基本的にHTMLは四角のエリアや画像などを組み合わせて構築するのでどこか刺々しく感じます。
角を取り丸くすることによってサイト全体が柔らかい雰囲気になるのではないでしょうか。
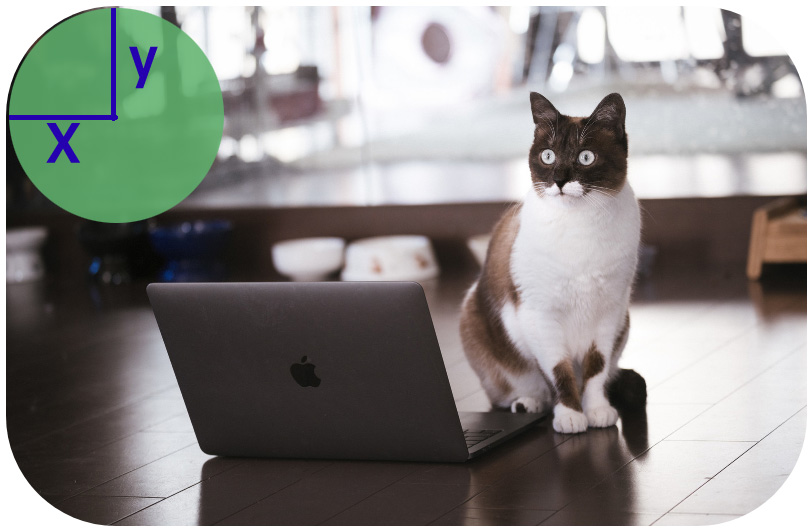
例えば、下のような画像があります。

これをこんな風に出来ます。

今回はCSSを使って角を丸くする方法ご紹介します。
CSSで角を丸くするコード
角を丸くする場合に、丸の大きさやどの角を丸くするかを指定できます。
丸くするイメージ

このように角に円を置いて、その半径を指定するような感じで角を丸くします。
丸くする大きさをピクセルで指定する
|
1 |
border-radius: 10px; |
4つの角を別々に指定するには下のように書きます。
|
1 |
border-radius: 10px 10px 10px 10px; |
この場合は左から順に、左上・右上・右下・左下 と指定します。
もしくは、
|
1 2 3 4 |
border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; |
この場合は・・・見れば分かりますね。上から 左上・右上・右下・左下 です。
また、上の画像のXとYを別々に指定することも出来ます。
その場合は、角をそれぞれ指定する書き方を使います。
|
1 |
border-top-left-radius: 10px 10px; |
このように書き、X軸の長さは左の数値で、Y軸の長さは右の数値です。
丸くする大きさをパーセントで指定する
パーセントで指定すればレスポンシブでデバイスごとに表示サイズが異なる場合でも表示サイズに合わせて丸みの大きさも変化するので便利です。
ただ、要素や画像などが長方形の場合は注意です。
|
1 |
border-radius: 30%; |
このように指定した場合は、X軸は要素の横幅の30%で、Y軸は要素の縦幅の30%となるため楕円形になってしまいます。

楕円形にしたい場合はよいかもしれませんが、デバイスサイズに合わせてX軸Y軸を動的に指定したい場合もあるかと思います。
その場合は次の方法を参考にしてみてください。
スマホで動的にサイズを指定する
|
1 |
border-radius: 5vw; |
ただ、これにもちょっと注意点があります。
vwはmetaタグの viewport で指定した画面のサイズが基準になります。
そのためPC画面でサイドバーがある場合などはちょっと円の大きさが大きくなるかもしれません。
|
1 2 3 |
@media screen and (max-width: 980px) { border-radius: 5vw; } |
この場合は 980px 以下の場合には角の丸の半径は 5vw となります。
980px の部分はあなたのサイトで1カラム表示になるタイミングを指定して頂ければと思います。
webkitを使いブラウザを網羅する
|
1 2 3 |
-webkit-border-radius: 10px;/* SafariもしくはChromeの場合 */ -moz-border-radius: 10px; /* Firefoxの場合 */ -o-border-radius: 10px; /* Operaの場合 */ |
その場合は、ブラウザの機能を使ってCSSを指定することが出来ます。
そのブラウザごとのCSS適用機能のことをwebkit(ウェブキット)と言います。
webkitはCSS3で搭載される予定のものをブラウザが先行して追加した機能のことらしいので、CSS3に対応しているブラウザなどは問題ないでしょう。
しかし、誰がどんな環境でサイトに訪れるか分かりません。
その場合はwebkitを使い上のサンプルコードのように書きましょう。というか、これも同時に書いておきましょう。
でもIEは分かりませんでした・・・IE使ってる人は無視しましょう。
(余談ですが、WEBサイトにアクセスした人のブラウザが何かを特定することが出来ます。採用時にどのブラウザを使っているかを見て最新に疎いからという理由でIE使ってる人は不採用とかあるらしいです笑)
まとめ
画像や要素の角をまるくする場合は border-radius プロパティを使う。
指定の仕方は丸みの半径をピクセルやパーセントを使う。
パーセントで指定する場合は長方形だとゆがむ(笑)
vw を使えばビューサイズによって角の大きさを動的に指定できる。
ブラウザを網羅する場合はwebkitを使うと確実。

















コメントを残す