WEBシステムを開発しようとするとどこに何を書いていいか・・・と悩んでしまうのではないでしょうか。
しかし、WEBシステムには実は大きく役割を3つに分けプログラムを整理するモデルがあります。
これをMVCモデルと言います。
JavaにしてもPHPにしてもだいたいWEB開発はMVCモデルに則って開発しますのでしっかり覚える必要があります。
そもそもWEBシステムの概要

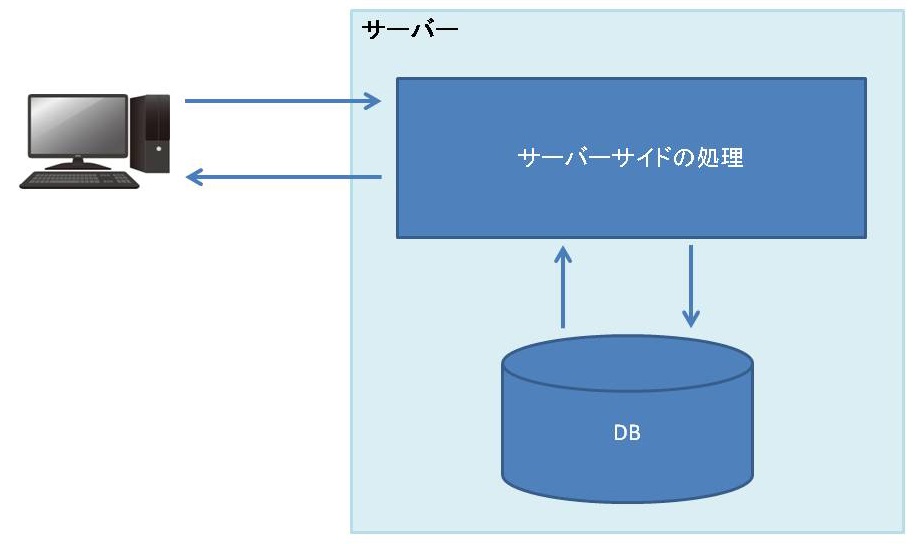
WEBシステムの処理はざっくり以下のような感じです。
- 画面上でリンクやフォームのボタンを押すと、URLからサーバーとサーバー内のプログラムを特定する。
- 特定されたプログラムがアクセスに応じてDBへアクセスしデータを取得したり更新したりする。
- 取得したデータやURLから表示する画面のHTMLを構築する。
- 構築したHTMLをレスポンスとしてユーザーのパソコンに返す。
非常に簡単ですが、WEBページは全てこのような流れで処理されています。
なんとなく分かりますよね?
MVCモデルの構造
MVCモデルはその名の通りMとVとCの3つの役割から出来ています。
M(モデル)
これはなんでモデルって呼ぶんだろう。
モデルはデータベースなどにアクセスし、データを取得したり更新したりします。
チェック処理もモデルで行います。(これはフレームワークによるのかな?)
V(ビュー)
ビューはリクエストをしたユーザーのパソコンに返すHTMLを構築します。
その際にモデルで取得したデータを使います。
どのページを開くかはコントローラーで定義します。
C(コントローラー)
コントローラーはモデルやビューを使い全体の処理の流れを構築します。
モデルを実行し、エラーなどがあればエラーページへリダイレクトしたりするのもここで記載します。
MVCモデルの流れ
まずHTTPリクエストがあった場合、URLに応じたコントローラーが呼び出されます。
次に画面の入力値やURLを元にモデルを正しいリクエストかをチェックします。
そしてエラーが無ければモデルを使いDBにアクセスしデータを取得したり更新したりします。
データを取得したら表示する画面のビューを選択し、取得したデータを埋め込んだりして画面を構築します。
何故MVCモデルを使うのか
MVCモデルを使うメリットは、役割を明確にしプログラムコードを整理出来ることです。
モデルやビュー、コントローラーはそれぞれ別のプログラムファイルで書かれるため複数の人で開発する場合に間違ってほかの人が書いたコードを上書きしてしまうようなことを防げます。
とかかっこいい理由もありますけど、ぶっちゃけ僕のように1人か2人とかで開発する分にはそんな理由でMVC使っていません。
もちろん整理できたほうが後々メンテナンスする場合に修正箇所を見つけやすいです。
ですが、僕がMVCモデルを使う本当の理由はフレームワークがMVCモデルで出来ているからです。
そしてフレームワークを使う理由は、細かい部分が既に作られていて開発工数を削減できるからです。
まとめ
WEBの処理の流れは大きく3つの役割に分けられる。
そしてその3つの役割のことをMVCモデルという。
MはモデルでDBアクセス関連の処理を行い、Vはビューで画面の構築を行う。
Cはコントローラーでモデルやビューを使い処理の流れを定義する。
MVCモデルを使うことでコードを整理でき、大勢で開発する場合にも競合せずに分担できる。
開発工数の削減も出来、利益率を上げれる。


















コメントを残す