YouTubeやGoogleMapをホームページに埋め込んだ場合、スマホで表示すると画面からはみ出したり縦長になってしまいます。
PCで表示すると横長の長方形で見やすくてちょうどいいんですけどね。
下の画像は縦長表示の例です。

これに対し、縦横比をそのままでスマホで画面幅いっぱいに表示する対策をしていこうと思います。
YouTubeやGoogleMapのレスポンシブ方法
YouTubeやGoogleMapの埋め込みコードを取得して、下のHTMLのように div タグで囲みます。
クラス名は iframerespo としました。
|
1 |
<div class="iframerespo">埋め込みコード</div> |
実際にYouTube動画のコードを埋め込むを下のようになります。
|
1 2 3 |
<div class="iframerespo"> <iframe width="560" height="315" src="https://www.youtube.com/embed/-R2GLGkjAK8" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> </div> |
これでHTMLの準備は完了です。
次にCSSに下のコードを追加します。スマホ用なので480px以下となるようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@media screen and (max-width: 480px) { .iframerespo { position: relative; width: 100%; padding-top: 56.25%; margin: 10% 0; } .iframerespo iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } } |
padding-top: 56.25%; の 56.25% という数値はYouTubeの表示サイズが 16:9 が多いため、横幅に対し縦は56.25%ということです。
これでYouTubeやGoogleMapを表示するエリアを確定します。
次に position プロパティを指定するため、これが無いとブロック要素(divタグ)は縦 0px のぺしゃんこになってしまいます。
全ての幅を%で指定することにより、iPhoneとアンドロイドなどの微妙な横幅の違いをカバーしてくれます。
position: relative; は、表示位置の基準を設定するものです。
position は表示位置を決めるプロパティで、relative は表示基準を決める値になります。
これが設定されたタグの子タグの表示位置の基準になります。
9行目の position: absolute; は、実際に埋め込むためのコードの表示位置を指定するためのものです。
表示位置の基準は上で設定した position: relative; になります。
10~13行目の top: 0; left: 0; width: 100%; height: 100%; で表示位置を左上から縦横いっぱいになるようにします。
6行目の margin: 10% 0; はちょっと埋め込んだYouTubeやGoogleMapの上下に隙間を作っているだけで、無くても大丈夫です。
埋め込みコードの取得方法は次にまとめました。
埋め込み方
YouTube
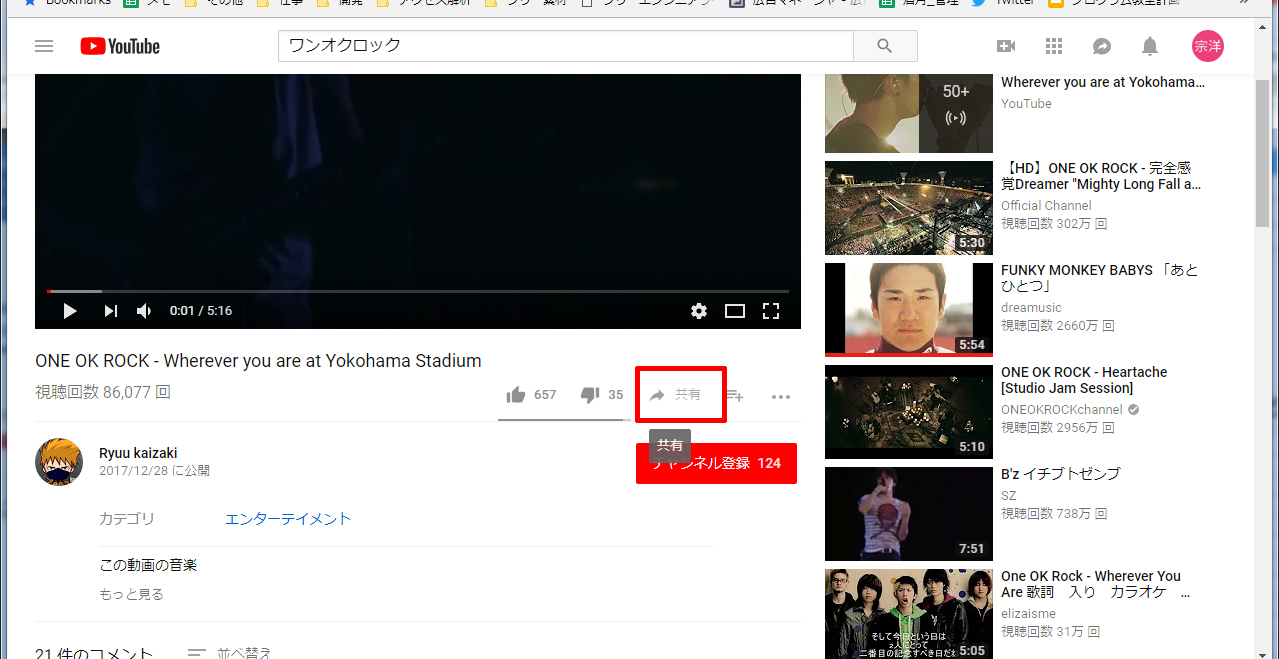
埋め込みたいページを開き、「共有」をクリック。

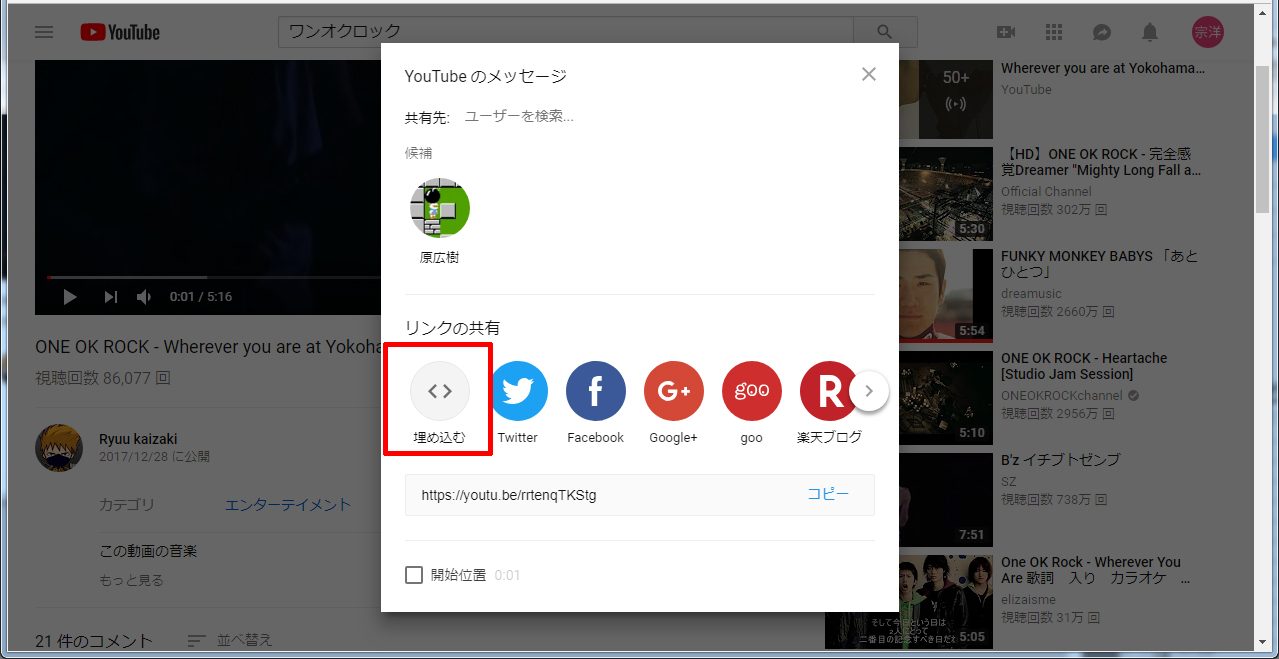
「埋め込む」をクリック。

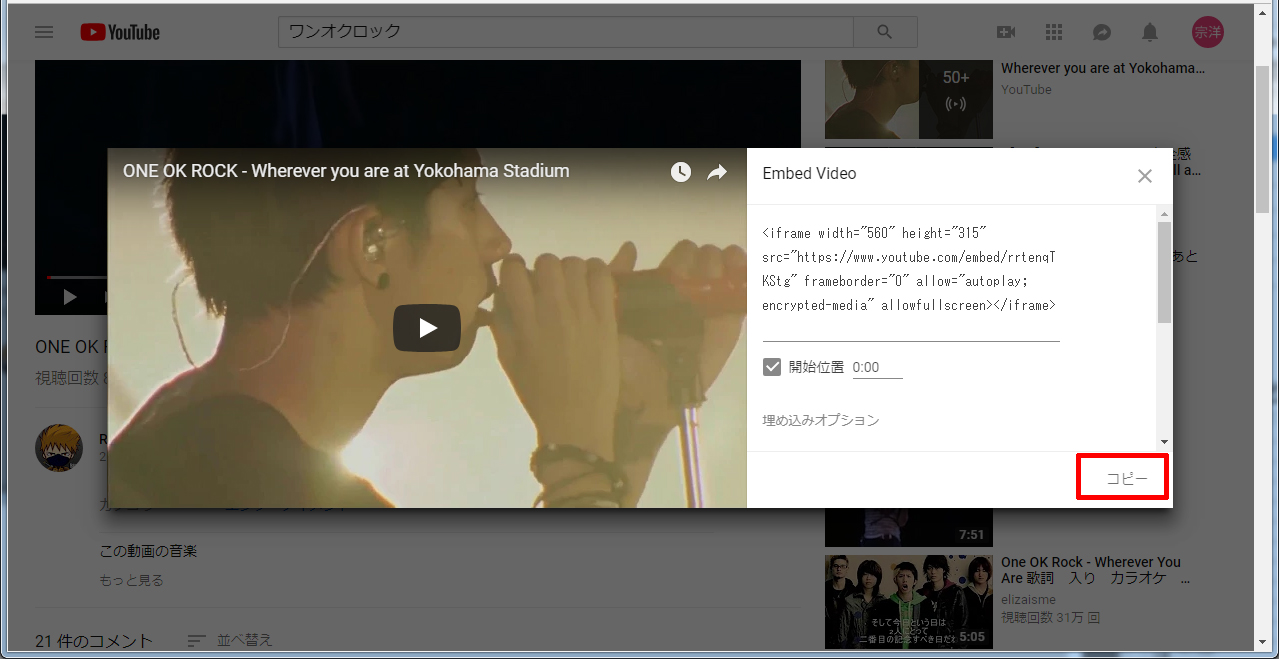
「コピー」をクリック。

これで埋め込みコードがコピーされます。
あとはHPの埋め込みたい部分にコピーした埋め込みコードを貼り付けるだけです。
GoogleMap
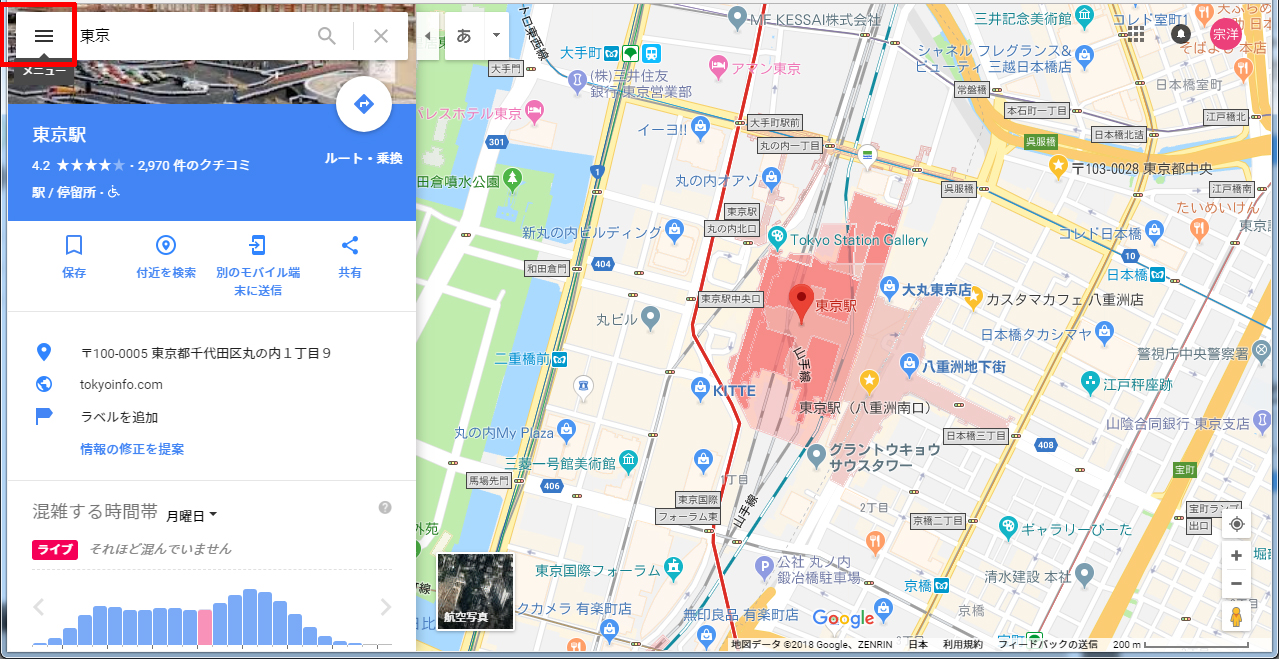
Googleマップを検索し、埋め込みたい場所を開きます。
左上の 三 マークをクリック。

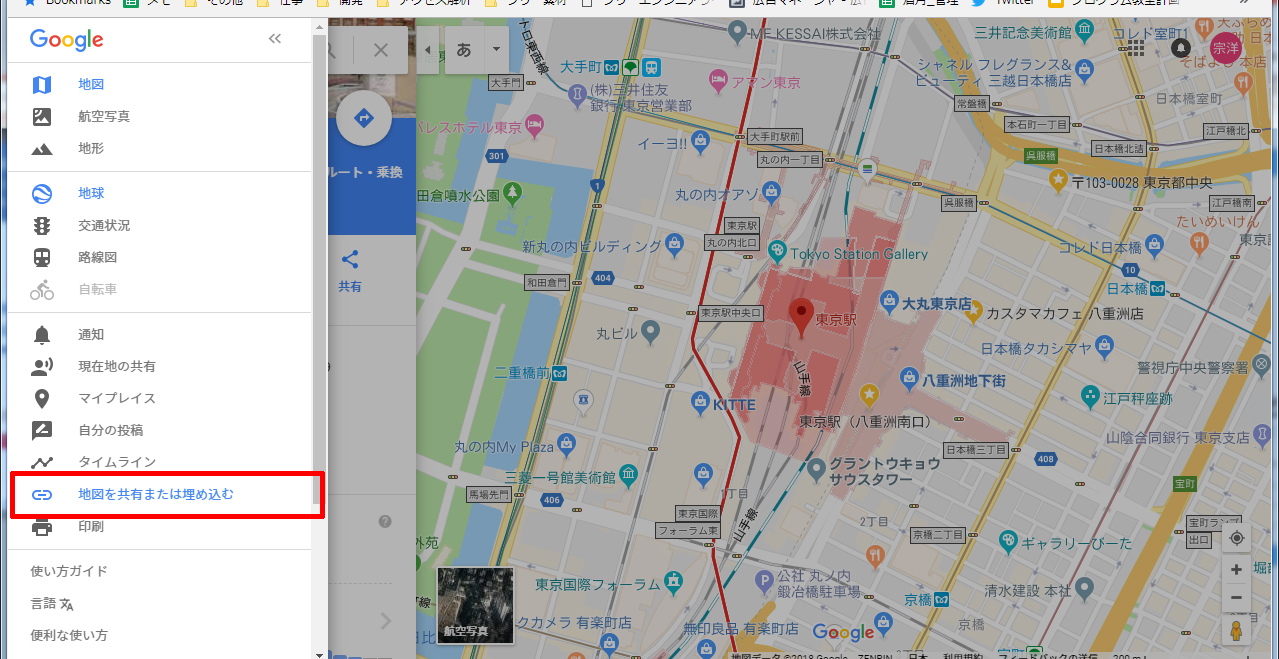
「地図を共有または埋め込む」をクリック。

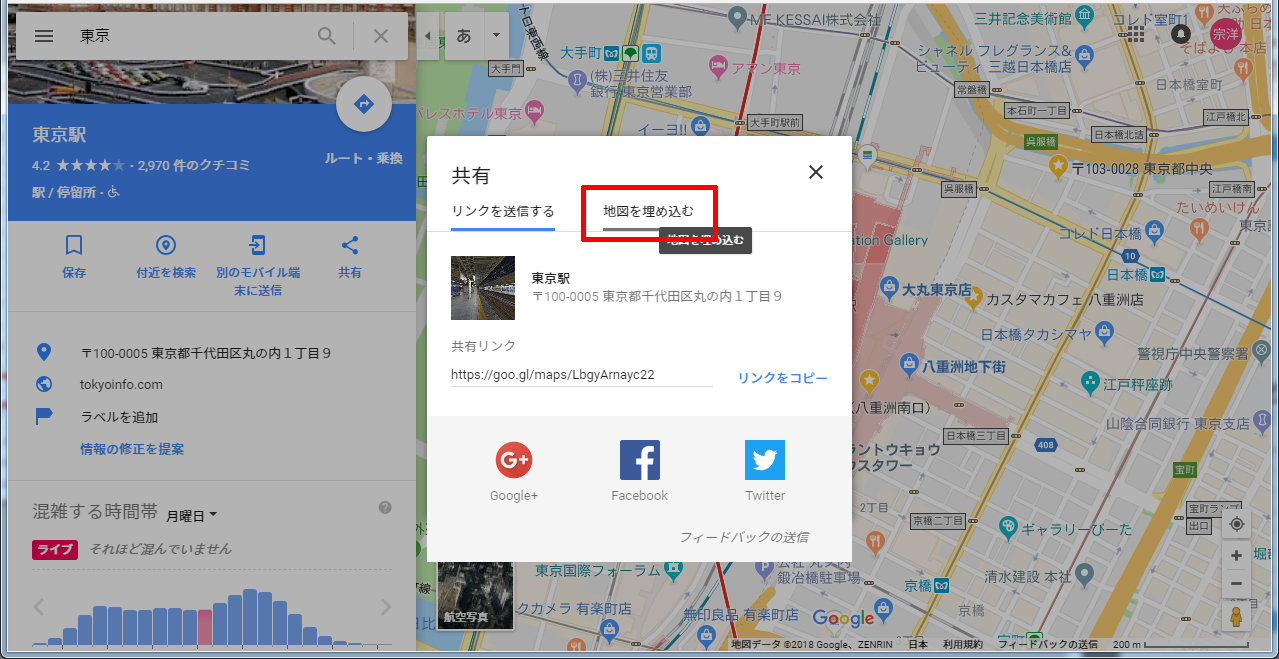
「地図を埋め込む」をクリック。

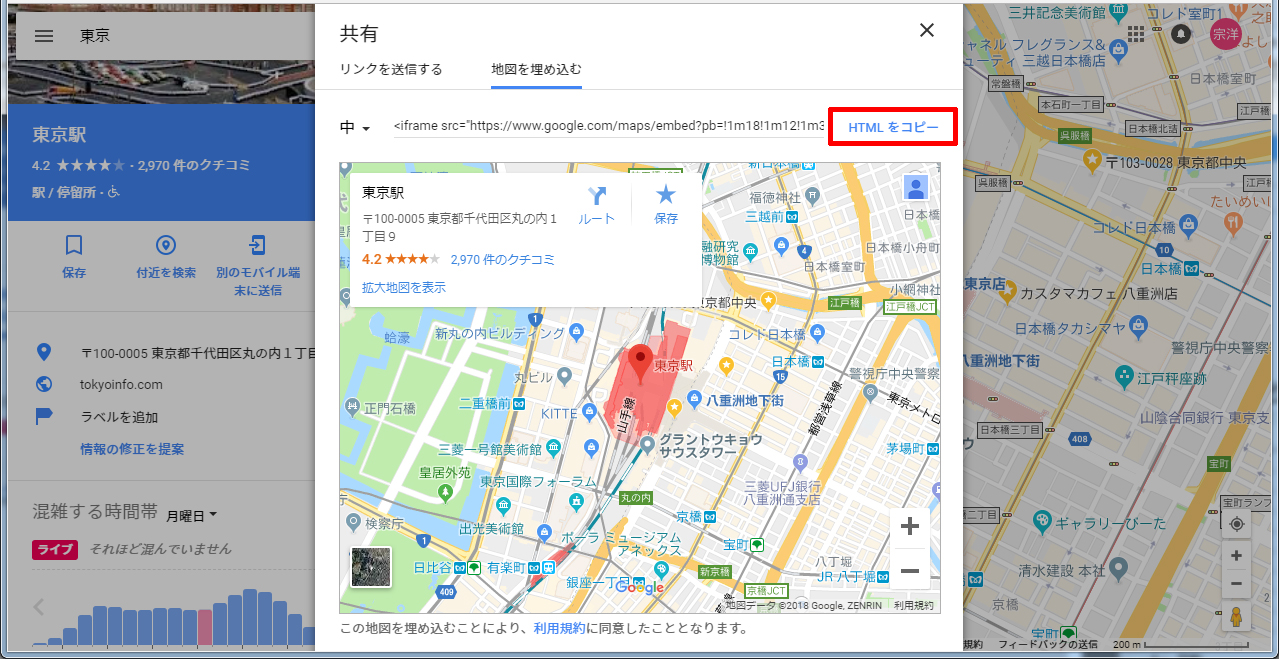
「HTMLをコピー」をクリック。

これで埋め込みコードがコピーされます。
あとはHPの埋め込みたい部分にコピーした埋め込みコードを貼り付けるだけです。
まとめ
埋め込みコードはそのまま埋め込むとスマホで表示したときに縦長になったり横にはみ出してしまう。
埋め込みコードに対し、div タグで囲いCSSを指定する。
表示領域を確保し、その幅に合わせて縦横いっぱいに表示することでデバイスサイズに関係なく縦横非を設定した通りに表示できる。


















コメントを残す