HTMLはWEBサイトを作成していると必要になるのがINPUT項目です。
INPUTとは名前や電話番号、お問い合わせ内容などを入力するためのフォームを作るタグです。
これを使えれば、HPにお問い合わせフォームなどを設置してお客様とコンタクトを取ったり出来ます。
入力した内容は通常はサーバーサイドのPHPやRuby、Javaなどで処理されますが、ここではその入力するための画面を作成するINPUTタグの解説をします。
HTMLのformとは
フォームは、Webプログラミングの技術の1つ。クライアントが情報を入力・選択し、Webサーバ等のフォームを処理するエージェントへ提出するための機構である。
他のプログラムとの組み合わせが容易なことや、双方向性(インタラクティブ)が求められる今日のインターネットのニーズを十分に満たしていたため、Webプログラミングの技術の中でも非常に重要な存在となった。
CGIプログラムやPHPプログラムやJava Servletにデータを渡して起動することに用いられることが多い。
HTMLやXHTMLでは、FORM要素と幾つかの種類の異なった機能を持つコントロール(部品)によって構成される。
引用:Wiki
と、あります。
なんか難しいこと書いてありますが、サーバーへ入力した情報を送るための機能です。
|
1 2 3 |
<form action="/regist/" method="post"> ~ </form> |
formタグは上記のように書き、~の部分に入力項目のinputタグを記載します。
actionは、次に飛ぶページのURLを入力します。
methodは、POSTとGETがあり、フォーム送信の場合は通常はPOSTを使います。
POSTとGETの違いは、サーバーへデータを送る方法の違いです。
POSTは入力フォームをHTTPリクエストに乗せてサーバーに送るため目で見ることは出来ません。
GETはURLの後ろに ?name=hoge&age=34 のように付けてサーバーにデータを送ります。
HTMLの入力項目の種類
実際に入力フォームを作成する前にどのような入力項目があるのかについて説明します。
inputタグには閉じタグはありません。
そして、サーバーに渡したときに何の値かを判別するために全てのinputタグに対しnameプロパティをつける必要があります。
text
![]()
|
1 |
<input type="text" name="yourname"> |
表示され方
テキスト入力が出来ます。
名前やお問い合わせ件名などを入力するときに使います。
textarea

|
1 |
<textarea name="your-message" cols="40" rows="10" ></textarea> |
複数行のテキストを入力する場合に使います。
cols で横幅を指定し、rows で縦幅を指定します。
これはinputタグでは無いですがよく使います。
![]()
|
1 |
<input type="email" name="yourmail"> |
Eメールアドレスを入力してもらうときに使います。
見た目は text と変わりません。
password
![]()
|
1 |
<input type="password" name="yourpassword"> |
パスワードを入力するフォームです。
入力すると上の画像のように****のように表示されます。
初期状態は text と同じです。
(画像右端のマークはノートンのもので通常は無いです。)
checkbox
![]()
|
1 2 3 |
<input type="checkbox" name="yoursex" value="1" checked="checked">猫 <input type="checkbox" name="yoursex" value="2">犬 <input type="checkbox" name="yoursex" value="3">鳥 |
予め値が決まっていて、選択肢が複数ある場合に使います。
1つだけ表示し「利用規約に同意する」にチェックなどで使う場合もあります。
radio
![]()
|
1 2 3 |
<input type="radio" name="yoursex" value="1" checked="checked">男性 <input type="radio" name="yoursex" value="2">女性 <input type="radio" name="yoursex" value="3">その他 |
予め値が決まっていて、どれか1つしか選択出来ない場合に使います。
例えば性別などです。
file
![]()
|
1 |
<input type="file" name="yourshiryo"> |
ファイルを送信したい場合に使います。
select

|
1 2 3 4 5 6 |
<select name="ketsueki"> <option value="A">A型</option> <option value="B">B型</option> <option value="O">O型</option> <option value="AB">AB型</option> </select> |
プルダウンで選択する場合に使います。
予め値が決まっていて、どれか1つしか選択出来ない場合という点はラジオボタンと同じです。
hidden
|
1 |
<input type="button" name="contactpage" value="4"> |
画面上には出ないけど何かしら値を送信したい場合に使います。
例えばお問い合わせページが複数ある場合に、ここに各ページ名を持たせることで見た目は同じだけどどのページからお問い合わせされたかが分かります。
ちょっと話違いますが、JavaScriptで一時的にデータを保持する場合にも hidden を使ったりします。
button
![]()
|
1 |
<input type="button" name="returnbtn" value="戻る"> |
このボタンはあまりフォーム上では活躍しません。
何故かというと、データを送信するわけでも、入力をリセットするわけでもないからです。
ではどういったときに使うかというと、一番一般的なのは前の画面に戻る場合だと思います。
それ以外は、JavaScriptを使って何かしら処理をした後に画面遷移したい場合に使ったりします。
submit
![]()
|
1 |
<input type="submit" name="submitbtn" value="送信"> |
submit はフォームでデータを送信するときに使うボタンです。
通常はこのボタンを押すか、image で作成した画像をクリックしないと入力値を送信することは出来ません。
reset
![]()
|
1 |
<input type="reset" name="resetbtn" value="リセット"> |
フォーム内の入力値をリセットするためのボタンです。
image

|
1 |
<input type="image" name="sendbtn" src="images/btn.jpg"> |
このボタンでもsubmit同様に入力値を送信することが出来ます。
おしゃれなボタンを配置したい場合は、submit で作成したボタンに対しCSSでデザインするか、この画像を使ったボタンを使うかします。
ちなみに上のような画像はこちらのサイトで簡単に作れます。
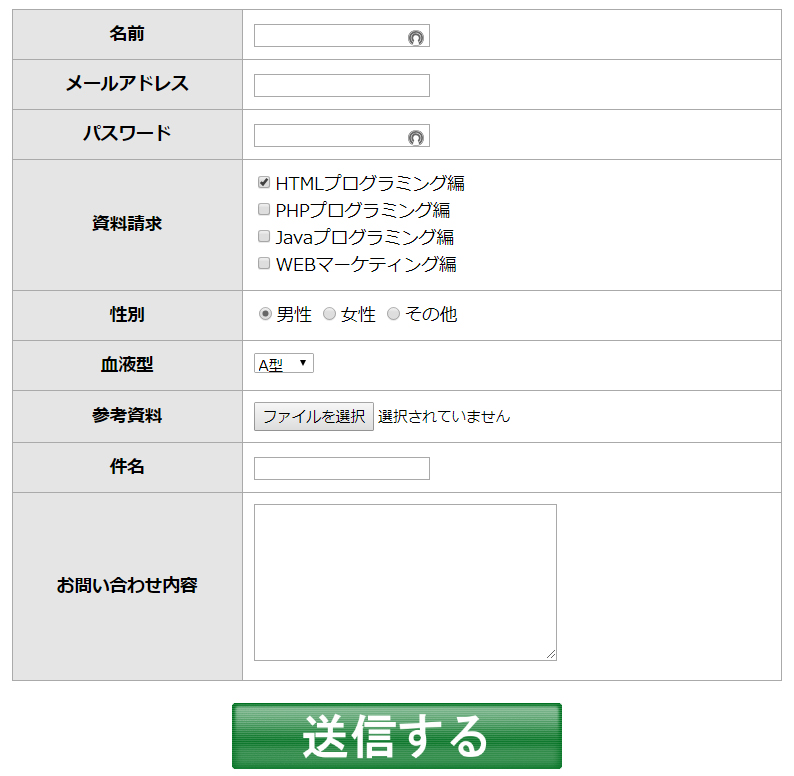
お問い合わせフォームのサンプル
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<div id="contactform" class="menulist"> <form action="https://dev-lib.com/sample/sample012.html" method="post"> <table> <tr> <th>名前</th> <td><input type="text" name="yourname"></td> </tr> <tr> <th>メールアドレス</th> <td><input type="email" name="yourmail"></td> </tr> <tr> <th>パスワード</th> <td><input type="password" name="yourpassword"></td> </tr> <tr> <th>資料請求</th> <td> <input type="checkbox" name="yoursex" value="1" checked="checked">HTMLプログラミング編 <input type="checkbox" name="yoursex" value="2">PHPプログラミング編 <input type="checkbox" name="yoursex" value="3">Javaプログラミング編 <input type="checkbox" name="yoursex" value="4">WEBマーケティング編 </td> </tr> <tr> <th>性別</th> <td> <input type="radio" name="yoursex" value="1" checked="checked">男性 <input type="radio" name="yoursex" value="2">女性 <input type="radio" name="yoursex" value="3">その他 </td> </tr> <tr> <th>血液型</th> <td> <select name="ketsueki"> <option value="A">A型</option> <option value="B">B型</option> <option value="O">O型</option> <option value="AB">AB型</option> </select> </td> </tr> <tr> <th>参考資料</th> <td><input type="file" name="yourshiryo"></td> </tr> <tr> <th>件名</th> <td><input type="text" name="kenmei"></td> </tr> <tr> <th>お問い合わせ内容</th> <td><textarea name="your-message" cols="40" rows="10" ></textarea></td> </tr> </table> <input type="image" name="sendbtn" src="images/4_011_05.jpg" class="sendbtn"> </form> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
/* テーブル */ .menulist { margin: 50px; } .menulist table { border-collapse: collapse; width: 100%; } .menulist table, .menulist td, .menulist th { border: solid 1px #AAAAAA; font-size: 16px; } .menulist td, .menulist th { padding: 10px; } .menulist th { background-color: rgba(0,0,0,0.1); } /* フォーム */ #contactform table th { width: 30%; } .sendbtn { display: block; margin: 20px auto; width: 300px; } |
例えば、名前やメールアドレスなどは少し小さめで表示したくても半分ずつになります。
|
1 2 3 |
#contactform table th { width: 30%; } |
こう書くことで左側の th タグだけを少し小さく表示できます。
|
1 2 3 4 5 |
.sendbtn { display: block; margin: 20px auto; width: 300px; } |
これは、送信ボタンの大きさや余白、表示位置を調整したものです。
サンプル画面
上のHTMLとCSSを反映させたページです。

これだとまだメール送信しない
HTMLでお問い合わせ画面が出来てもメール送信したりDBに保存したりは出来ません。
冒頭でも書きましたが、HTMLフォームはあくまでサーバーに入力値を送るための発射台を作るだけです。
これをメール送信する場合には、サーバーサイドのプログラミングが必要です。例えばPHPなどです。
WordPressだったらプラグインで簡単にコンタクトフォームが簡単に作成出来ます。
まとめ
フォームを定義する場合は form タグで入力項目全体を囲む必要がある。
入力項目はinputタグやtextarea、select タグなどで作成する。
HTMLフォーム送信する場合は、HTMLだけでなくサーバーサイドのプログラミングも必要。
メール送信したい場合はWordPressを使うと簡単に作成出来る。
WordPressを使えばメール送信も楽ですし、上記のサンプルを使えばそこそこなお問い合わせフォームを作成出来ます。
これだけでもちょっとしたお小遣い稼ぎなら出来るくらいのスキルになります。


















コメントを残す