今日はCSSでHTML要素にグラデーションを描く方法です。
グラデーションをうまく活用するとサイトのデザインがぐっと良くなると思います!
画像に透明のグラデーションをかぶせたりするのも最高です!
CSSでグラデーションを設定する方法を解説します。
グラデーションのコードと解説
グラデーションを作成するにはlinear-gradient()を使います。
|
1 |
background: linear-gradient(90deg, blue, red); |
このようにbackgroundプロパティを使い、背景のカラーとして設定します。
第一引数(90degの部分)は、角度です。360deg以上設定すると2周目になるだけです。
そして、第二引数(blue)と第三引数(red)は色を指定します。
上のグラデーションを表示するとこのようになります。

3色以上の色を設定する方法
|
1 |
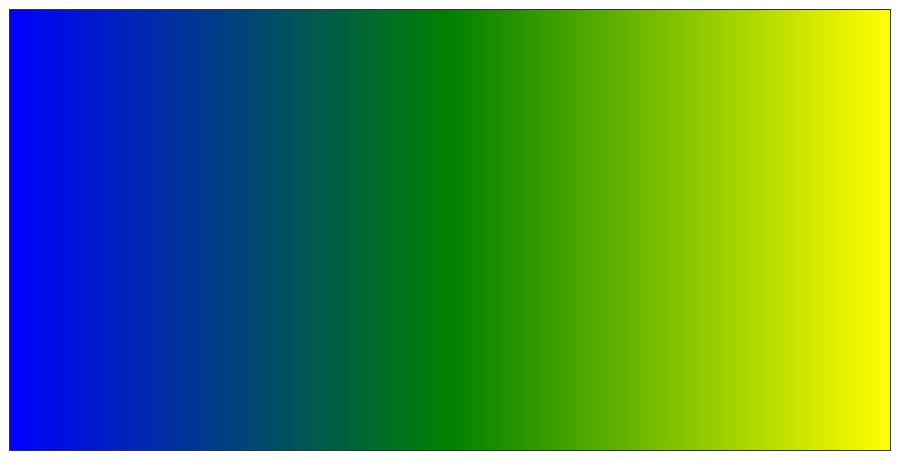
background: linear-gradient(90deg, blue, green, yellow); |
上のコードを表示すると次の画像のようになります。

半分まで1色目で途中からグラデーションにする方法
|
1 |
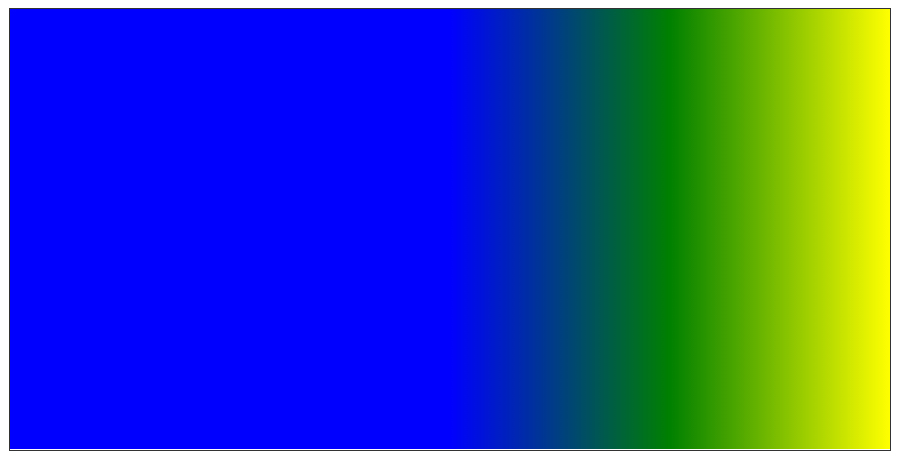
background: linear-gradient(90deg, blue 50%, green, yellow); |
色の後ろにスペースで区切り同じ色を続ける幅を指定するだけです。
ピクセルやパーセントで指定が出来ます。
今回は50%を指定しているので、左から半分は青で、残りで緑から黄色になります。
表示すると次の画像のようになります。

グラデーションの色を透明にする方法
|
1 |
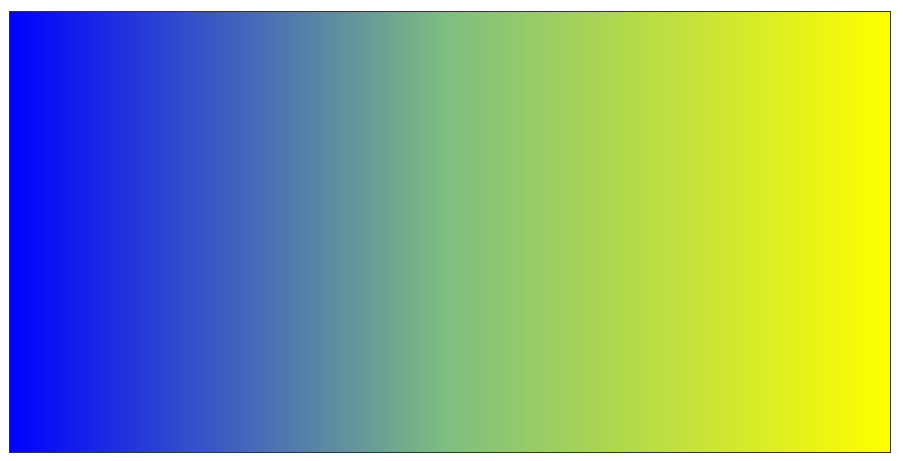
background: linear-gradient(90deg, blue, rgba(0, 128, 0, 0.5), yellow); |
上のコードは緑だけ半分透明にしました。表示すると以下の画像のようになります。

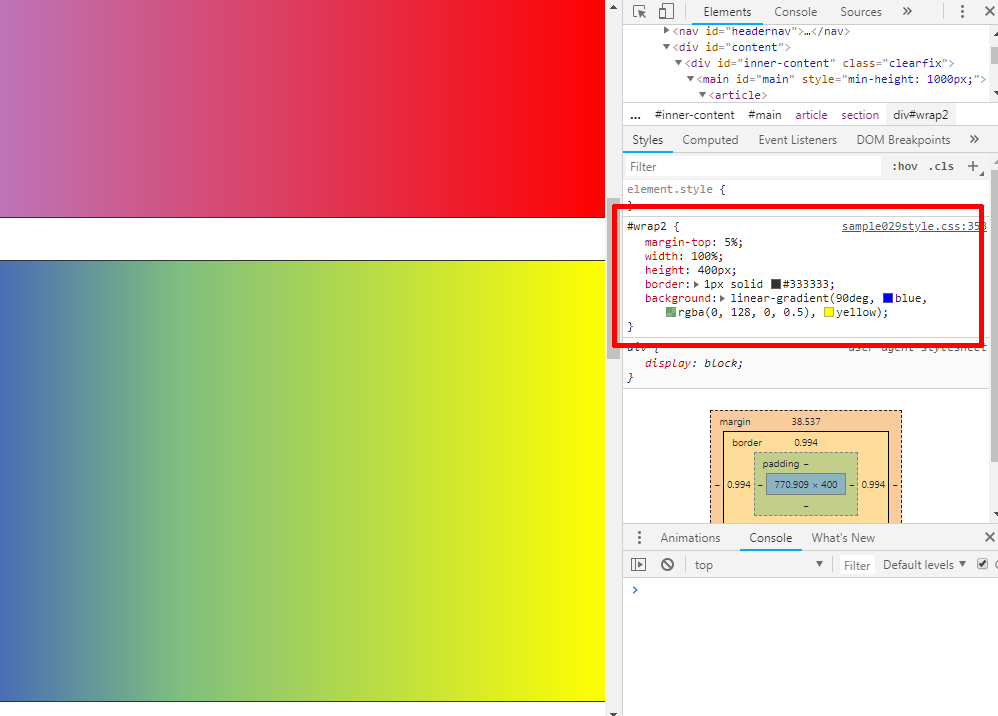
でもちょうどいい具合の色や透過はわかり辛いですよね?
そんなときはChromeのデベロッパーツールを使うと簡単です。

色を設定する対象の要素を見つけたら、赤枠で囲まれている部分の![]() のように色を指定している部分があります。
のように色を指定している部分があります。
ここで、色がついた四角をクリックすると色んな色や透過をそのままリアルタイムで設定することが出来ます。
変更後の保存方法はデベロッパーツールの開き方はこちらで紹介している通りです。
透明のグラデーションを画像に設定する方法
|
1 2 |
background: linear-gradient(90deg, #0000fff0, #ffffff00),url(images/uyuni3.png); background-size: cover; |
背景画像のサイズは background-size で指定できます。
cover は、縦横非をキープしたまま要素内に隙間が出来ない最小のサイズで表示します。
これを表示すると下の画像のようになります。

円形にグラデーションを指定する方法
|
1 2 |
background: radial-gradient(#ffffff00 50%,#0000fff0),url(images/uyuni3.png); background-size: cover; |
そして円形なので角度の指定は必要ないです。
色や幅の指定は同じです。
上のコードでは、中央が無色透明で幅を50%指定し、回りは青のちょっと透明です。
表示すると下の画像のようになります。

まとめ
最近は背景にグラデーションを指定しているサイトなどをよく見かけます。
僕にもデザインセンスがあればきれいなページを作ってみたいですが・・・今からデザイン勉強するよりもっとプログラミングを勉強します。
一定方向のグラデーションはlinear-gradient()を使う。
円形のグラデーションはradial-gradient()を使う。
是非試してみてください。


















コメントを残す