前回は変数の定義について説明しました。
変数を定義したらそれを元に値を計算したり比較したりし、プログラムを組み立てていきます。
イメージはこれも中学校の数学です。
かなり理系脳な話になるので、数学が苦手な方はちょっと難しい話になるかもしれません。
でも慣れれば中学の連立方程式より簡単です。
算術演算子
算術演算子は、足し算など普通の計算を行う演算子です。
足し算(+)
|
1 2 3 4 |
var a = 1 + 1; // a には2が入ります。 var b = a + 1; // b には3が入ります。 var c = a + b; // c には5が入ります。 var d = "1" + c; // d には15が入ります。 |
文字列の場合は、どちらかが数値でも文字列として計算します。
引き算(-)
|
1 2 3 4 |
var a = 1 - 1; // a には0が入ります。 var b = a - 1; // b には-1が入ります。 var c = a - b; // c には1が入ります。 var d = "1" - c; // d には0が入ります。 |
面白いのは、文字列の”1″から 1 を引いた場合は0になるんです。
この記事を書くのに実験してみて初めて知りました(笑)
知らなくても10年以上問題なくエンジニアやってこれましたが。
掛け算(*)
|
1 2 3 4 |
var a = 2 * 2; // a には4が入ります。 var b = a * 2; // b には8が入ります。 var c = a * b; // c には32が入ります。 var d = "2" * c; // d には64が入ります。 |
× ではなく * を使います。
こちらも引き算同様で、文字列の掛け算はちゃんと掛け算してくれるようです。
意図的にバグを出したい場合しかこんなことは書かないだろうけど。
割り算(/)
|
1 2 3 4 |
var a = 2 / 2; // a には1が入ります。 var b = a / 2; // b には0.5が入ります。 var c = a / b; // c には2が入ります。 var d = "2" / c; // d には1が入ります。 |
剰余算(%)
|
1 2 |
var a = 5 % 3; // a には2が入ります。 var b = 3 % a; // b には1が入ります。 |
これはめったに使いませんが、使う場面が出てきたときには非常に便利です。
代入演算子
|
1 |
a = a + 1; |
この = が代入演算子です。
プログラミングには下記のような代入演算子もあり非常に便利です。
|
1 2 |
var a = 1; // a には1が入ります。 a += 1; // a には2が入ります。 |
2行目では a = a + 1; と同じ計算がされます。
足し算以外でも使えます。
|
1 2 3 4 5 6 7 8 |
var a = 3; // a には3が入ります。 a -= 1; // a には2が入ります。 var a = 3; // a には3が入ります。 a *= 2; // a には6が入ります。 var a = 4; // a には4が入ります。 a /= 2; // a には2が入ります。 |
文字列の場合は足し算で文字列を連結することが出来ます。
|
1 2 |
var a = "abc"; // a には"abc"が入ります。 a += "de"; // a には"abcde"が入ります。 |
となります。
単項演算子
インクリメント
インクリメントは変数の値に 1 を足すものです。
ループ処理などで、何回ループしたかをカウントしたりするのに便利です。
|
1 2 3 4 5 |
var a = 0; alert(a++); // 0が表示されます。 alert(a); // 1が表示されます。 var b = 0; alert(++b); // 1が表示されます。 |
a++ (接尾辞インクリメント)は、その行の処理内で後に計算がされます。
++a (接頭辞インクリメント)は、その行の処理内で先に計算がされます。
ただ、下のコードのように行を分けてしまえば同じ結果になります。
|
1 2 3 4 5 6 |
var a = 0; a++; alert(a); // 1が表示されます。 var b = 0; ++b; alert(b); // 1が表示されます。 |
デクリメント
デクリメントは変数の値に 1 を引くものです。
ループ処理などで、予めループ回数を制限し0になったら処理を停止する場合などに使えます。
|
1 2 3 4 5 |
var a = 1; alert(a--); // 1が表示されます。 alert(a); // 0が表示されます。 var b = 1; alert(--b); // 0が表示されます。 |
a– (接尾辞デクリメント)は、その行の処理内で後に計算がされます。
–a (接頭辞デクリメント)は、その行の処理内で先に計算がされます。
ただ、下のコードのように行を分けてしまえば同じ結果になります。
|
1 2 3 4 5 6 |
var a = 1; a--; alert(a); // 0が表示されます。 var b = 1; --b; alert(b); // 0が表示されます。 |
比較演算子
比較演算子は二つの値を比較するために使います。
== (等しい)
|
1 2 3 4 5 6 7 |
var a = 1; var b = 1; alert(a == b); // true が表示されます。 var a = 1; var b = 2; alert(a == b); // false が表示されます。 |
> (より大きい)
|
1 2 3 4 5 6 7 |
var a = 1; var b = 1; alert(a > b); // false が表示されます。 var a = 1; var b = 0; alert(a > b); // true が表示されます。 |
右辺のほうが大きい場合、同じ値の場合は false を返します。
>= (より大きいか等しい)
|
1 2 3 4 5 6 7 8 9 10 11 |
var a = 1; var b = 1; alert(a >= b); // true が表示されます。 var a = 1; var b = 2; alert(a >= b); // false が表示されます。 var a = 1; var b = 0; alert(a >= b); // true が表示されます。 |
同じ値の場合は true を返します。
右辺のほうが大きい場合は false を返します。
!= (等しくない)
|
1 2 3 4 5 6 7 |
var a = 1; var b = 1; alert(a != b); // false が表示されます。 var a = 1; var b = 0; alert(a != b); // true が表示されます。 |
< (より小さい)
|
1 2 3 4 5 6 7 |
var a = 1; var b = 1; alert(a < b); // false が表示されます。 var a = 1; var b = 2; alert(a < b); // true が表示されます。 |
左辺のほうが大きい場合、同じ値の場合は false を返します。
<= (より小さいか等しい)
|
1 2 3 4 5 6 7 8 9 10 11 |
var a = 1; var b = 1; alert(a <= b); // true が表示されます。 var a = 1; var b = 2; alert(a <= b); // true が表示されます。 var a = 1; var b = 0; alert(a <= b); // false が表示されます。 |
同じ値の場合は true を返します。
左辺のほうが大きい場合は false を返します。
論理演算子
&& (AND)

|
1 2 3 4 |
a = true && true; // a には true が入ります。 a = true && false; // a には false が入ります。 a = false && true; // a には false が入ります。 a = false && false; // a には false が入ります。 |
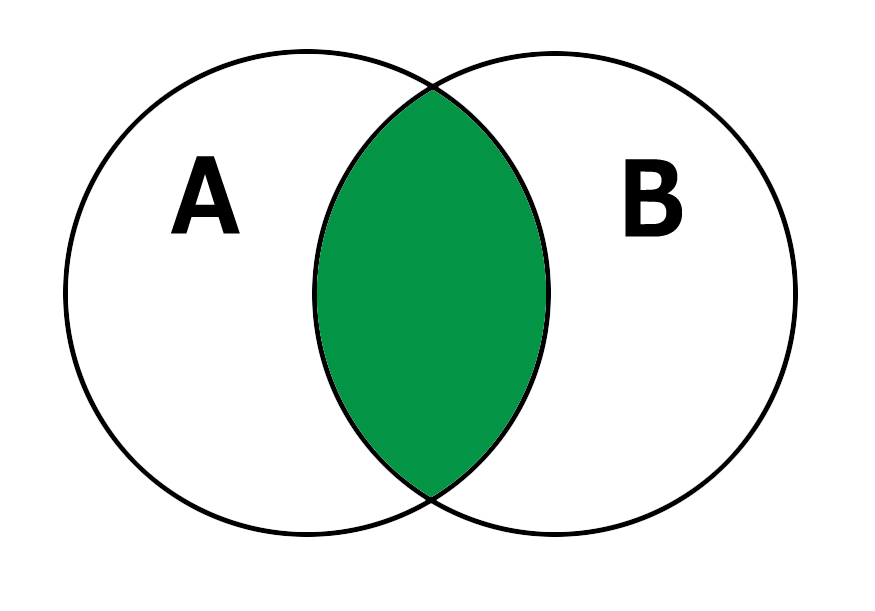
事象Aと事象Bがあった場合、AとBが重なる部分だけが true となります。
サンプルコードの中だと両方 true のものだけが true になります。
例えば、age (年齢)と、carLicense (車の免許を持ってる場合は true) があったとします。
|
1 |
age >= 18 $$ carLicense |
この場合 age >= 18 と carLicense が両方 true で無いと車を運転してはいけません。となります。
|| (OR)

|
1 2 3 4 |
a = true || true; // a には true が入ります。 a = true || false; // a には true が入ります。 a = false || true; // a には true が入ります。 a = false || false; // a には false が入ります。 |
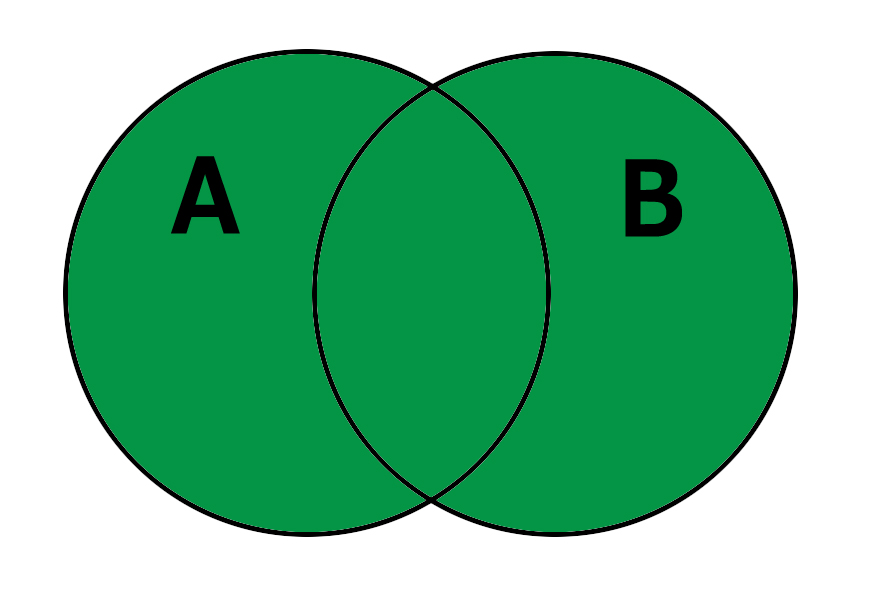
事象Aと事象Bがあった場合、AもしくはBが当てはまる場合 true となります。
! (NOT)

|
1 2 |
a = !true; // a には false が入ります。 a = !false; // a には true が入ります。 |
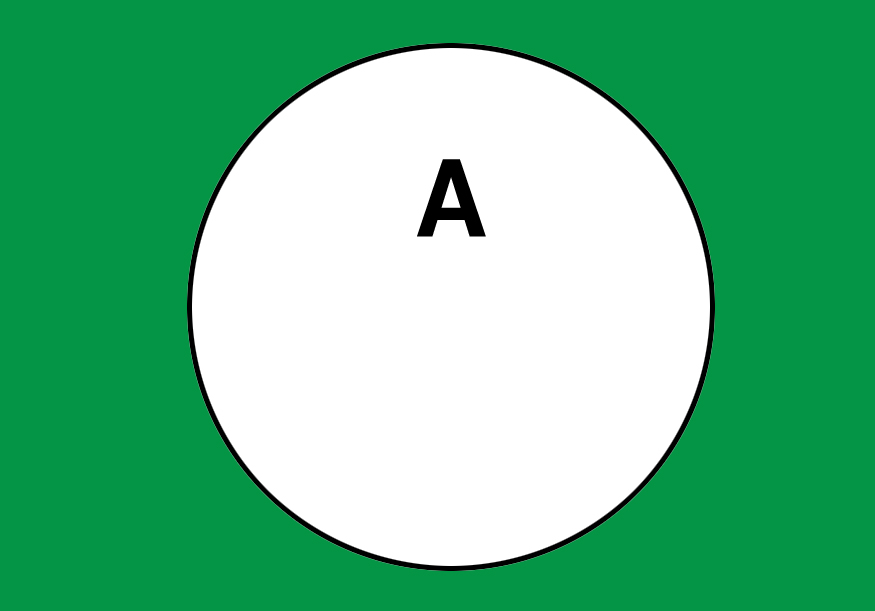
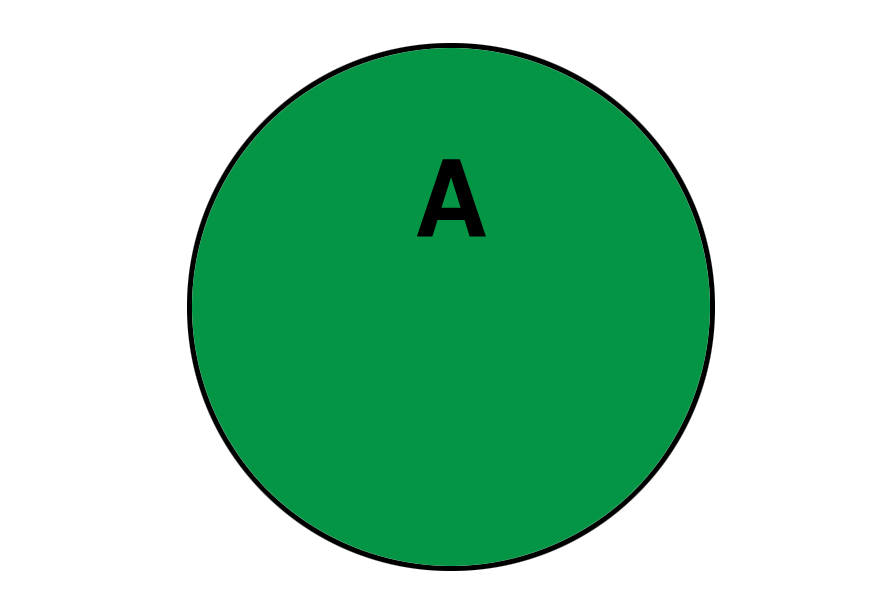
事象Aがあった場合、事象Aで無い場合が true になります。
!false と書くなら最初から true だけ!にしたほうがいいですが、 !false は事象Aに当てはまる場合になります。

まとめ
比較演算子はプログラムを書く上で必須です。
慣れてきても「あれ?あれ?」と思うことは多々ありますが、今回紹介したものはしっかり覚えておく必要があります。


















コメントを残す