WordPressをインストールする場合、みんなルートディレクトリにインストールをしようとします。
ルートというのは、https://dev-lib.com/ の直下ということです。
あまり知識が無くサーバーの機能の簡単インストールを使う場合はそれでも良いかもしれませんが、エンジニアとしてお仕事をするときはサブディレクトリにインストールするようにしましょう。
サブディレクトリというのは、https://dev-lib.com/sub/ のようなURLでアクセス出来る場所です。
何故サブディレクトリの方がいいのか。
サブディレクトリにインストールした場合、ルートにアクセスされたらどうなるのか?
また、サブディレクトリにインストールした場合の設定方法などについて解説します。
※ディレクトリはフォルダと読み替えて頂いても構いません。OSの違いで呼び方が変わりますが意味や用途は同じです。
何故サブディレクトリの方がいいのか
これはWordPressに限った話ではありません。
WEBサイトを構築する場合、1つのドメインに複数のシステムを設置して管理する場合がたくさんあります。
その場合にルートにWordPressの関連ファイルがだーっと広がっていると管理しづらくなります。
例えば、このサイトのドメインだと、Xサーバーを使っていますので、下のようなディレクトリ構成になります。
/home/[サーバーID]/dev-lib.com/public_html/
この public_html ディレクトリの下に配置したHTMLやCSSなどのファイルが https://dev-lib.com/ などHTTPでアクセス出来ます。
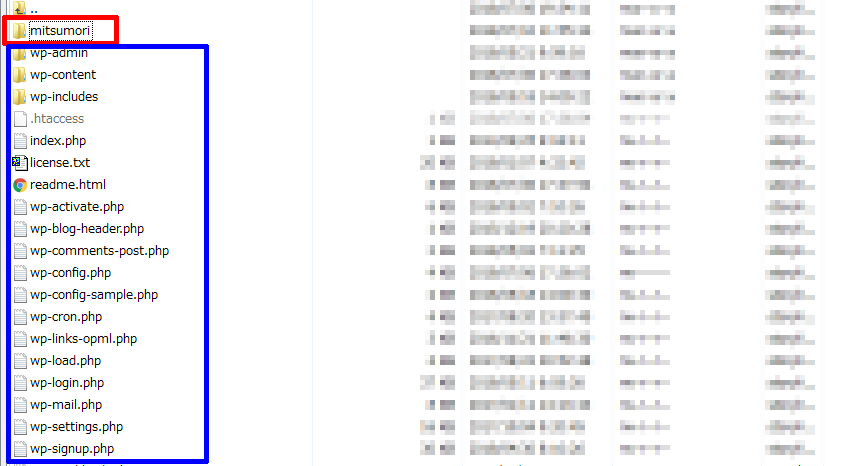
一般的には(?) public_html 直下にWordPress関連のファイルを設置しインストールしますが、そうすると下の画像のようなファイルがたくさん配置されてしまいます。
そこに例えば自動見積システムのようなシステムを乗せたいと依頼があった場合は mitsumori ディレクトリを作成し、その中に見積ページを作成することになります。
そうなると下の画像の赤枠のように mitsumori ディレクトリと WordPress 関連のファイルやディレクトリがごちゃまぜになってしまいます。

他にもネットショップも乗せたい!
予約システムも乗せたい!
という話になるともはやごっちゃごちゃになってしまいます。
もちろん、サブドメインを作成してそちらで管理するようなことも出来ますが、お客様の要望によってはそう出来ない場合も多々あります。
メンテナンスのし易さというのもプロのエンジニアに求められるスキルの1つです。
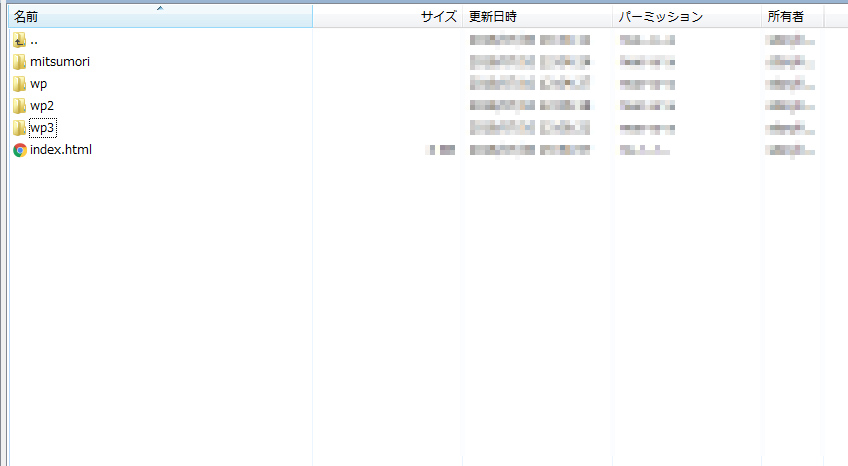
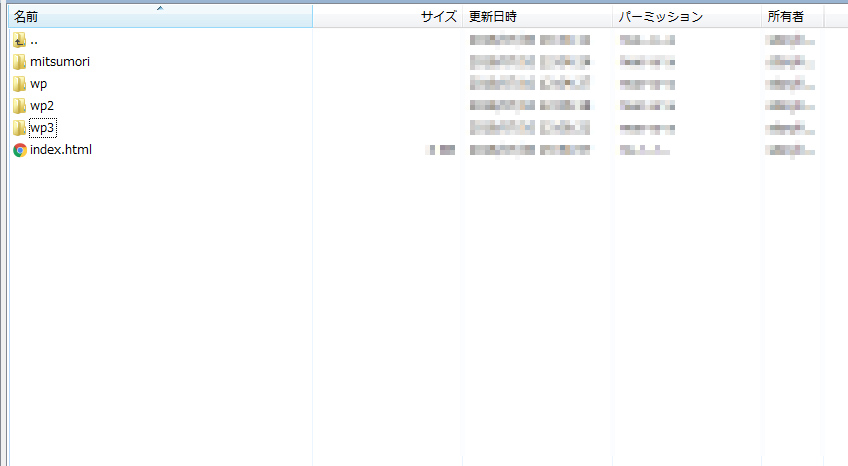
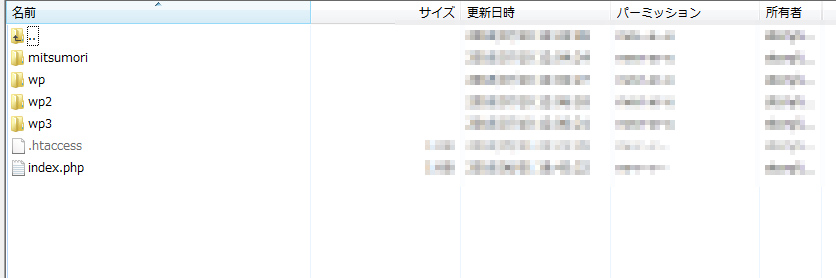
そこでWordPress用に例えば wp のようなディレクトリ(/home/[サーバーID]/dev-lib.com/public_html/wp)を作成し、そちらにインストールすると下の画像のようにすっきりしてどこに何があるか分かりやすくなります。

上の画像を見てお気づきになりましたか?
WordPressのインストール先の wp ディレクトリ以外に wp2 や wp3 といったディレクトリがあります。
WordPressを使ってホームページを作成した場合、数年に1度お客様からフルリニューアルをしたいという依頼がきたりします。
現在公開しているものを徐々に修正するわけにはいきません。
バージョンごとにディレクトリを作成し、完成したら表示するページを切り替えるような作り方だと数分で作業が完了するのでサイトへの訪問者に修正途中のサイトを見せることも無くなります。
このようなバージョン管理もしやすくなります。
サブディレクトリにインストールした場合ルートにアクセスされたらどうなるのか

この場合だと、WordPressにはいっさいアクセスされず、index.html が読み込まれます。
その index.html に「現在メンテナンス中」などとメッセージを記載しておけばこのドメインはまだ情報がないことが分かります。
WordPressサイトへは https://dev-lib.com/wp3/ のようなURLでアクセスすることが可能です。
でもトップページは https://dev-lib.com/ でアクセス出来るようにしたい!と思う方が大半でしょう。
サブディレクトリにインストールしたWordPressをトップで表示する設定方法は次に説明します。
サブディレクトリにインストールしたWordPressをトップページで表示する方法
この章はWordPressに限った話です。
他のシステムの場合はそのシステムを構築した方に伺ってください。
前提条件
/home/[サーバーID]/dev-lib.com/public_html/wp ディレクトリ(https://dev-lib.com/wp/)にインストールしたものとします。
WordPressの管理画面を修正
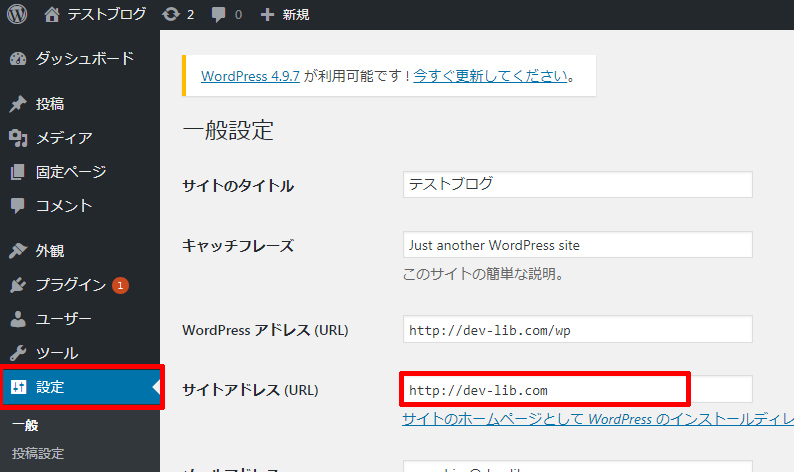
WordPressにログインし、サイドメニューから「設定」をクリックします。
設定画面の「サイトアドレス(URL)」を https://dev-lib.com/wp から https://dev-lib.com に変更します。
「WordPressアドレス(URL)」は変更しないでください!

ルートへプログラムを設置
/home/[サーバーID]/dev-lib.com/public_html/wp ディレクトリ直下にある.htaccess と index.php というファイルをダウンロードします。
ダウンロードしたファイルを修正します。
.htaccess 変更前
|
1 2 3 4 5 6 7 8 9 10 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase /wp/ RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /wp/index.php [L] </IfModule> # END WordPress |
.htaccess 変更後
|
1 2 3 4 5 6 7 8 9 10 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
4行目を RewriteBase /wp/ → RewriteBase /
8行目を RewriteRule . /wp/index.php [L] → RewriteRule . /index.php [L]
index.php 変更前
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php /** * Front to the WordPress application. This file doesn't do anything, but loads * wp-blog-header.php which does and tells WordPress to load the theme. * * @package WordPress */ /** * Tells WordPress to load the WordPress theme and output it. * * @var bool */ define('WP_USE_THEMES', true); /** Loads the WordPress Environment and Template */ require( dirname( __FILE__ ) . '/wp-blog-header.php' ); |
index.php 変更後
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php /** * Front to the WordPress application. This file doesn't do anything, but loads * wp-blog-header.php which does and tells WordPress to load the theme. * * @package WordPress */ /** * Tells WordPress to load the WordPress theme and output it. * * @var bool */ define('WP_USE_THEMES', true); /** Loads the WordPress Environment and Template */ require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' ); |
17行目を /wp-blog-header.php → /wp/wp-blog-header.php
そして修正した上記の2つのファイルを
/home/[サーバーID]/dev-lib.com/public_html の直下へアップロードします。
※サブディレクトリではなく、1つ上の階層のドメインルートです!
これで完了です。
あなたのドメインでトップページへアクセスしてみてください。
ルートディレクトリもこのようにすっきりしますね。

ちなみに、.htaccess と index.php の wp と書いた部分を wp2 や wp3 のように変更すると、wp2 や wp3 にインストールしたWordPressを参照するようになります。
フルリニューアルの際はこの2つのファイルを修正するだけで完了するので楽チンですね。
まとめ
サブディレクトリにインストールしたほうがすっきりして管理もしやすいですが、余計な手間が発生するのも事実です。
ただ、WordPressを使ってブログを書きたいだけという人には不要かもしれませんが、それは今のところはです。
今後しっかりしたWEBサイトに変更したい場合も発生するかもしれません。
最初からサブディレクトリで管理しておくと後々便利になるかもしれないので対応しましょう。
ちなみに上記の対応は慣れれば3分くらいでできます。


















コメントを残す