サイトによりますが、最近はスマホからのアクセスが8割ほどあります。
そのためスマホ対策は必須だと言えるでしょう。
レスポンシブとは、例えばスマホで開くとスマホ用のデザイン、PCで開くとPCのデザインでページが表示される仕組みのことを言います。
その対策方法も大きく3つあり、一般的には同一HTMLおよびCSSでデバイスにより表示を切り替えるもののことをレスポンシブと呼びます。
そのレスポンシブの基本的な考え方と最初にやらなければいけない対策をご紹介します。
スマホ対策の方法3選
各デバイス(スマホやPC,タブレットなど)でWEBページを開いた際に、デバイスに最適化された異なるデザインを表示する方法としては3つあります。
デバイスによりアクセスの場合URLを変える
例えばYahooをPCで開くと https://www.yahoo.co.jp/ というURLになります。
同じページをスマホで開くと自動的に https://m.yahoo.co.jp/ というURLに変わり、スマホ用のページが開きます。
これはJavaScriptやサーバーサイドのPHPなどのプログラミング言語でデバイスを判別し、自動的に表示を切り替えています。
この方法のメリットは、スマホはスマホでWEBデザインを切り離して開発出来るため、複数の人で同時に開発したときに切り分けて管理出来ることです。
デメリットとしては、各デバイス毎にページを作成するため、開発工数がその分増えてしまうところです。
静的ページだけなら単純にページが増えるだけですが、動的なWEBサイトを作成する場合はサーバーサイドのプログラミングにも注意が必要ですし、ページが異なるためテストの範囲も増えます。
大規模なWEBサイトを作成する場合にはこの方法のほうが効率よく作成出来るでしょう。
PHPなどサーバーサイド言語でスマホ用の画面を動的に切り替える
この方法はデバイスによって出力するHTMLやCSSの内用を切り替える方法です。
上で紹介した方法と似ていますが、大きく異なるところはURLを変更しないところです。
メリットとしては、URLを変更する場合はHTMLファイルそのものを切り替えますが、この方法の場合は同じHTML内で部分的に出力するHTMLを切り替えることが出来るというところです。
それにより、開発工数は短縮でき、且つ柔軟な対応が出来ます。
デメリットとしては、プログラム自体が複雑になり高度な技術を求められるところです。
同じHTMLの表示をデバイスにより切り換える(レスポンシブ)
この方法はCSSを使い1つのHTMLの表示を切り替える方法です。
一般的にレスポンシブと言われる対応はこの方法になります。
メリットはHTMLソースが1ページに1つなので管理しやすく、Googleにも評価されやすいところです。
システムが組み込まれたページでも、HTMLを触らないためスマホ用に別でテストする必要はありません。
技術としても一番簡単な方法だと思います。
URLも同じもので各デバイス対応出来るためSNSにも有利です。
デメリットは、複数の人で同じページを開発するのが困難なところですが、複数人で開発するならばページ単位で作業を分担すれば問題ないです。
あと、柔軟性はちょっと低めなのでHTMLの記述はあるがCSSで非表示にしたりなど効率の悪いところはあります。
そういった部分だけをPHPなどで出力したりしなかったり切り替えればなお効率よく出来ます。
レスポンシブの対策方法
HTMLヘッダーにviewportを設定する
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
meta タグというのはそのページのHTMLに対し、文字コードなどそのページを構成するための基本的な設定を追加するためのタグです。
他にもキーワードやディスクリプションなどもこれで設定します。
viewport は、表示領域(WEBブラウザやアプリなど)や拡大表示などを定義するものです。
content プロパティの値で設定します。
width=device-width は、「ブラウザの幅通りに表示します」という定義です。
この device-width を例えば 1280px などに設定するとスマホで開いても 1280px のときの表示の仕方になります。
initial-scale は、表示時の拡大を設定します。
例えば幅 400px のスマホで 2 を設定すると device-width に 800px を設定したようになります。
例えば幅 400px のスマホで 0.5 を設定すると device-width に 200px を設定したようになります。
通常は上のサンプルコードをコピペで大丈夫です。
CSSのmedia queryを設定する
|
1 2 3 4 5 |
@media screen and (max-width: 414px) { main { width: 100%; } } |
画面の幅(viewport の幅)によってCSSを切り替えることが出来ます。
上の例ですと「画面のサイズが414px以下の場合には、main タグの横幅は100%とします。」という設定になります。
このように画面幅に合わせてCSSを調整していくことが可能です。
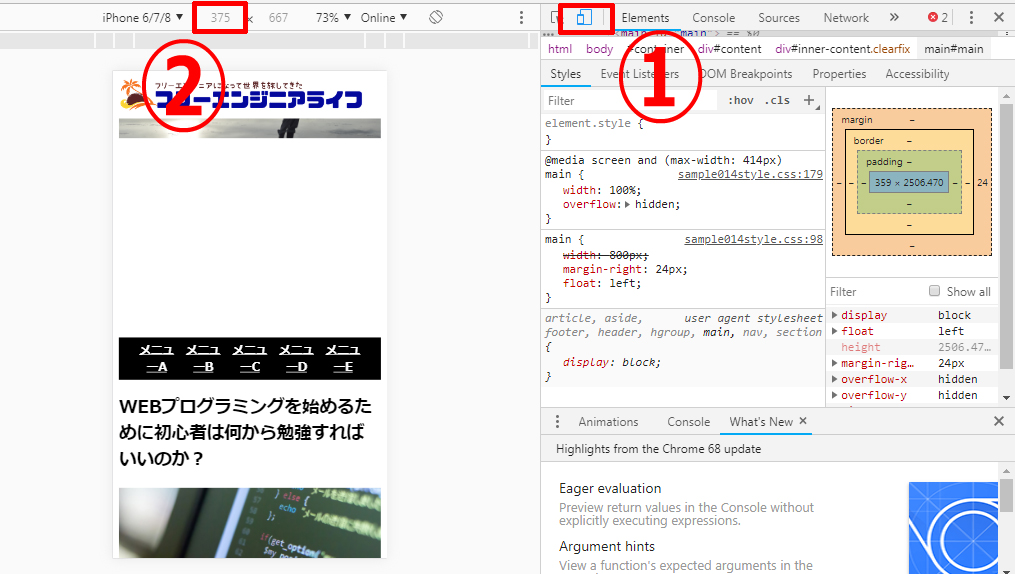
ちなみに画面スマホやタブレットの幅は chrome のデベロッパーツールで確認出来ます。(最終的には実端末でテストしてください。)

①でデバイスを選択できるモードにします。
②の数値が横幅です。
PCは僕のサイトへのアナリティクスを見ていると1280pxが最低です。
タブレットはPC画面を出力するのがGoogleの推奨のようですが、見難い場合は多少手を入れます。
タブレットの縦サイズ以下は全て横幅いっぱいの縦長画面にしスマホに最適化します。
レスポンシブの対策で最初にすること(サンプル)
レスポンシブ対応前の画面がこちらです。
viewport追加とはみ出したコンテンツ幅を100%に

何も対応していない状態だと変な隙間が出来ます。
HTMLにまず viewport を追加します。
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
そしてCSSに下記コードを追加しました。
|
1 2 3 4 5 6 7 8 9 |
@media screen and (max-width: 979px) { #logo img { width: 100%; } main { width: 100%; overflow: hidden; } } |
CSSでは、横にはみ出してしまう部分を横幅いっぱいになるようにしました。
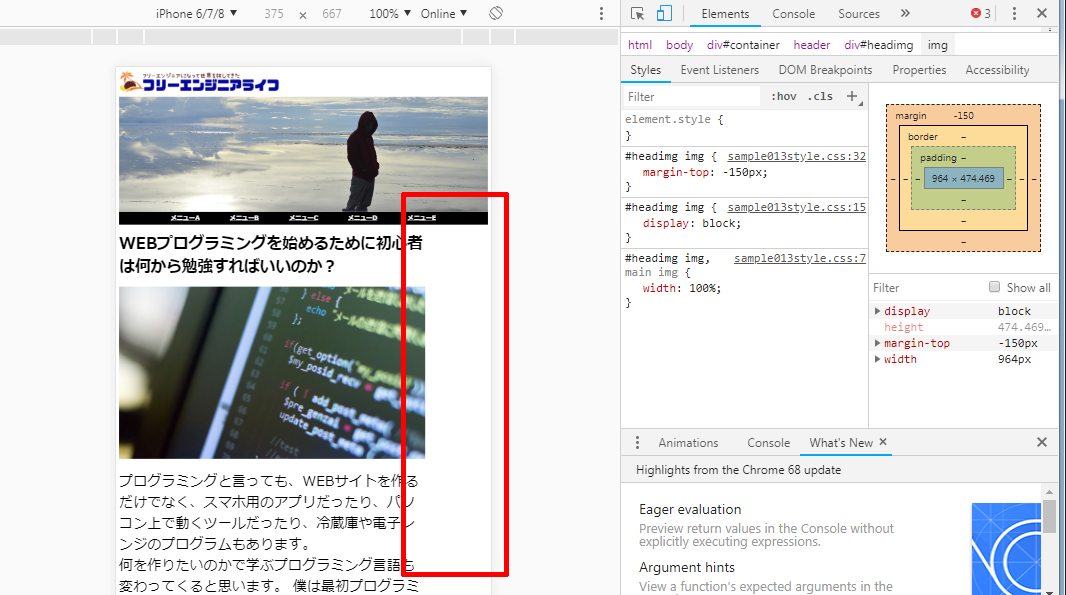
まだ画面は崩れていますが、これで画面幅に合わせた表示が出来るようになりました。

ヘッダ画像がちょっとしか見えなくなったり、メニューが改行されてしまったりしています。
これをちょっとずつ修正していくわけです。
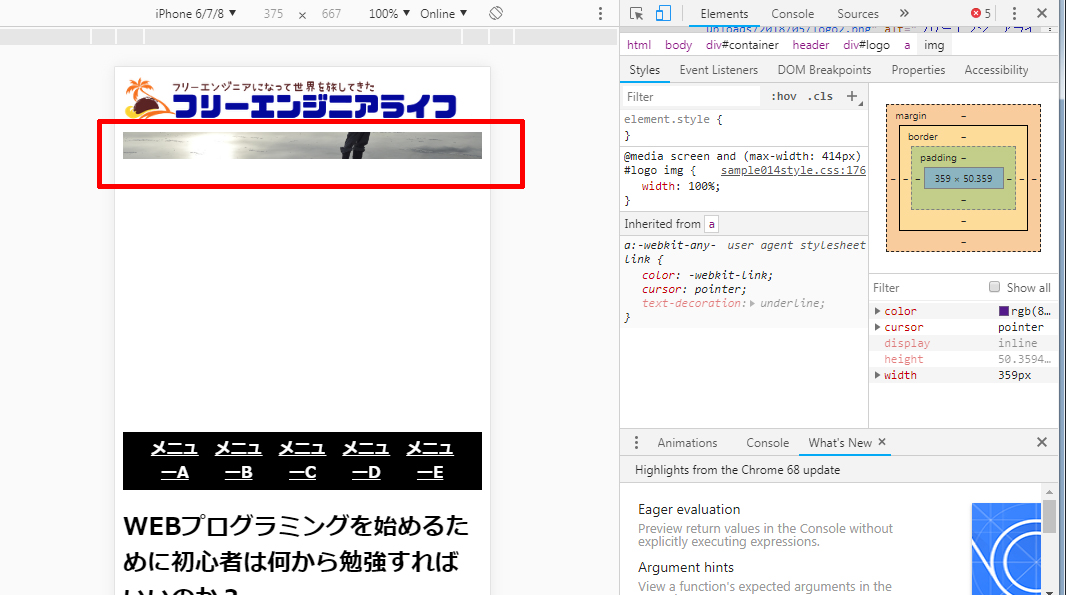
ヘッダ画像を調整

これは、PC画面で表示したときにヘッダ画像の縦幅を狭くする対応をしたためです。
具体的には下記コードがCSSに書かれています。
|
1 2 3 4 5 6 7 8 |
#headimg { height: 300px; overflow: hidden; } #headimg img { margin-top: -150px; } |
PC以外の画面では縦幅を調整する必要が無いため、980px未満には調整するCSSを上書きするように下のようなコードを入れました。
|
1 2 3 4 5 6 7 8 |
@media screen and (max-width: 979px) { #headimg { height: auto; } #headimg img { margin-top: 0; } } |
height プロパティをデフォルトに戻す場合は値に auto を設定すれば大丈夫です。
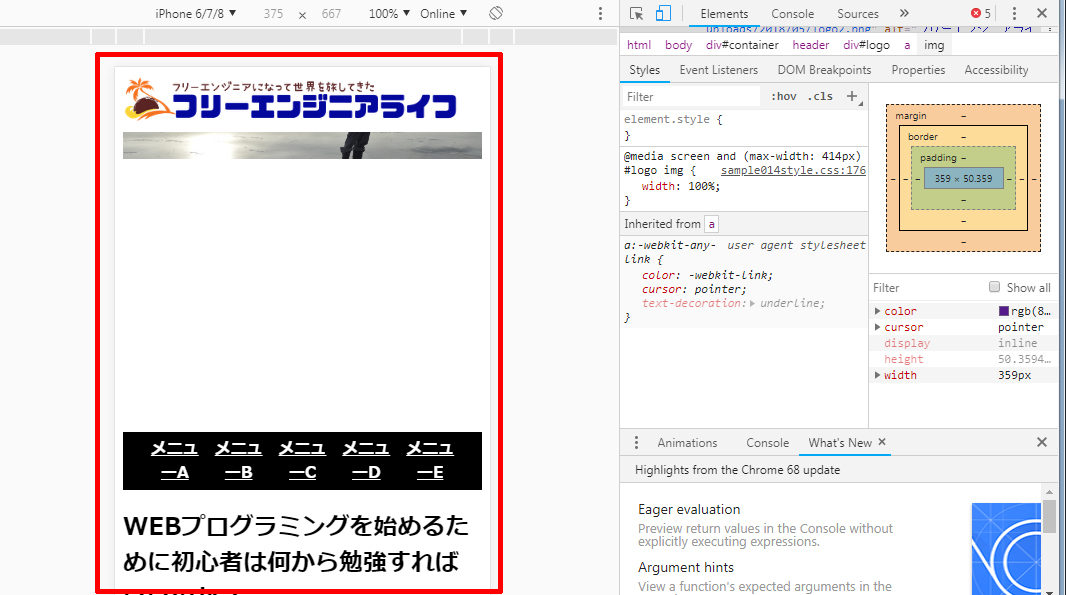
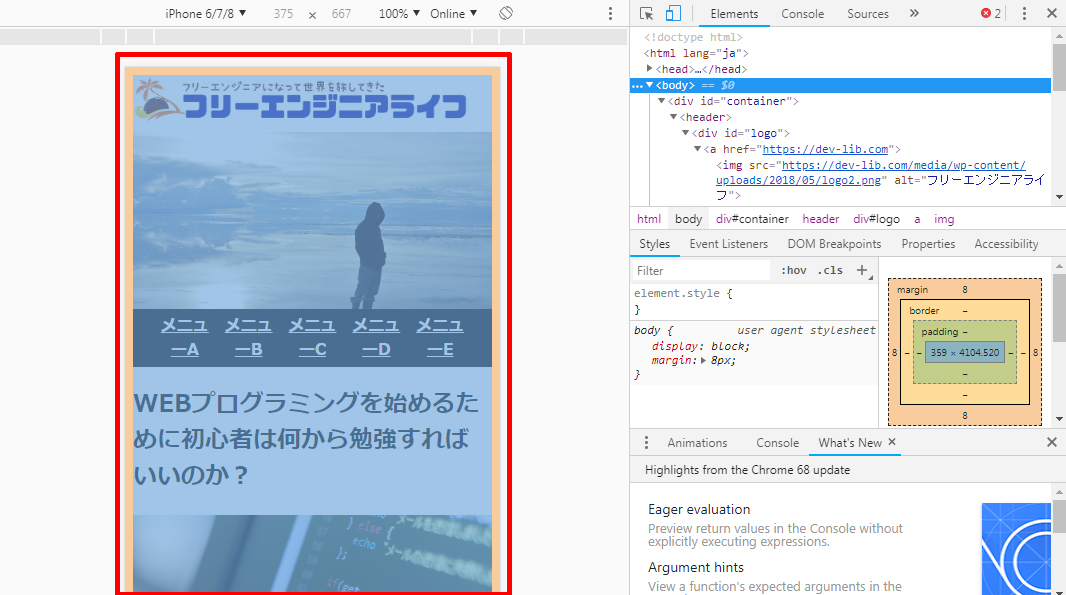
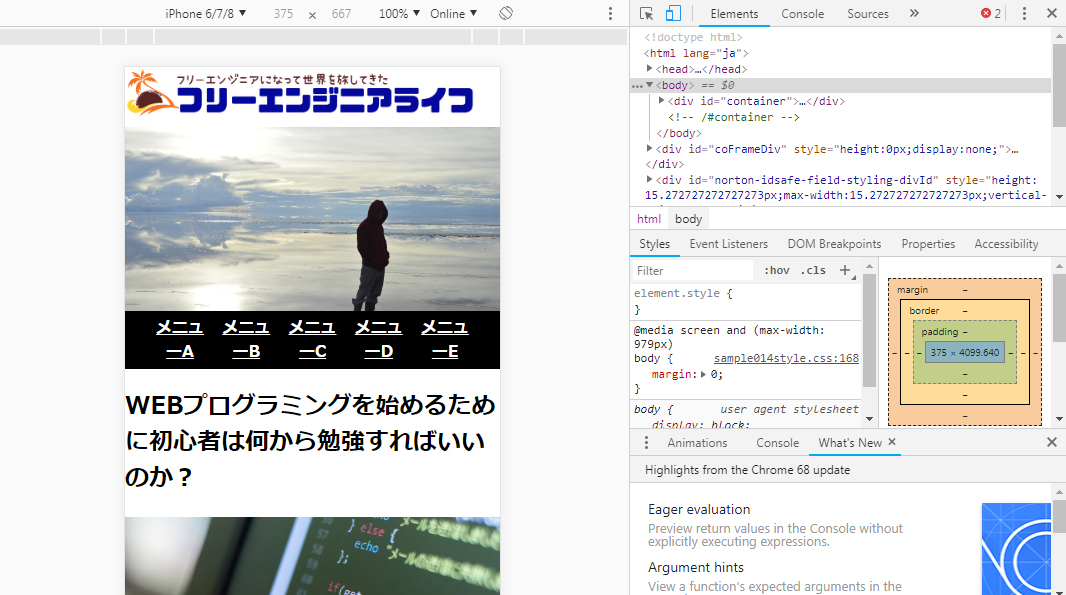
画面全体の余白を削除

上の画像の赤枠のすぐ内側にあるオレンジの部分です。
どうもデフォルトで body タグに対し、margin: 8px; が設定されているようですね。
これもPC以外のデバイスの場合は不要なので 980px 未満の場合には margin 無しになるように設定します。
|
1 2 3 4 5 |
@media screen and (max-width: 979px) { body { margin: 0; } } |
これで表示するとこうなります。

まとめ
スマホ対応をするなら、同一画面で表示調整をするレスポンシブ対応が便利。
レスポンシブを行う場合まず、HTMLにviewportの記述を追加する。
CSSのメディアクエリを使い、画面サイズに合わせ表示の調整を行う。
次回は改行されてしまっているメニューを直します。


















コメントを残す