今回は「advanced custom fields」プラグインを使ってデイトピッカー項目を追加し、画面に出力する方法をご紹介します。
デイトピッカーは、ただのテキスト入力フォームですが、jQueryの力を借りて日付をカレンダーから選択して入力できるというものです。
特別重要なものではないですが、日付のようにフォーマットが決まっている項目は何かしらツールを使うと入力が楽になると思います。
WordPressのプラグイン「advanced custom fields」は投稿や固定ページの編集画面に項目を追加するプラグインです。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
基本的な使い方が上のリンクで紹介した通りです。
この対応を行うためには簡単なPHPコーディングのスキルが必要になります。
advanced custom fieldsを使って「デイトピッカー」項目を追加
プラグインのインストール、フィールドグループの作成は下記リンクからお願いします。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
フィールドグループを作成したら実際にフィールドの作成を行います。

①編集画面に表示するラベル(項目名)です。
②なんの値かを特定するためのプログラム名です。
③今回は「デイトピッカー」を出力する方法なので「デイトピッカー」を選択します。
④これは、どういった内容を入力してもらうかラベル名だけじゃ分からないときに、より具体的に入力例などを使って説明する場合に使います。
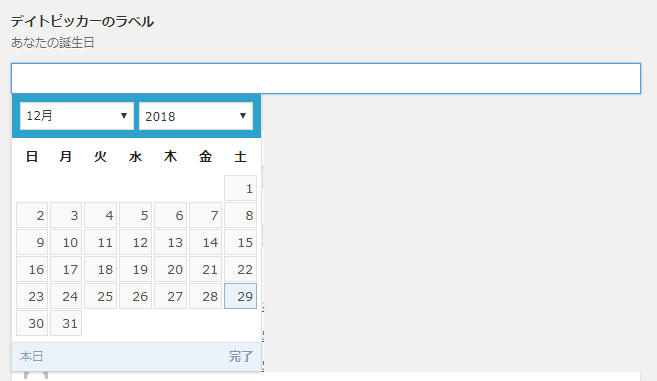
例えば、「日付」というラベルがあっても何か分かりません。そういったときに④に「あなたの誕生日」と書いてあれば何を書けばいいか明確になりますね。

⑤は編集画面で日付を入力するときのフォーマットです。カレンダーから日付を選択したときに⑤で選択したフォーマットになって入力されます。
⑥は画面に出力するときの日付のフォーマットです。
⑦は、編集画面で日付を選択するときに表示されるカレンダーの先頭が何曜日かを指定します。
それ以外の項目については特に重要では無いので割愛します。
上記の画像のように追加した項目を実際に編集画面で表示すると以下のよになります。

表示位置は、本文の下になります。
これで項目の追加は完了しました。
あとは編集時にタイトルや本文と同様に入力して公開するだけです。
ただ、このままだとどこにも出力されません。
実際に出力して表示するにはPHPを使います。
詳細は次に説明します。
追加した「デイトピッカー」項目を画面に出力する方法
デイトピッカー項目は、HTMLで言うとただのテキスト項目です。
ただ編集画面で入力するときにカレンダーが表示されて入力しやすいというものです。
なので、表示をするのはテキスト同様でもっとも簡単なものになります。
デイトピッカー項目の値を取得して出力するコードは以下の通りです。
|
1 |
$datefiled = get_field('datefiled'); |
あとは単純に echo で出力すればOKです。
入力されないケースもありますので、
|
1 2 3 4 5 6 |
<?php $datefiled = get_field('datefiled'); if($datefiled) { echo "私の誕生日は " . $datefiled . " です。"; } ?> |
のように入力チェックをして出力します。
これで、以下のように出力されます。
|
1 |
私の誕生日は 2018-12-30 です。 |
修正するPHPファイルは、固定ページの場合は page.php になります。
でも、これは固定ページのデフォルトで、特別なページを作成したい場合には page.php をコピーしてテンプレートファイルを作成します。
固定ページのテンプレートの作り方については割愛します。
編集する方法は、FTPツールでサーバーに接続して編集できます。
WordPress管理画面の「外観」→「テーマ編集」から編集したいファイルを選択し編集することも出来ます。
今回の対応程度なら比較的簡単なので後者の方法で対応できるかと思いますが、新しくテンプレートファイルの作成はできたっけな?
「デイトピッカー」で追加した日付を元に曜日を出力する方法
さてこのデイトピッカーは日付を入力したり出力したりするのは非常に簡単で便利なのですが、問題が1つあります。
それは、曜日が出力できないことです。
曜日を出力するにはちょっと高度なPHPが必要になりますが、以下のコードをコピペでもいけます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php $week = array("日", "月", "火", "水", "木", "金", "土"); $datefiled = get_field('datefiled'); if($datefiled) { $dateObj = new DateTime($datefiled); $windex = (int) $dateObj->format('w'); $w = $week[$windex]; echo $datefiled . "は" . $w . "曜日です。"; } ?> |
2行目でまず曜日の表示名を配列に定義します。先頭は日曜日にしてください。
6行目で取得した日付($datefiled)を元に日付のオブジェクトを作成します。
7行目で日付オブジェクトに対し、format(‘w’) を実行することで曜日のインデックスを取得します。(int)は数値型にキャストしています。
そして8行目で、先に作成した曜日配列($week)に、7行目で取得した曜日のインデックス($windex)を指定して、曜日の表示名を取得します。
あとはそれを出力するだけです。
簡単ですね!PHPは便利な関数があって楽チンです。
まとめ
デイトピッカーは、テキストフォームと同じですが、jQueryを使って日付を簡単に入出力できる項目です。
項目を追加する手順としては、作成したフィールドグループに追加したいフィールド(項目)を追加。
その後PHPファイルを編集し出力する。
といった流れになります。


















コメントを残す