CSSでmarginを扱う場合、marginの相殺ってのが起こる場合があります。
「marginの相殺」って聞いたことありますか?
ぶっちゃけ僕は聞いたことありませんでした。
質問を受けて初めて知りました。
marginの相殺とは
そういう現象があることは知ってましたけど、「marginの相殺」という言葉は聞いたことありませんでした。
これは簡単に言うと、HTML要素が上下に2つ並んでいたとき、上の要素のmargin-bottomと下の要素のmargin-topの大きいほうだけが採用されるというものです。
marginとは、HTML要素の外側の余白のことです。
margin-bottomは、要素の下の余白の幅を指定し、margin-topは要素の上の余白の幅を指定します。
例えばdiv要素1とdiv要素2があったとします。
|
1 2 |
<div id="area1">エリア1</div> <div id="area2">エリア2</div> |
要素1には margin-bottom: 20px を、要素2には margin-top: 50px を設定します。
|
1 2 3 4 5 6 |
#area1 { margin-bottom: 20px; } #area2 { margin-top: 50px; } |
要素1と要素2の間は70px開きそうですが、大きいほうの50pxだけが採用されて、結果は50pxになります。
何故こうなるのか、何故こういう仕様にしたのかは分かりませんが、慣れると使い勝手がいいです。
chromeのデベロッパーツールで見る
上のコードを実際に表示し、chromeのデベロッパーツールで確認してみます。
chromeのデベロッパーツールについてはこちらの記事を見てください。
分かりやすいように要素に色もつけてみました。

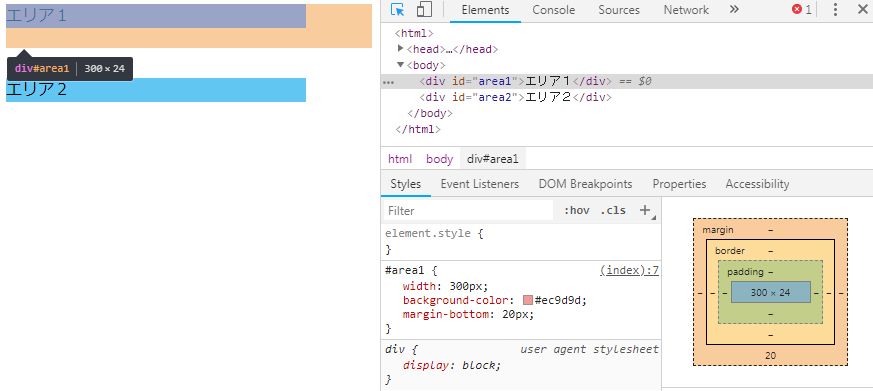
まず上の要素(エリア1)のCSSを確認してみます。

margin-bottom: 20px;が反映されているのが分かります。
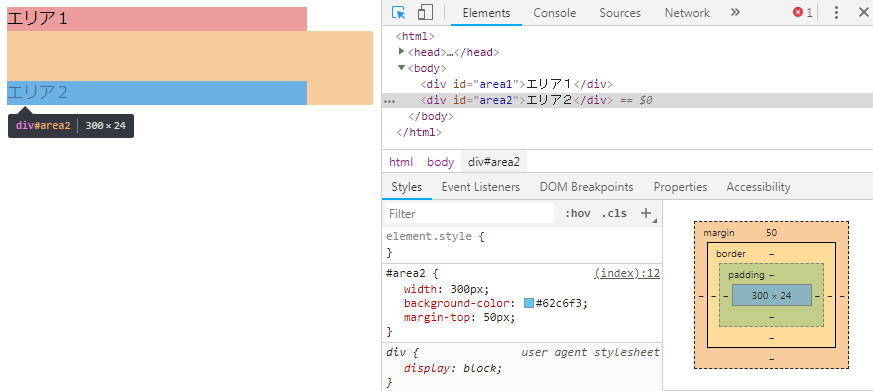
次に下の要素(エリア2)を確認してみます。

margin-top: 50px;が正常に反映されています。
このとき、下の要素のmargin-topの上辺が上の要素にぴったりくっついているのが分かりますね!
つまり、上の要素で設定したmargin-bottomが無視されているということです。
これがmarginの相殺です。
まとめ
marginの相殺は、HTML要素が上下に2つ並んでいたとき、上の要素のmargin-bottomと下の要素のmargin-topの大きいほうだけが採用されるというもの。
ちなみに左右の場合は相殺されません。


















コメントを残す