jQueryでWindowやコンテンツの高さや幅を取得する方法です。
トップページのファーストビュー時に画面いっぱいに画像が表示されるページを見かけますがそういうことも出来ます。
またコンテンツの幅や高さを一番大きいものに合わせるなんてことも出来ます。
Windowのサイズを取得
Windowのサイズってどこからどこまで?

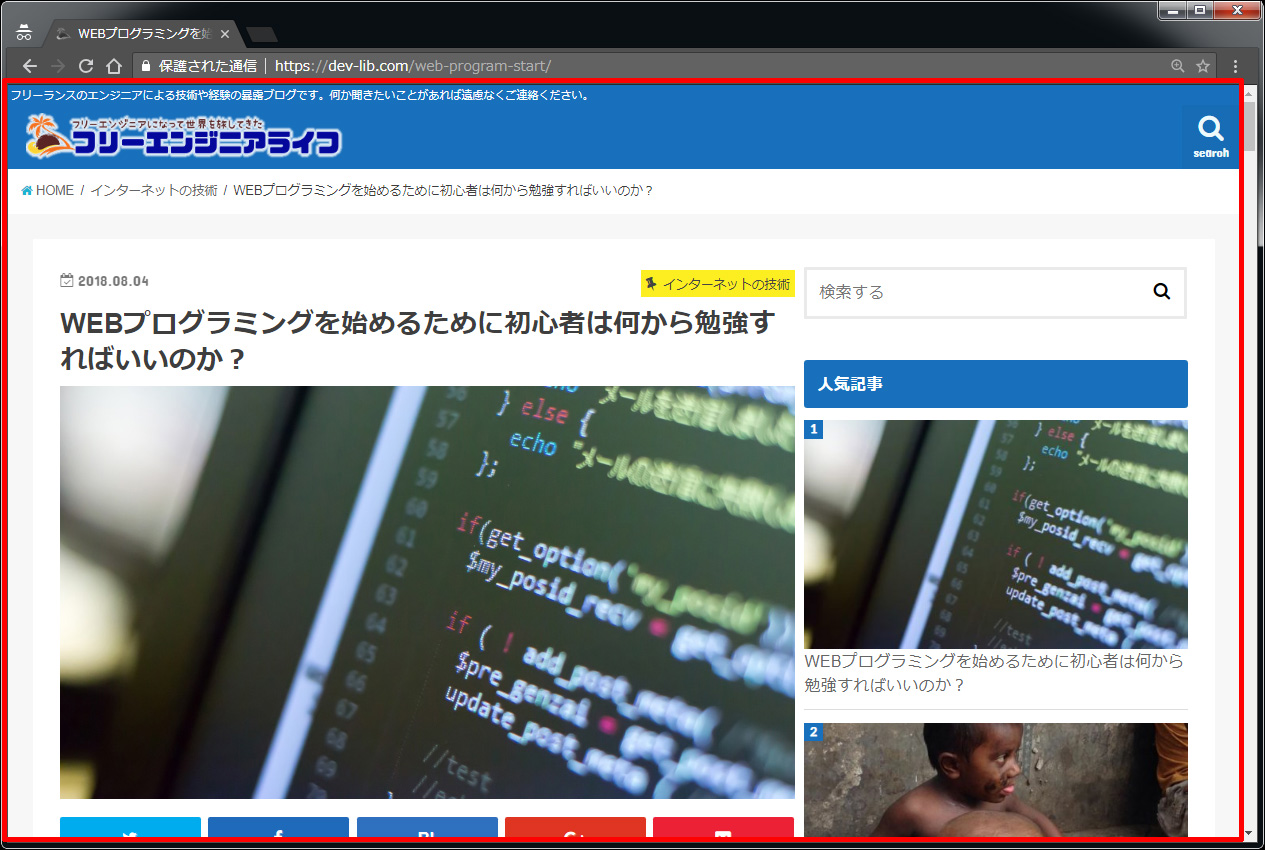
今回取得するWindowのサイズというのは上の画像の赤枠のことを言います。
ブラウザのタブやブックマークバーなどは入りません。
※右端のスクロールバーは入るかも・・・
Windowの高さを取得
|
1 |
var height = $(window).height(); |
Windowの幅を取得
|
1 |
var width = $(window).width(); |
コンテンツのサイズを取得

コンテンツ部分はちょっとだけやっかいです。
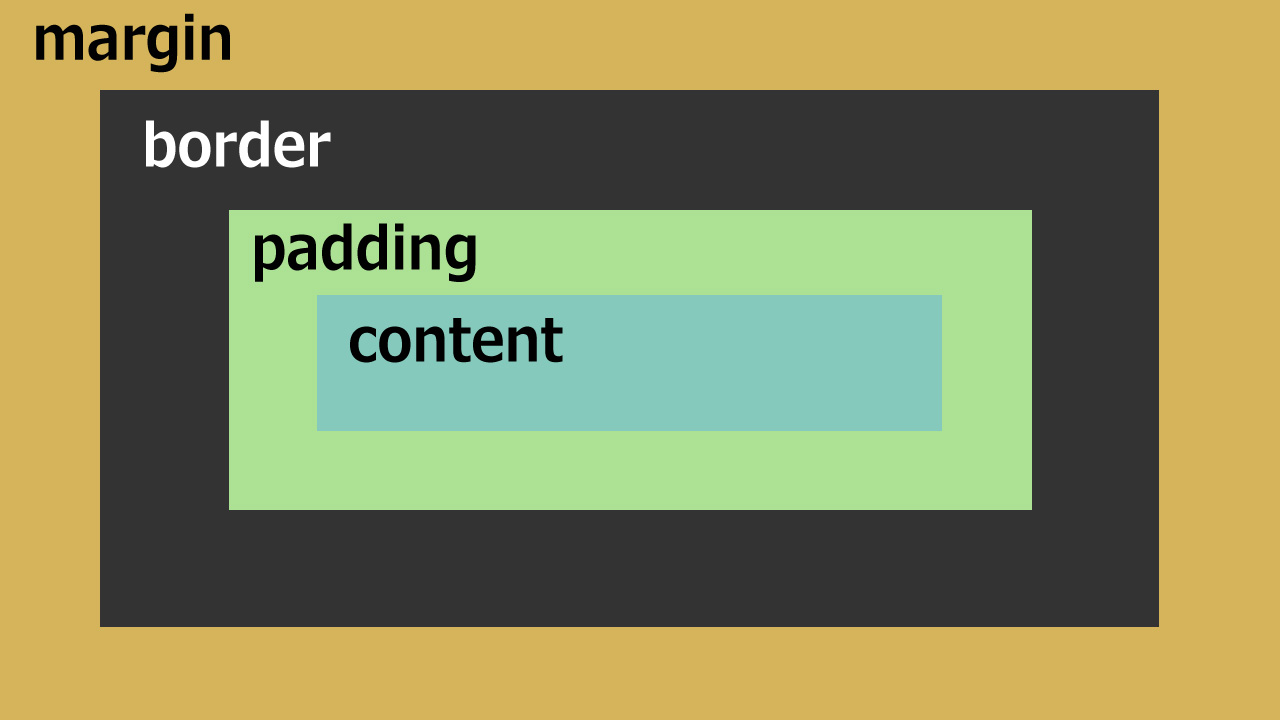
コンテンツ部分には、コンテンツエリア以外にpadding、border、margin があります。
どの範囲のサイズを取得したいかによって若干書き方が変わってきます。
サンプルのHTMLとCSSを用意しました。
|
1 |
<div id="idname"></div> |
|
1 2 3 4 5 6 7 |
#idname { margin: 30px; padding: 40px; border: 20px solid #666; height: 150px; width: 200px; } |
上のサンプルを元に解説します。
contentを取得
|
1 2 |
var height = $("#idname").height(); // 高さを取得 var width = $("#idname").width(); // 横幅を取得 |
height には 150 が入ります。
width には 200 が入ります。
content + padding を取得
|
1 2 |
var height = $("#idname").innerHeight(); // 高さを取得 var width = $("#idname").innerWidth(); // 横幅を取得 |
height には 230 が入ります。
width には 280 が入ります。
content + padding + border を取得
|
1 2 |
var height = $("#idname").outerHeight(); // 高さを取得 var width = $("#idname").outerWidth(); // 横幅を取得 |
height には 270 が入ります。
width には 320 が入ります。
content + padding + border + margin を取得
|
1 2 |
var height = $("#idname").outerHeight(true); // 高さを取得 var width = $("#idname").outerWidth(true); // 横幅を取得 |
height には 330 が入ります。
width には 380 が入ります。
まとめ
セレクタで指定した要素の高さを取得するには height() を使う。
セレクタで指定した要素の横幅を取得するには width() を使う。
padding も含めたコンテンツのサイズを取得するには innerHeight() や innerWidth() を使う。
border も含めたコンテンツのサイズを取得するには outerHeight() や outerWidth() を使う。
margin も含めたコンテンツのサイズを取得するには outerHeight(true) や outerWidth(true) と書く。

















コメントを残す