今回は「advanced custom fields」プラグインを使ってセレクトボックス項目を追加し、画面に出力する方法をご紹介します。
セレクトボックスはプルダウンとも言います。
タップすると下にぴろっと選択肢が広がるものです。
WordPressのプラグイン「advanced custom fields」は投稿や固定ページの編集画面に項目を追加するプラグインです。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
基本的な使い方が上のリンクで紹介した通りです。
この対応を行うためには簡単なPHPコーディングのスキルが必要になります。
advanced custom fieldsを使って「セレクトボックス」項目を追加
プラグインのインストール、フィールドグループの作成は下記リンクからお願いします。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
フィールドグループを作成したら実際にフィールドの作成を行います。

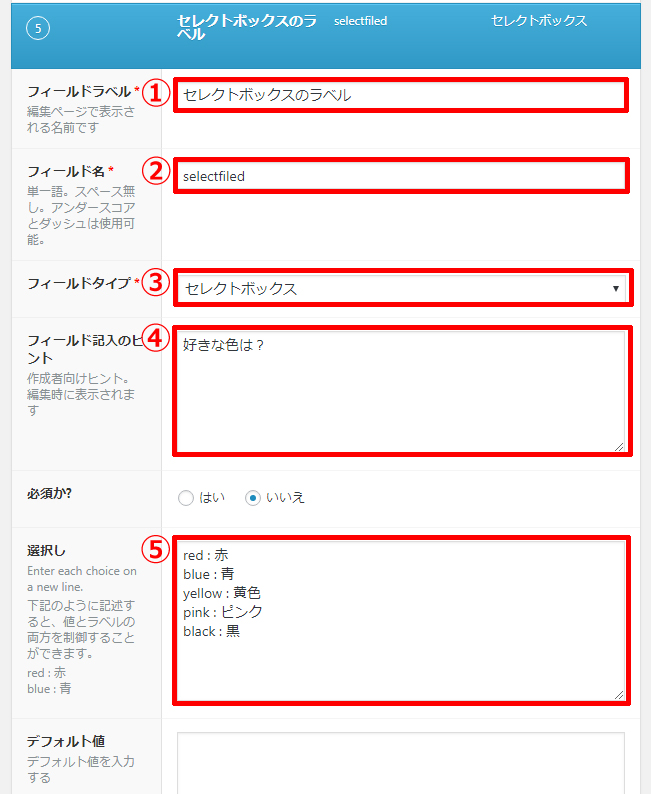
①編集画面に表示するラベル(項目名)です。
②なんの値かを特定するためのプログラム名です。
③今回は「セレクトボックス」を出力する方法なので「セレクトボックス」を選択します。
④これは、どういった内容を入力してもらうかラベル名だけじゃ分からないときに、より具体的に入力例などを使って説明する場合に使います。
例えば、「色」というラベルがあっても何の色か分かりません。そういったときに④に「好きな色」と書いてあれば何を書けばいいか明確になりますね。
⑤は選択肢です。これはお手本通りに書かないとうまく動作しませんので注意してください。
【キー + 半角スペース + コロン「:」 + 半角スペース + 値】です。半角スペースが抜けやすいかと思うので注意してください。
ただ、お手本は「red : 赤」とありますが、「赤 : 赤」のように選択肢ラベルと値を同じものにしておくと出力時に楽です。
ちなみに1行に「赤」だけ書いて保存すると自動的に「赤 : 赤」のようになります。

⑥は初期値のことです。「blue」と書けばキーが bule の選択肢が最初から選択されている状態になります。
⑦は⑤の選択肢で設定した値以外に「何も選択しない状態」を作るかどうかです。
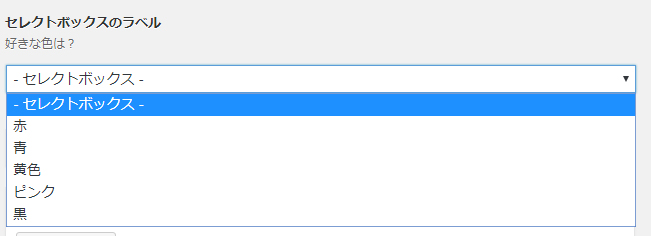
「はい」にチェックをすると、下の画像のように選択肢の一番上に空の選択肢「- セレクトボックス -」が出てきます。

※セレクトボックスは選択肢の中から選ぶ項目なので、「必須か?」はあまり関係ないです。「いいえ」にしておいて問題ないです。必須ならば⑦をいいえにしておけばいいです。
⑧は、複数選択できる項目にするかどうかです。
それ以外の項目については特に重要では無いので割愛します。
表示のされ方ですが、⑧の選択によってちょっとだけ異なります。
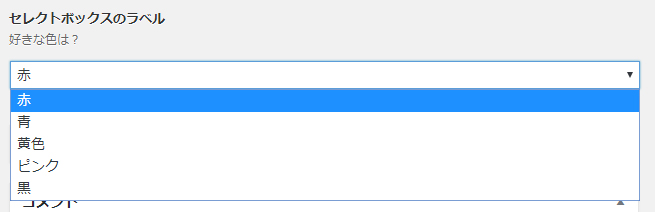
⑧で「いいえ」にチェックをした場合は、下の画像のようにクリックすると下に選択肢が広がるものになります。

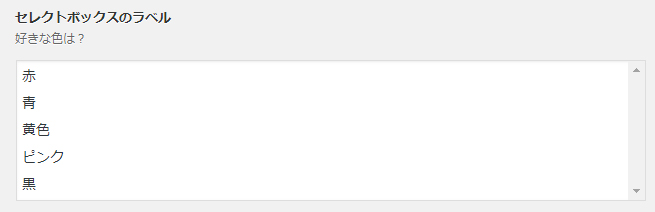
⑧で「はい」にチェックをした場合は、下の画像のように既に全ての選択肢が縦に並んだ状態で表示され、Ctl キーを押しながらクリックすると複数選択できるようになります。

表示位置は、本文の下になります。
これで項目の追加は完了しました。
あとは編集時にタイトルや本文と同様に入力して公開するだけです。
ただ、このままだとどこにも出力されません。
実際に出力して表示するにはPHPを使います。
詳細は次に説明します。
追加した「セレクトボックス」項目を画面に出力する方法
セレクトボックス項目は、表示されるラベル(値)と実際に保存されるデータ(キー)の組み合わせのリストになります。
赤を選択しても red が登録されるということです。
つまり、出力時に登録した値を取得すると「red」が返ってくるということです。
なので「赤 : 赤」のように登録するとそのまま出力できるので便利です。
1つしか選択できない場合は、セレクトボックス項目の値を取得して出力するコードは以下の通りです。
|
1 |
$selectfiled= get_field('selectfiled'); |
あとは echo などで出力すれば画面に表示されます。
echo を使わなくても、
|
1 |
the_field('selectfiled'); |
と書けば、取得して出力までしてくれます。
選択されないケースもありますので、
|
1 2 3 4 5 6 |
<?php $selectfiled = get_field('selectfiled'); if($selectfiled) { echo "すきな色は".$selectfiled."です。"; } ?> |
のように入力チェックも出来ます。
複数選択場合は、配列で取得することができ、print_r で出力すると以下のようになります。
|
1 2 3 4 5 |
Array ( [0] => 赤 [1] => ピンク ) |
the_field(‘selectfiled’); を使った場合は、
|
1 |
赤, ピンク |
と出力されます。
選択されないケースを想定すると、
|
1 2 3 4 5 6 7 8 |
<?php $selectfiled = get_field('selectfiled'); if(!empty($selectfiled)) { echo "すきな色は "; the_field('selectfiled'); echo " です。"; } ?> |
のように書きます。
修正するPHPファイルは、固定ページの場合は page.php になります。
でも、これは固定ページのデフォルトで、特別なページを作成したい場合には page.php をコピーしてテンプレートファイルを作成します。
固定ページのテンプレートの作り方については割愛します。
編集する方法は、FTPツールでサーバーに接続して編集できます。
WordPress管理画面の「外観」→「テーマ編集」から編集したいファイルを選択し編集することも出来ます。
今回の対応程度なら比較的簡単なので後者の方法で対応できるかと思いますが、新しくテンプレートファイルの作成はできたっけな?
まとめ
セレクトボックス選択肢の中から1つもしくは複数選択する項目です。
項目を追加する手順としては、作成したフィールドグループに追加したいフィールド(項目)を追加。
その後PHPファイルを編集し出力する。
といった流れになります。


















コメントを残す