「advanced custom fields」プラグインを使って画像項目を追加し、画面に表示する方法をご紹介します。
WordPressのプラグイン「advanced custom fields」は投稿や固定ページの編集画面に項目を追加するプラグインです。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
基本的な使い方が上のリンクで紹介した通りです。
この対応を行うためには簡単なPHPコーディングのスキルが必要になります。
画像の出力はテキストなどと比べてちょっとややこしいです。
advanced custom fieldsを使って「画像」項目を追加
プラグインのインストール、フィールドグループの作成は下記リンクからお願いします。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
フィールドグループを作成したら実際にフィールドの作成を行います。

①編集画面に表示するラベル(項目名)です。
②なんの値かを特定するためのプログラム名です。
③今回は「画像」を出力する方法なので「画像」を選択します。
④これは、どういった内容を入力してもらうかラベル名だけじゃ分からないときに、より具体的に入力例などを使って説明する場合に使います。
例えば、「料理の画像」というラベルがあっても人により選ぶ画像は異なります。そういったときに④に「晩御飯の画像」と書いてあれば何を書けばいいか明確になりますね。
⑤は必須かどうかです。

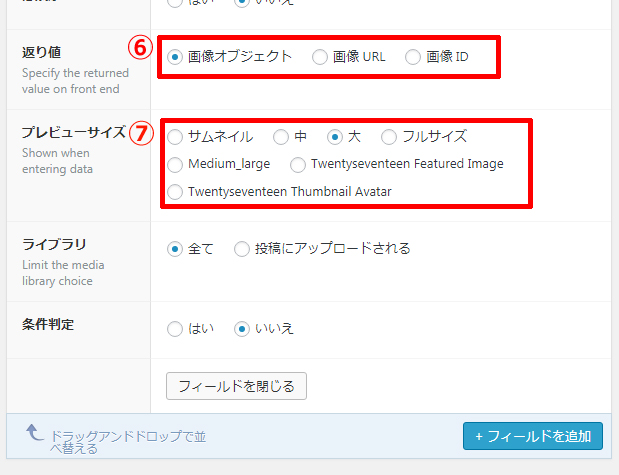
⑥は、出力するときにどういった形で受け取るかです。詳細は出力の解説時に説明します。
⑦は出力する画像のサイズです。画像を表示するエリアなどを考慮してサイズを選択してください。
それ以外の項目については特に重要では無いので割愛します。
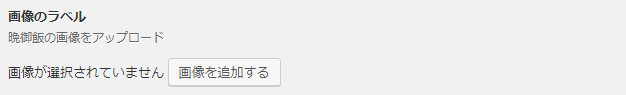
上記の画像のように追加した項目を実際に編集画面で表示すると以下のよになります。

表示位置は、本文の下になります。
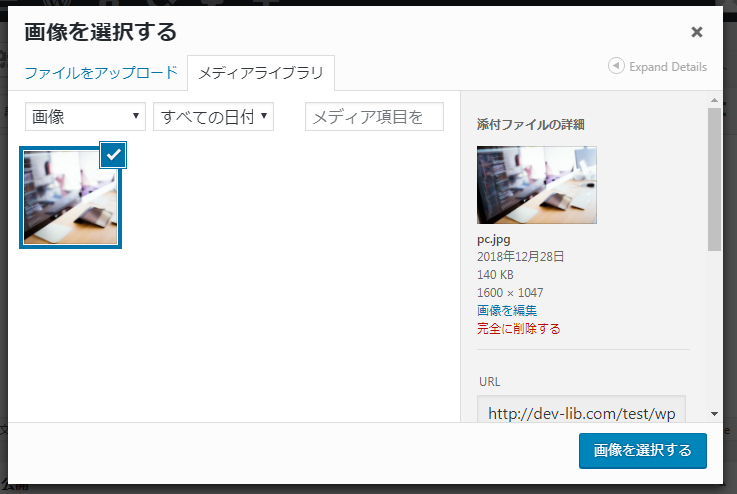
「画像を追加する」ボタンを押すと、下の画像のようにメディア投稿ウィンドウが開きます。

削除する場合は、画像の右上の×をクリックで削除できます。

これで項目の追加は完了しました。
あとは編集時に画像を選択して公開するだけです。
ただ、このままだとどこにも出力されません。
実際に出力して表示するにはPHPを使います。
詳細は次に説明します。
追加した「画像」項目を画面に出力する方法
画像はHTMLで表示をするときには img タグを使わないと表示できません。
表示をカスタマイズしたい場合は画像のURLだけ取得して、タグを自前で作成するようになります。
画像項目の値を取得するコードは以下の通りです。
|
1 |
$imagefiled= get_field('imagefiled'); |
画像の場合は取得した値をそのままechoで出力しても画像になりません。
「⑥は、出力するときにどういった形で受け取るかです。」で選択した内容によって取得したときの形が変わります。
画像オブジェクトの場合、結果をprint_rで出力すると以下のようになります。
実は配列で取得できるんですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
Array ( [id] => 40 [alt] => [title] => pc [caption] => [description] => [mime_type] => image/jpeg [url] => http://dev-lib.com/test/wp-content/uploads/2018/12/pc.jpg [width] => 1600 [height] => 1047 [sizes] => Array ( [thumbnail] => http://dev-lib.com/test/wp-content/uploads/2018/12/pc-150x150.jpg [thumbnail-width] => 150 [thumbnail-height] => 150 [medium] => http://dev-lib.com/test/wp-content/uploads/2018/12/pc-300x196.jpg [medium-width] => 300 [medium-height] => 196 [medium_large] => http://dev-lib.com/test/wp-content/uploads/2018/12/pc-768x503.jpg [medium_large-width] => 525 [medium_large-height] => 344 [large] => http://dev-lib.com/test/wp-content/uploads/2018/12/pc-1024x670.jpg [large-width] => 525 [large-height] => 344 [twentyseventeen-featured-image] => http://dev-lib.com/test/wp-content/uploads/2018/12/pc.jpg [twentyseventeen-featured-image-width] => 1600 [twentyseventeen-featured-image-height] => 1047 [twentyseventeen-thumbnail-avatar] => http://dev-lib.com/test/wp-content/uploads/2018/12/pc-100x100.jpg [twentyseventeen-thumbnail-avatar-width] => 100 [twentyseventeen-thumbnail-avatar-height] => 100 ) ) |
画像を表示させるだけでしたら以下のように書きます。
|
1 2 3 4 5 6 |
<?php $imagefiled = get_field('imagefiled'); if(!empty($imagefiled)) { ?> <img src="<?php echo $imagefiled['url']; ?>" alt="<?php echo $imagefiled['alt']; ?>" /> <?php } ?> |
alt に関しては余裕があれば付けたほうがいい程度で、無くてもいいです。
画像URLは、結果をprint_rで出力すると以下のようになります。
|
1 |
http://dev-lib.com/test/wp-content/uploads/2018/12/pc.jpg |
これは配列でなく、文字列でURLを持っているだけです。
なので画像を表示するのは、
|
1 2 3 4 5 6 |
<?php $imagefiled = get_field('imagefiled'); if($imagefiled) { ?> <img src="<?php echo $imagefiled?>" /> <?php } ?> |
のように書きます。
画像IDは、結果をprint_rで出力すると以下のようになります。
|
1 |
40 |
40?笑
これはWordPress上で管理している画像のIDです。
これは更にややこしいので割愛します。もしIDから画像を表示する方法について質問を頂いたら追記します。
PHPの修正方法は以上になります。
修正するPHPファイルは、固定ページの場合は page.php になります。
でも、これは固定ページのデフォルトで、特別なページを作成したい場合には page.php をコピーしてテンプレートファイルを作成します。
固定ページのテンプレートの作り方については割愛します。
編集する方法は、FTPツールでサーバーに接続して編集できます。
WordPress管理画面の「外観」→「テーマ編集」から編集したいファイルを選択し編集することも出来ます。
今回の対応程度なら比較的簡単なので後者の方法で対応できるかと思いますが、新しくテンプレートファイルの作成はできたっけな?
まとめ
画像項目は画像に関する情報で、画像のURLや説明文、サイズなどを取得します。
実際表示に必要なのはURLだけです。
項目を追加する手順としては、作成したフィールドグループに追加したいフィールド(項目)を追加。
その後PHPファイルを編集し出力する。
といった流れになります。


















こんばんは。NYAGO(にゃーご)と申します。
フリーランスのデザイナーで、プログラミングは少しだけ勉強中、目下WPサイト制作を一人で出来るよう勉強中です。
骨組みだけを業者に作って貰ったものを加工してたりしたのですが、独り立ちするため、本などを見たり独学で
なんとか作れるようになってきたのですが、要所要所がうまくいきません。また何とかする技術(プログラミングで解決!とか)が
無くて結局どなたかに聞き回っています。
さて、今回の質問はWPなのですが、このサイトのTOPページだけ追加CSSで背景などを非表示にしているのですが、サイドバーも
このページだけ邪魔なので外した上で、幅いっぱいにしたいのですが、何か方法はありますでしょうか。
ちなみに追加CSSは
.sns-share-buttons,.sns-follow-buttons,.sns-share-message,.sns-follow-message{
display:none;
}
.logo-header{
background-color:lightgray;
}
.page-id-68 .time ,.span {
display:none;
}
.date-tags ,.author-info{
display:none;
}
.body.page-id-68 .sidebar {
display:none;
}
.body.page-id-68 {
background-image:none;
}
.img-wp-image-101{
width:auto;
position:relative;
}
.main .page-id-68 {
width:100%
}
.admin-panel{
display:none;
}
です。
宜しくお願い致します。
>このサイトのTOPページだけ追加CSSで背景などを非表示にしているのですが、サイドバーもこのページだけ邪魔なので外した上で、幅いっぱいにしたいのですが
サイドバーも同様にCSSで非表示にしてしまうのが手っ取り早いかと思います。
PHPを使えるのでしたら、特定のページだけサイドバーを出力しないようにして、メイン部分に独自のクラスやIDを持たせるとかできます。
特定のページの判定は、ページIDやスラッグ名を取得して判定できます。
トップページの場合は、
if (is_home() || is_front_page()) {
// TOPページ
} else {
// TOPページ以外
}
のように判定できます。
CSSだけでもPHPを使っても結果は同じです。
CSSだけの場合表示しないサイドバーを構築するのでその分余計な処理が発生しますが、それでOKかどうかは顧客の判断です。
もし俺がやるとしたら、
PHPの上で書いたif分岐を使い、サイドバーは出力しないようにします。
if (is_home() || is_front_page()) {
// TOPページで何もしない
} else {
get_sidebar();//サイドバー表示
}
そして、bodyタグなどメインとサイドを包括するHTML要素に対し、TOPページの場合だけ特別なクラスを持たせます。
if (is_home() || is_front_page()) {
$hoge = “onecolumn”;
} else {
$hoge = “”;
}
<body class="<?php echo $hoge; ?>“>
~
のような感じです。
そして、bodyタグの .onecolumn を元に widthを100%にしたりします。
PHPコード間違ってたらごめんなさい。
すみません!ご丁寧な解説を頂きありがとうございます。
プログラミングは分かったり分からなかったりで、分からないところが多いです。多すぎます。
>PHPを使えるのでしたら、特定のページだけサイドバーを出力しないようにして、メイン部分に独自のクラスやIDを持たせるとかできます。
のうち、
1.特定のページだけサイドバーを出力しないようにして います。それでサイドバーの部分を拡張したいのに出来ていません。
2.メインの部分に独自のクラスを持たせる は理解OK,それをどうやって表示させるか(他の何かで表示がうまくいかない)
がまだ勉強不足です。
>特定のページの判定は、ページIDやスラッグ名を取得して判定できます。
判定というのは、オンライン学習ではやったことありますが、そうやって判断できるツールなのですね。
一度調べて挑戦してみます。
お休みとはいえご親切に返答頂き誠にありがとうございました。
>1.特定のページだけサイドバーを出力しないようにして います。それでサイドバーの部分を拡張したいのに出来ていません。
get_sidebar(); を使ってサイドバーを表示しているのでしたら、WP管理画面の「外観」→「ウィジェット」からコンテンツを追加できますよ。
>2.メインの部分に独自のクラスを持たせる は理解OK,それをどうやって表示させるか(他の何かで表示がうまくいかない)
失礼しました。前のコードがちょっと間違ってました。
if (is_home() || is_front_page()) {
$hoge = “onecolumn”;
} else {
$hoge = “”;
}
<body class="<?php echo $hoge; ?>“>
body タグの class の値の部分に <?php echo $hoge; ?> を書きます。
echo はPHPの変数を文字列として出力してくれます。
なので上の例では、トップページのときは class=”onecolumn” となり、それ以外のページでは class=”” となります。
CSSで
.onecolumn .main {
}
.onecolumn .sidebar {
}
のように書くと、トップページのときだけ適用されるCSSが書けます。
>判定というのは、オンライン学習ではやったことありますが、そうやって判断できるツールなのですね。
判定というのはプログラミングで if 文のことです。
ツールというより文法です。
(余談)
>お休みとはいえご親切に返答頂き誠にありがとうございました。
コロナの影響でどこも出かけれないので毎日仕事してます!
コロナが落ち着くまでにスケジュール前倒しにしておいて、収束したら連休取る予定です(笑)