今回は「advanced custom fields」プラグインを使ってラジオボタン項目を追加し、画面に出力する方法をご紹介します。
ラジオボタンは、いくつかある選択肢の中から1つを選択します。
HTML標準では、丸いボックスにチェックをするものです。
WordPressのプラグイン「advanced custom fields」は投稿や固定ページの編集画面に項目を追加するプラグインです。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
基本的な使い方が上のリンクで紹介した通りです。
この対応を行うためには簡単なPHPコーディングのスキルが必要になります。
advanced custom fieldsを使って「ラジオボタン」項目を追加
プラグインのインストール、フィールドグループの作成は下記リンクからお願いします。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
フィールドグループを作成したら実際にフィールドの作成を行います。

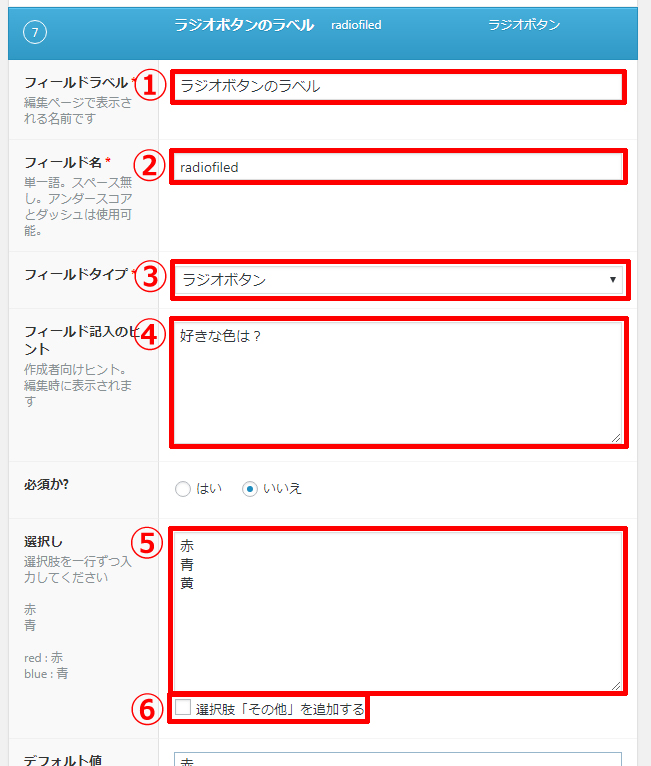
①編集画面に表示するラベル(項目名)です。
②なんの値かを特定するためのプログラム名です。
③今回は「ラジオボタン」を出力する方法なので「ラジオボタン」を選択します。
④これは、どういった内容を入力してもらうかラベル名だけじゃ分からないときに、より具体的に入力例などを使って説明する場合に使います。
例えば、「色」というラベルがあっても何か分かりません。そういったときに④に「好きな色」と書いてあれば何を書けばいいか明確になりますね。
⑤は選択肢です。これはお手本通りに書かないとうまく動作しませんので注意してください。
【キー + 半角スペース + コロン「:」 + 半角スペース + 値】です。半角スペースが抜けやすいかと思うので注意してください。
ただ、お手本は「red : 赤」とありますが、「赤 : 赤」のように選択肢ラベルと値を同じものにしておくと出力時に楽です。
ちなみに1行に「赤」だけ書いて保存すると自動的に「赤 : 赤」のようになります。
⑥は選択肢以外の選択肢を用意したい場合に使います。個人的には、そんな曖昧なものを用意するならラジオボタンを使わないほうがいいです。

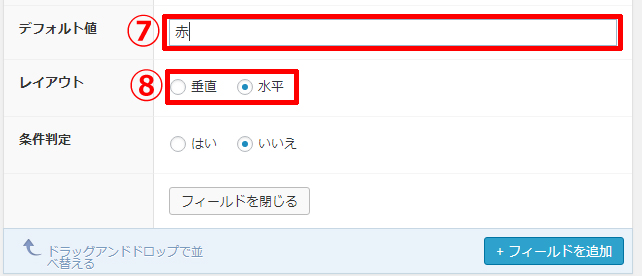
⑦は初期値のことです。「ハワイ」と書けばキーが ハワイ の選択肢が最初から選択されている状態になります。
ラジオボタンは「何かしら選択してもらう」という目的が強いので、デフォルト値には最低でも先頭の値をセットしたほうがいいと思います。
⑧レイアウトです。編集画面でラジオボタンの項目を表示したときに、「垂直」ならば縦にずらっと並び、水平なら横にずらっと並びます。
あんまり無駄に縦長にすると扱いにくい画面になるので個人的には水平の方がおすすめですが、チェック項目がたくさんあると水平にすることによって改行されて余計見づらくなる可能性もあります。
それ以外の項目については特に重要では無いので割愛します。
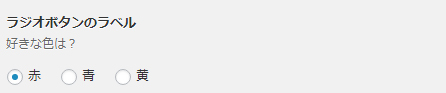
上記の画像のように追加した項目を実際に編集画面で表示すると以下のよになります。

表示位置は、本文の下になります。
これで項目の追加は完了しました。
あとは編集時にタイトルや本文と同様に入力して公開するだけです。
ただ、このままだとどこにも出力されません。
実際に出力して表示するにはPHPを使います。
詳細は次に説明します。
追加した「ラジオボタン」項目を画面に出力する方法
ラジオボタン項目は、表示されるラベル(値)と実際に保存されるデータ(キー)の組み合わせのリストになります。
「red : 赤」という項目の場合は、赤を選択しても red が登録されるということです。
つまり、出力時に登録した値を取得すると「red」が返ってくるということです。
なので「赤 : 赤」のように登録するとそのまま出力できるので便利です。
ラジオボタン項目の値を取得して出力するコードは以下の通りです。
|
1 |
$radiofiled = get_field('radiofiled'); |
受け取った結果 $radiofiled をprint_r で出力すると以下のようになります。
|
1 |
青 |
ラジオボタンは1つしか選択できない仕様なので1つの値が返ってきます。
上記の青はキーになります。「bule : 青」と設定していれば bule が返ってきます。
デフォルト値をセットしない場合など、選択されないケースもありますので、
|
1 2 3 4 5 6 |
<?php $radiofiled = get_field('radiofiled'); if($radiofiled) { echo "好きな色は " . $radiofiled . " です。"; } ?> |
のように入力チェックをして出力します。
これで、以下のように出力されます。
|
1 |
好きな色は 青 です。 |
修正するPHPファイルは、固定ページの場合は page.php になります。
でも、これは固定ページのデフォルトで、特別なページを作成したい場合には page.php をコピーしてテンプレートファイルを作成します。
固定ページのテンプレートの作り方については割愛します。
編集する方法は、FTPツールでサーバーに接続して編集できます。
WordPress管理画面の「外観」→「テーマ編集」から編集したいファイルを選択し編集することも出来ます。
今回の対応程度なら比較的簡単なので後者の方法で対応できるかと思いますが、新しくテンプレートファイルの作成はできたっけな?
まとめ
ラジオボタンは、いくつかある選択肢の中から1つを選択してもらう場合に使います。
項目を追加する手順としては、作成したフィールドグループに追加したいフィールド(項目)を追加。
その後PHPファイルを編集し出力する。
といった流れになります。


















コメントを残す