ヘッダー部分にどのページを開いても表示されるメニューがあるサイトは多いと思います。
僕のサンプル用のページもあるのですが、スマホで表示すると変に改行されてしまいます。
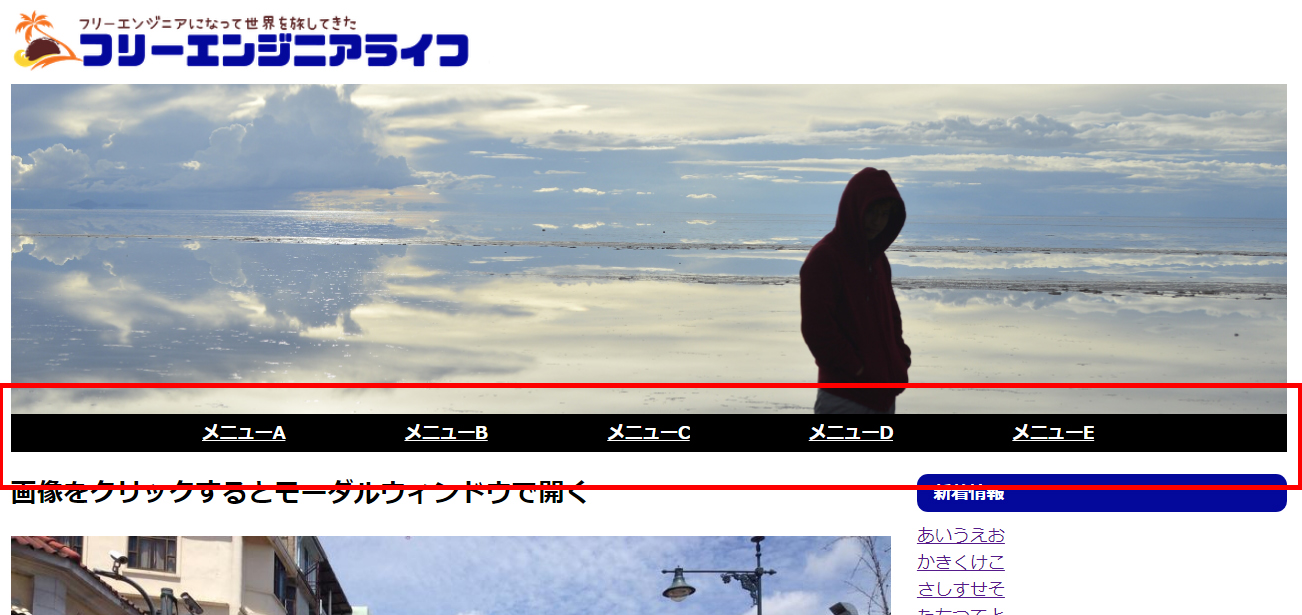
PCで表示時がこちらです。

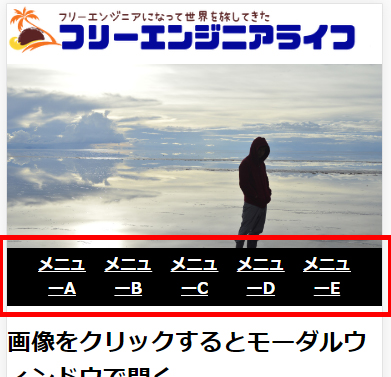
これをスマホで開くとこうなります。

これではださいですね(笑)
と言ってもデザインセンスは全然ないので、技術的に上からにゅるっと出てくるメニューの作り方に絞って解説します。
スマホ用の上からぬるっと出てくるメニューのコード
実際に作成したサンプルコードはこちらです。
スマホで開くか、デベロッパーツールを使って表示してください。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
<header> <div id="logo"> <a href="https://dev-lib.com"> <img src="https://dev-lib.com/media/wp-content/uploads/2018/05/logo2.png" alt="フリーエンジニアライフ"> </a> </div> <div id="headimg"> <img src="https://dev-lib.com/media/wp-content/uploads/2018/06/uyuni3.png"> </div> <img src="https://dev-lib.com/sample/images/menu.png" id="spmenu" class="pcnone" /> </header> <nav id="headernav"> <ul class="gmenu clearfix"> <li> <a href="https://dev-lib.com">メニューA</a> <ul> <li><a href="https://dev-lib.com">メニューA-1</a></li> <li><a href="https://dev-lib.com">メニューA-2</a></li> <li><a href="https://dev-lib.com">メニューA-3</a></li> <li><a href="https://dev-lib.com">メニューA-4</a></li> </ul> </li> <li> <a href="https://dev-lib.com">メニューB</a> </li> <li> <a href="https://dev-lib.com">メニューC</a> <ul> <li><a href="https://dev-lib.com">メニューC-1</a></li> <li><a href="https://dev-lib.com">メニューC-2</a></li> <li><a href="https://dev-lib.com">メニューC-3</a></li> <li><a href="https://dev-lib.com">メニューC-4</a></li> </ul> </li> <li> <a href="https://dev-lib.com">メニューD</a> </li> <li> <a href="https://dev-lib.com">メニューE</a> </li> </ul> <div id="menuclose" class="pcnone">閉じる</div> </nav><header> <div id="logo"> <a href="https://dev-lib.com"> <img src="https://dev-lib.com/media/wp-content/uploads/2018/05/logo2.png" alt="フリーエンジニアライフ"> </a> </div> <div id="headimg"> <img src="https://dev-lib.com/media/wp-content/uploads/2018/06/uyuni3.png"> </div> <img src="https://dev-lib.com/sample/images/menu.png" id="spmenu" class="pcnone" /> </header> <nav id="headernav"> <ul class="gmenu clearfix"> <li> <a href="https://dev-lib.com">メニューA</a> <ul> <li><a href="https://dev-lib.com">メニューA-1</a></li> <li><a href="https://dev-lib.com">メニューA-2</a></li> <li><a href="https://dev-lib.com">メニューA-3</a></li> <li><a href="https://dev-lib.com">メニューA-4</a></li> </ul> </li> <li> <a href="https://dev-lib.com">メニューB</a> </li> <li> <a href="https://dev-lib.com">メニューC</a> <ul> <li><a href="https://dev-lib.com">メニューC-1</a></li> <li><a href="https://dev-lib.com">メニューC-2</a></li> <li><a href="https://dev-lib.com">メニューC-3</a></li> <li><a href="https://dev-lib.com">メニューC-4</a></li> </ul> </li> <li> <a href="https://dev-lib.com">メニューD</a> </li> <li> <a href="https://dev-lib.com">メニューE</a> </li> </ul> <div id="menuclose" class="pcnone">閉じる</div> </nav> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.pcnone { display: none; } @media screen and (max-width: 979px) { #footerrnav { display: none; } #headernav { display: none; position: absolute; top: 0; left: 0; width: 100%; } #headernav ul.gmenu { display: block; } #headernav ul.gmenu > li { width: 100%; } ul.gmenu > li ul { display: block; background-color: #2f2f2f; width: 100%; padding: 0; } #menuclose { text-align: center; background: #000000; color: #FFFFFF; padding: 2% 0; cursor: pointer; } #spmenu { display: block; width: 12%; position: absolute; top: 0; right: 2%; } .pcnone { display: block; } } |
jQuery
|
1 2 3 4 5 6 7 8 |
$(function(){ $("#spmenu").click(function() { $("#headernav").slideDown(300); }); $("#menuclose").click(function() { $("#headernav").slideUp(300); }); }); |
コードの解説
HTMLに関しては、10行目にスマホ表示時のメニューを開くボタンと、42行目にスマホ表示時に開いたメニューを閉じるためのボタンを追記しました。
それ以外のメニューはPCで表示していたものをそのまま使います。
スマホメニュー用にHTMLを追加したりはしていないです。
CSSはポイントになるのは、9~15行目の #headernav の表示位置を position: absolute; で画面上部に固定表示しています。
そして初期表示時は非表示なので display: none; を設定しています。
それ以外はデザイン的な部分です。メニュー1つ1つを横幅いっぱいにして縦に並ぶようにしています。
それとサブメニューはPC表示時はオンマウスで開きましたが、スマホの場合はマウスが無いので全て表示しています。
メニューが多い場合には親メニューをクリックするとサブメニューが開くようにしても良いかもしれませんが、あまりユーザーに操作をさせる必要が無いようにするためには最初から開いている方がいいと思います。
jQueryは、画面上部に表示されたメニューを開くボタン #spmenu をクリックしたらメニューを開きます。
閉じる場合は、開いたメニューの一番下にある閉じるボタン #menuclose をクリックでメニューを閉じます。
上からにゅるっと出てくるようにするために slideDown や slideUp を使っていますが、fadeIn を使えばふわっと出てくるようになります。
まとめ
CSSはメディアクエリを使い、PC表示時は何も変えずスマホ表示時にだけ画面上部に縦並びで表示します。
あとは、開くボタンと閉じるボタンを用意して、それらをクリックしたときの処理を追加する。
これだけでスマホ用のメニューは簡単に作れます。
余裕があればデザイン的な部分をもっと手を入れたり、表示・非表示の動きをこだわったりすればもっと良いものになるでしょう。


















コメントを残す