HTMLは基本左寄せなので、左寄せに関しては問題ないです。
しかし、右寄せは自分でCSSを作成しないと右寄せになりません。
それもテキストなどのインライン要素とブロック要素では方法が異なります。
HTML基本サンプル

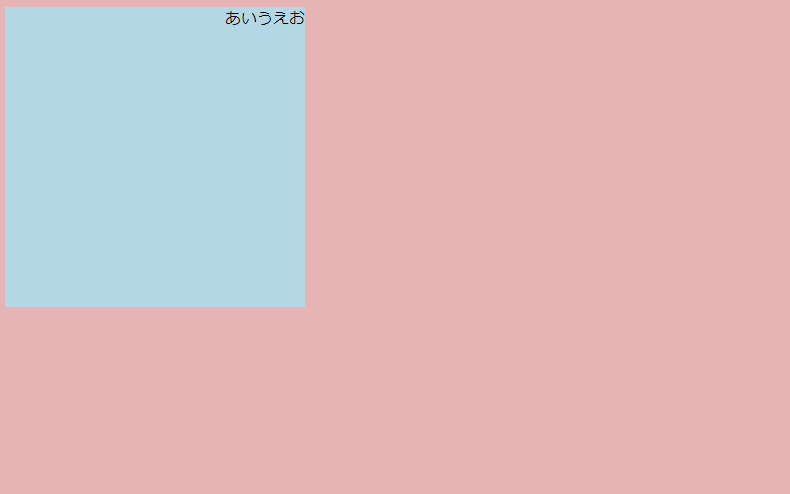
先にHTMLのサンプルを用意しました。
ピンクの部分が body タグで、水色の部分がブロック要素になります。
そして水色のブロック要素の中にはテキストがあります。
コードは以下の通りになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html> <head> <meta charset="UTF-8"> <title>HTMLテスト</title> <meta name="description" content="このページの概要を書く"> <style type="text/css"> body { background-color: #e6b4b4; } #area { width: 300px; height: 300px; background-color: #b4d7e6; } </style> </head> <body> <div id="area"> あいうえお </div> </body> </html> |
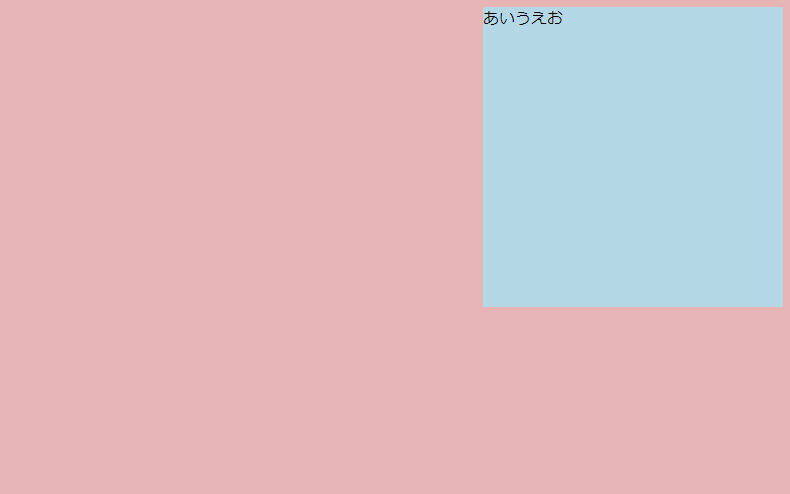
このテキストや水色のブロック要素を右に寄せる方法を次に解説します。
HTMLのテキストを右寄せにするCSSの書き方
テキストは非常に簡単です。
テキストが書かれているエリアのブロック要素に text-align: right; を追加します。
今回の例では #area の要素です。
これでテキストは右寄せになります。

コードは次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <meta charset="UTF-8"> <title>HTMLテスト</title> <meta name="description" content="このページの概要を書く"> <style type="text/css"> body { background-color: #e6b4b4; } #area { width: 300px; height: 300px; background-color: #b4d7e6; text-align: right; } </style> </head> <body> <div id="area"> あいうえお </div> </body> </html> |
追加したコードは 14 行目になります。
#area の要素内は右寄せになります。
HTMLのブロック要素を右寄せにするCSSの書き方
次にブロック要素を右寄せにする方法です。
ブロック要素を右寄せにするのは2つ方法があります。
marginを使う方法
一つは margin を使う方法です。
簡単にmarginの説明ですが、要素のまわりに余白を作るプロパティになります。
margin: 0 1; と書くと、0が上と下、1が右と左になります。
margin: 0 1 2 3; と書くと、0が上の余白で1が右、2が下、3が左の余白になります。
※上の例は単位が無いので正常に動作しません。
そして、margin: 0 auto; で上下の余白は無しで左右は自動になり、この場合左右中央になります。
margin: 0 0 0 auto; と書くと右が0になり左が自動になるため右寄せになります。

コードは次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <meta charset="UTF-8"> <title>HTMLテスト</title> <meta name="description" content="このページの概要を書く"> <style type="text/css"> body { background-color: #e6b4b4; } #area { width: 300px; height: 300px; background-color: #b4d7e6; margin: 0 0 0 auto; } </style> </head> <body> <div id="area"> あいうえお </div> </body> </html> |
14行目に margin: 0 0 0 auto; を追加しただけです。
先ほどのテキストも同じ場所(#area)に書きましたね?
text-alignは指定した要素の中身に反映され、marginは指定した要素自体に反映されます。
なので同じ場所に書いたのですね!
floatを使う方法
僕は個人的にfloatはあまり好きではありません。
floatを使ったらその後にクリアしないと次の要素まで影響を受けてしまうからです。
慣れれば簡単ですが、最初は扱い辛いと思います。
でも float でも出来るので紹介します。
float: right; と書くことで右寄せに出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <meta charset="UTF-8"> <title>HTMLテスト</title> <meta name="description" content="このページの概要を書く"> <style type="text/css"> body { background-color: #e6b4b4; } #area { width: 300px; height: 300px; background-color: #b4d7e6; float: right; } </style> </head> <body> <div id="area"> あいうえお </div> </body> </html> |
これも14行目の #area に書きます。
結果は margin と同じになります。
ただ、この #area の要素の次に何かしらHTML要素を書くのでしたらクリアする必要があります。
クリアする方法については次の記事を参考にしてください。
≫ floatを使ってサイドバーを追加するHTML+CSSの解説
まとめ
HTMLは基本的に左寄せになっている。
右寄せにするためにはCSSが必要だけど、テキストなどのインライン要素とブロック要素で方法が異なる。
インライン要素の場合は、その右寄せにしたい要素を囲むブロック要素に対し text-align プロパティを使って設定する。
ブロック要素の場合は margin か float を使って設定する。
floatを使った場合にはクリアすることを注意する。


















コメントを残す