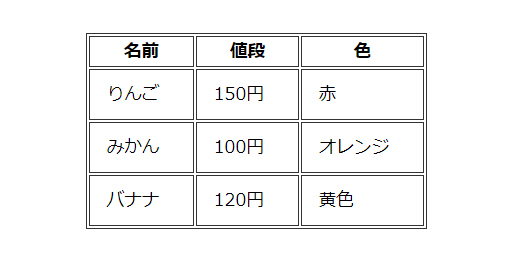
ちなみに初期状態では下の画像のようになります。

ヘッダーカラムに色をつける
|
1 2 3 |
th { background-color: rgba(0,0,0,0.1); } |
ただ、せっかくなので rgba を使った色の指定の仕方を紹介します。
rgba は、RGBAカラーモデルというもので色を指定します。
rgba() の () 内は , で4つの値を指定できます。
最初の3つは0-255までの数値を指定し色を確定し、最後の数値は0~1を小数で指定することで色の透過を指定できます。
色を透過させて背景を見えるようにしたい場合にこの方法を使います。(今回は特に使う必要はありませんでした)
ちなみに#FFFFFF などの色の指定の仕方も、16進数で2桁ずつにわけると 16×16=256 となりますので基本は同じです。
テーブルの結合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<table> <tr> <th>名前</th> <th>値段</th> <th>色</th> </tr> <tr> <td>りんご</td> <td>150円</td> <td>赤</td> </tr> <tr> <td>みかん</td> <td>100円</td> <td>オレンジ</td> </tr> <tr> <td>バナナ</td> <td>120円</td> <td rowspan="2">黄色</td> </tr> <tr> <td>レモン</td> <td>80円</td> </tr> </table> |
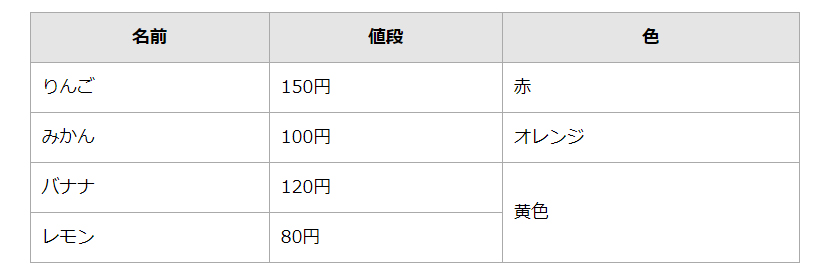
上のHTMLを表示すると下の画像のようになります。

セルの結合は、横に結合する場合と縦に結合する場合があります。
rowspan=”2″ のように書くと、縦方向に下のセルと結合します。
colspan=”2″ のように書くと、横方向に右のセルと結合します。
結合するセルの数は=”2″で指定した数値の分で、=”2″だと自分自身を含めて2個のセルが結合します。
指定した数だけ結合しますが、数値よりもセルが少ない場合はあるだけ結合します。
rowspan, colspan の span は跨るという意味です。
その前の row と col はローとカラムのことなので、言葉を理解すればどちらに結合するか理解できそうですね。
まとめ
テーブルの作成はHTMLタグの table, tr, td, th タグを使って作成する。
CSSでセルごとに色を変えたり、表の線を設定したり出来る。
結合は rowspan が縦方向で、colspan が横方向。
テーブルを使うと情報をきれいに整理出来る場面が多々ありますので、しっかり使いこなせるようにしておきましょう。


















コメントを残す