前回の記事でHTMLの基本構成について説明しました。
今回はHTMLに文章と画像を挿入してみます。
サンプルHTMLを作成しましたのでそちらをベースに解説します。
HTML5雛形に画像と文章をマークアップ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>プロフィール|フリーエンジニアライフ</title> <meta name="description" content="20歳の元調理師がフリーランスのエンジニアになりスキルを下にネットビジネスで安定収入を得ています。"> </head> <body> <header> <div id="logo"> <a href="https://dev-lib.com"> <img src="https://dev-lib.com/media/wp-content/uploads/2018/05/logo2.png" alt="フリーエンジニアライフ"> </a> </div> <div id="headimg"> <img src="https://dev-lib.com/media/wp-content/uploads/2018/06/uyuni3.png"> </div> </header> <nav id="headernav"> <ul class="gmenu"> <li><a href="https://dev-lib.com">メニューA</a></li> <li><a href="https://dev-lib.com">メニューB</a></li> <li><a href="https://dev-lib.com">メニューC</a></li> <li><a href="https://dev-lib.com">メニューD</a></li> <li><a href="https://dev-lib.com">メニューE</a></li> </ul> </nav> <main id="main"> <article> <header> <h1>WEBプログラミングを始めるために初心者は何から勉強すればいいのか?</h1> <img src="https://dev-lib.com/media/wp-content/uploads/2018/08/2_030_thum2.jpg"> </header> <section> <p>プログラミングと言っても、WEBサイトを作るだけでなく、スマホ用のアプリだったり、パソコン上で動くツールだったり、冷蔵庫や電子レンジのプログラムもあります。<br /> 何を作りたいのかで学ぶプログラミング言語も変わってくると思います。</ br> 僕は最初プログラミングが何かも分からずにIT企業に入社したのでWEBプログラミングしか選択肢はありませんでしたが(笑)<br /> WEBプログラミングを行うために僕が何を勉強してきたかについて書き綴りますので参考にしてください。</p> <h2>僕の経歴・学んだこと</h2> <p>僕は20歳のときに上京し、IT関連の零細企業に入社しました。<br /> 最初の3ヶ月は研修で、まずHTML、CSSで簡単な画面を作るところから勉強し、次にサーバーサイドのJavaとSQLを学びました。<br /> 研修とは言っても、HTMLに関する数枚の印刷物と独習Javaという分厚い本を渡されただけでほぼ独学です。<br /> どう勉強すればいいかも分からず3ヶ月では何も出来るようにはならなくて、辛い経験もたくさんしましたが半年くらいでなんとなくプログラミングが分かるようになりました。</p> <h2>まとめ</h2> <p>プログラマーは慣れれば簡単な仕事ですが、最初はたくさん勉強することがありたいへんだと思います。<br /> でも、だからこそ出来る人が少ないから需要があるのです。</p> </section> <footer> この記事が気に入ったらいいねしてね→(Facebookボタン) </footer> </article> </main> <footer> <nav id="footerrnav"> <ul class="gmenu"> <li><a href="https://dev-lib.com">メニューA</a></li> <li><a href="https://dev-lib.com">メニューB</a></li> <li><a href="https://dev-lib.com">メニューC</a></li> <li><a href="https://dev-lib.com">メニューD</a></li> <li><a href="https://dev-lib.com">メニューE</a></li> </ul> </nav> </footer> </body> </html> |
上記のHTMLをブラウザで開くとどのように表示されるか確認してください。
今回はサンプルとして内容は僕の簡単なプロフィールです。
文章に意味は無いので表示され方だけ確認してください。
HTML5の基本構成から追加した部分だけを次に解説します。
HTMLの解説
実際に画面に表示される内容は <body>~</body> の~に書かれた内容です。
上から順番に内容とHTMLタグの説明をします。
header タグ [9-18行目]
|
1 |
<header>~</header> |
主にロゴやメイン画像、メニューなどが入ります。
この部分は全ページ共通になることがほとんどです。
メイン画像だけはトップページにのみ表示する場合が多いです。
div タグ[10-14行目, 15-17行目]
<div>~</div>はブロック要素と呼ばれるタグの1つです。
エリアを定義し、その中に画像や文章、リンクなどを挿入します。
|
1 |
<div id="logo">~</div> |
<div> の中に id=“logo” というものが入っています。
これはタグのプロパティと呼ばれるもので、名前をつけたり、色や文字の大きさなどのスタイルを入れたり出来ます。
id プロパティはタグに独自の名前をつけることで、idで指定した名前は同じページに複数定義することが出来ません。
つまり、logo という名前のIDはこの場所だけだということです。
<div id=“logo”>~</div>は、ロゴを定義しますと宣言していることで、<div id=”headimg”>~</div>はヘッダーの画像を表示するエリアだということを宣言します。
何故名前をつけるのか?それは、CSSやJavaScriptで指定したところだけにスタイルやイベントを追加したいからです。詳細は次回のCSS編でお伝えします。
a タグ [11-13行目など]
|
1 |
<a href="https://dev-lib.com" rel="nofollow"> ~ </a> |
href プロパティでリンク先のURLを指定します。
そして、~の部分全てがリンクになります。
~に文字を入れれば文字のリンクになりますし、画像を入れれば画像のリンクになります。
img タグ [12行目など]
|
1 |
<img src="https://dev-lib.com/media/wp-content/uploads/2018/05/logo2.png" alt="フリーエンジニアライフ"> |
画像本体は事前にサーバー上のHTTPでアクセス出来る場所にアップロードしておく必要があります。
src プロパティでアップロードされた画像のURLを指定することでページ内に表示させれます。
alt プロパティは、挿入された画像の説明書きです。Googleなどのクローラーは機械的に何の画像なのか把握することが出来ません。そこでaltプロパティで説明書きを文字で追加しておくことで何の画像かを正しく判定してくれます。
alt プロパティは無くても正常に動作しますが、SEO的にはあったほうがいいです。
nav タグ[19-27行目]
|
1 |
<nav id="headernav">~</nav> |
div タグと同じようにエリアを定義するタグですが、nav タグを使うことでナビゲーションが表示されるエリアだということが分かります。
ul, li タグ[20-26行目]
|
1 2 3 4 5 6 7 |
<ul class="gmenu"> <li><a href="https://dev-lib.com">メニューA</a></li> <li><a href="https://dev-lib.com">メニューB</a></li> <li><a href="https://dev-lib.com">メニューC</a></li> <li><a href="https://dev-lib.com">メニューD</a></li> <li><a href="https://dev-lib.com">メニューE</a></li> </ul> |
ul タグはリストの全体の括りを定義し、li タグはリストの1つ1つの要素を定義します。
初期状態のまま表示すると下の画像のようになります。

これじゃメニューっぽくありませんが、それは今後CSSで調整していきます。
ul タグのプロパティを見てください。class というものがあります。
これは id と似たような使い方でタグに独自の名前をつけるものです。
id との大きな違いは、同じページ内に何度でも出現してよいということです。
複数の箇所に同じスタイルを適用したい場合に使います。
main タグ[28-52行目]
|
1 |
<main id="main">~</main> |
ブログで言うと記事の文章の部分です。
多くの場合は、ヘッダーやフッター、サイドバーはどのページでも共通のものを表示し、このメインエリアの内容をそのページ独自のコンテンツに仕上げます。
ここでも id プロパティが設定されていますが、今はまだ使いません。おまじないみたいなものです。
article タグ[29-51行目]
article は記事という意味になります。
ブログの記事エリアなどに使います。
articleの内容はそれ単体で完結する場合に使います。
ブログの記事一覧を作成する場合は、1つ1つarticle タグで括って表示したりもします。
基本的にはarticle タグの中にarticle タグを記載するようなことはありませんが、もしそういう使い方をする場合は親要素のarticleの内容に関連する内容を子要素のarticle内に記載する必要があります。
section タグ [34-47行目]
sectionは「部分」や「章」といった意味です。
部分部分で区切りたい場合に使います。
今回のサンプルでは、記事エリア(article)の中に、記事のヘッダーやフッターがあるので、それ以外のコンテンツ部分であることを区別するために使っています。
h タグ [31行目、39行目など]
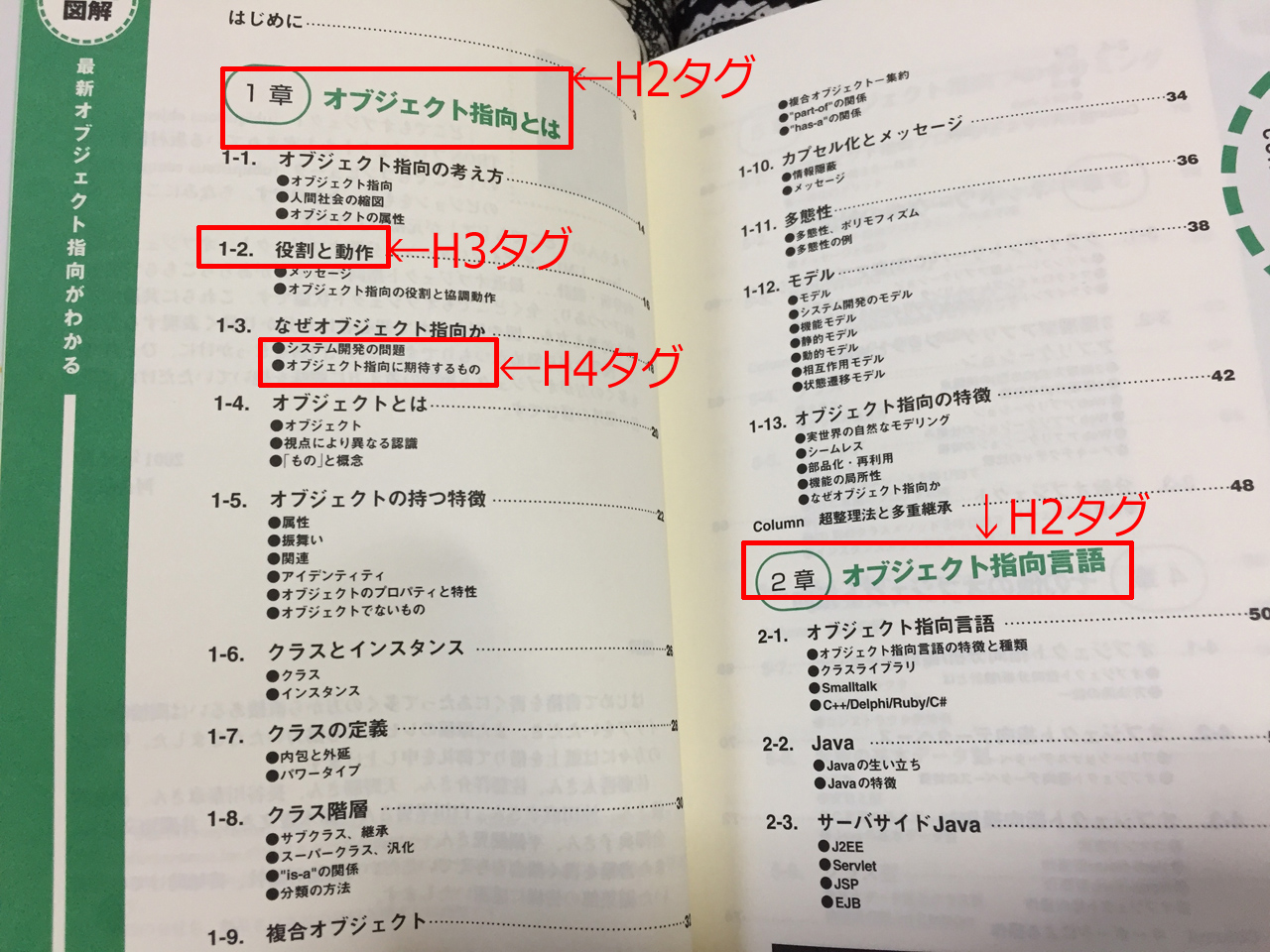
hタグは見出しのことです。H1~H6まであり、H1から順番に使っていきます。
H1の後にH3があって、その後H2が使われるようなことはありません。
イメージ的には本の目次と同じです。
本のタイトルがH1だとしたときに、H2から下は下の画像のように階層分けされています。

p タグ [35行目など]
p タグは文章の段落をまとめるものです。
本を読んでいて、段落分けされるときには段落の始めに1文字分スペースがあって文章が始まります。
それと同じ括りです。
WordPressだと普通に改行すると1行ごとに段落分けされてしまいます。
それでもアクセスがちゃんと流れてくるので行ごとにp タグを使っても問題ないのでしょう。
ちなみに、本来の改行は<br>タグというのを使います。
HTML内の文章は改行コードを認識しないので、画面上に適切に改行させて表示したい場合は br タグか p タグを使う必要があります。
footer タグ [53行目]
ページや、コンテンツエリアのフッター部分を定義するタグです。
ページフッターには、メニューやカテゴリー一覧、著作権の表記などがされたりします。
まとめ
今回はHTMLを書くときによく使われそうなタグを紹介しました。
いきなり全部覚えるのは難しいでしょうが、何度も調べながら書いているうちに自然と覚えてしまいますのでノートにまとめて暗記しようとしなくてもいいです(笑)
デモ画面は見ましたか?
HTMLだけではまだまだ公開するには恥ずかしい表示のされ方だと思います。


















コメントを残す