今回は「advanced custom fields」プラグインを使ってテキストエリア項目を追加し、画面に表示する方法をご紹介します。
WordPressのプラグイン「advanced custom fields」は投稿や固定ページの編集画面に項目を追加するプラグインです。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
基本的な使い方が上のリンクで紹介した通りです。
この対応を行うためには簡単なPHPコーディングのスキルが必要になります。
テキストエリアは、複数行入力できるテキストフォームです。
複数行入力できるため表示時には改行を注意する必要があります。
advanced custom fieldsを使って「テキストエリア」項目を追加
プラグインのインストール、フィールドグループの作成は下記リンクからお願いします。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
フィールドグループを作成したら実際にフィールドの作成を行います。

①編集画面に表示するラベル(項目名)です。
②なんの値かを特定するためのプログラム名です。
③今回は「テキストエリア」を出力する方法なので「テキストエリア」を選択します。
④これは、どういった内容を入力してもらうかラベル名だけじゃ分からないときに、より具体的に入力例などを使って説明する場合に使います。
例えば、「自己PR」というラベルがあっても人により書く内容は異なります。そういったときに④に「過去の経歴、取得資格を記載」と書いてあれば何を書けばいいか明確になりますね。
⑤は必須かどうかです。
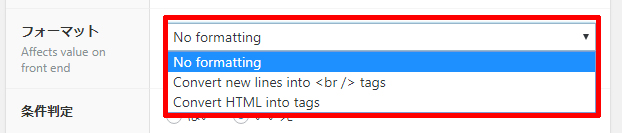
それと、改行について3つの選択肢があります。

No formatting は、入力された内容をそのまま出力します。HTMLタグが書かれた場合にもHTMLタグを文章として画面に出力します。
Convert new lines into <br /> tags は、改行が自動的にHTMLの改行タグ<br />に置換されて出力されます。何も無ければこれがよさそうです。
Convert HTML into tags は、HTMLタグを書いたらHTMLタグと認識して出力してくれます。改行をする場合は自分で改行タグを入力する必要があります。
それ以外の項目については特に重要では無いので割愛します。
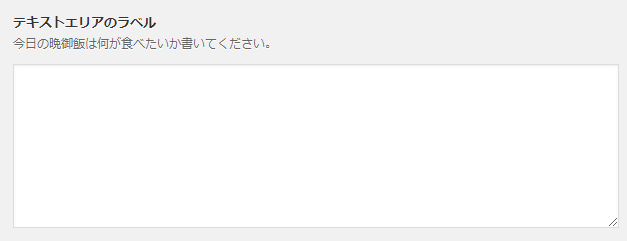
上記の画像のように追加した項目を実際に編集画面で表示すると以下のよになります。

表示位置は、本文の下になります。
これで項目の追加は完了しました。
あとは編集時にタイトルや本文と同様に入力して公開するだけです。
ただ、このままだとどこにも出力されません。
実際に出力して表示するにはPHPを使います。
詳細は次に説明します。
追加した「テキストエリア」項目を画面に出力する方法
テキストエリア項目というのは改行できるテキストフォームです。
テキスト同様単純に出力するだけです。
通常のWEB開発時には改行コードをHTMLの改行タグに置換する必要がありますが、このプラグインでは項目を作成するときに選択しているのでそれ通りに出力されます。
テキストエリア項目の値を取得して出力するコードは以下の通りです。
|
1 |
$textareafiled= get_field('textareafiled'); |
あとは echo などで出力すれば画面に表示されます。
echo を使わなくても、
|
1 |
the_field('textareafiled'); |
と書けば、取得して出力までしてくれます。
修正するPHPファイルは、固定ページの場合は page.php になります。
でも、これは固定ページのデフォルトで、特別なページを作成したい場合には page.php をコピーしてテンプレートファイルを作成します。
固定ページのテンプレートの作り方については割愛します。
編集する方法は、FTPツールでサーバーに接続して編集できます。
WordPress管理画面の「外観」→「テーマ編集」から編集したいファイルを選択し編集することも出来ます。
今回の対応程度なら比較的簡単なので後者の方法で対応できるかと思いますが、新しくテンプレートファイルの作成はできたっけな?
まとめ
テキストエリア項目は複数行のテキスト入力ができる項目です。
項目を追加する手順としては、作成したフィールドグループに追加したいフィールド(項目)を追加。
その後PHPファイルを編集し出力する。
といった流れになります。


















コメントを残す