WordPressを使う場合は必須と言っても過言では無いプラグインが「All In One SEO Pack」です。
SEOとは、Search Engine Optimization の略で、GoogleやYahooなどの検索エンジンで上位に表示されやすくするための最適化のことです。
僕はSEO関連のことは全て「All In One SEO Pack」任せです(笑)
この設定をやるかやらないかだけでビジネスの売上げが倍になると言っても過言ではないです。
SEOによるアクセスは無料なので、対策しないのは非常にもったいないです。
今回はインストール方法から僕の設定について公開しようと思います。
All In One SEO Pack のインストール
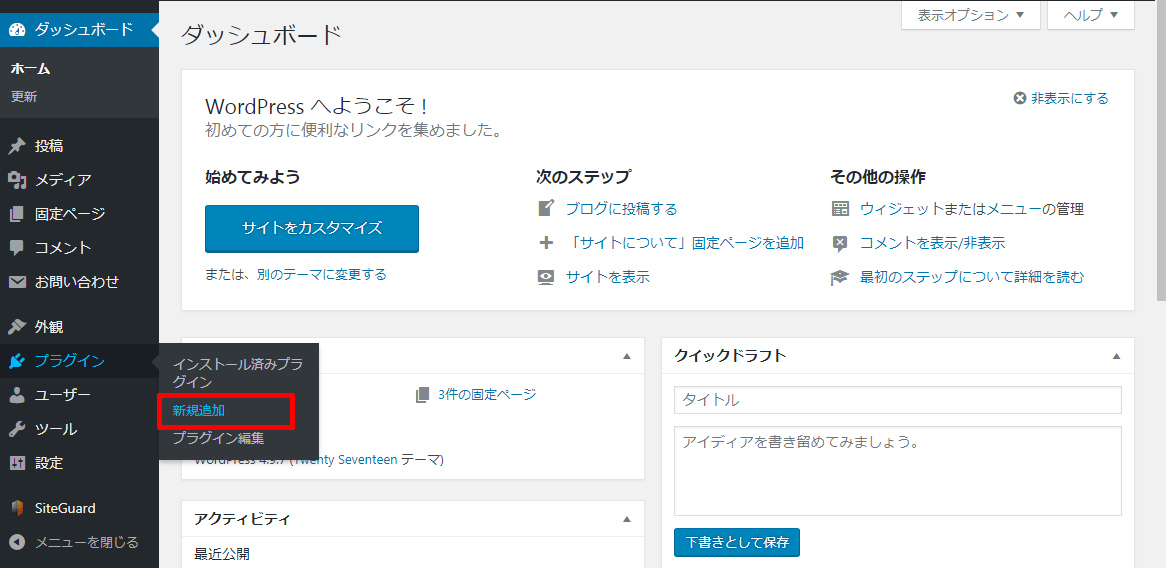
WordPressの管理画面より、サイドバーの「プラグイン」→「新規追加」をクリック

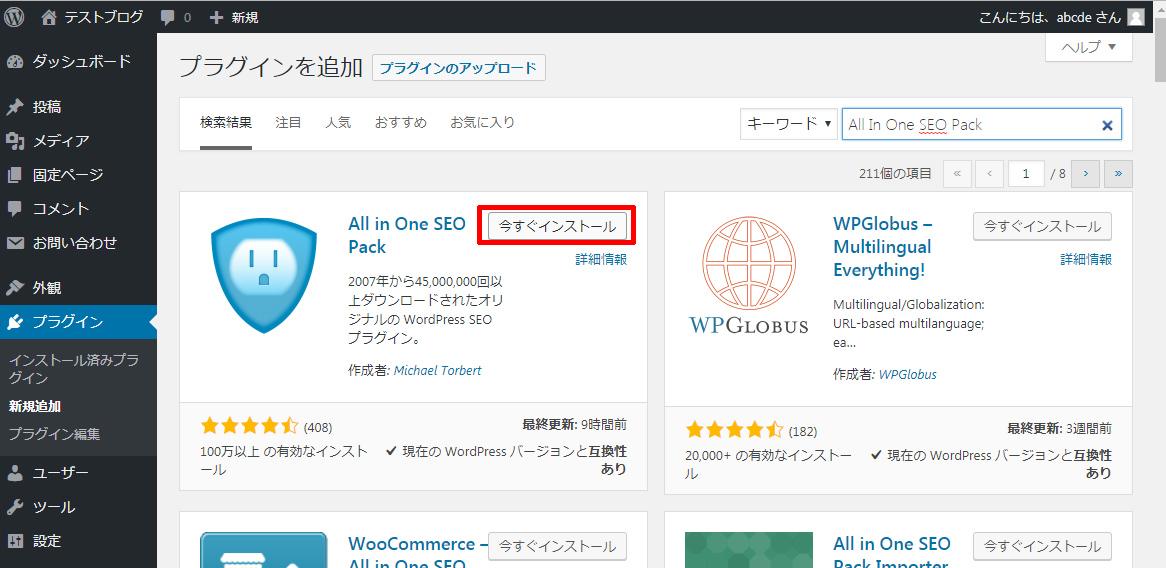
検索フォームに「All In One SEO Pack」と入力してインストール→有効化をします。

All In One SEO Pack の設定
インストールが完了したら設定をします。
一般設定
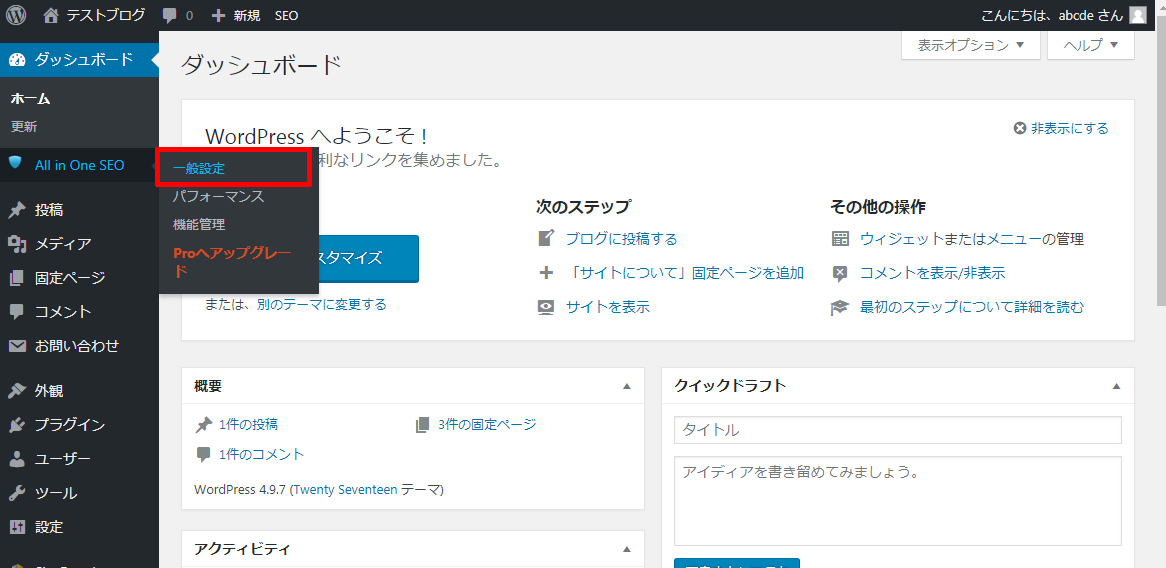
WordPress管理画面のサイドメニューより、「All In One SEO」→「一般設定」をクリック

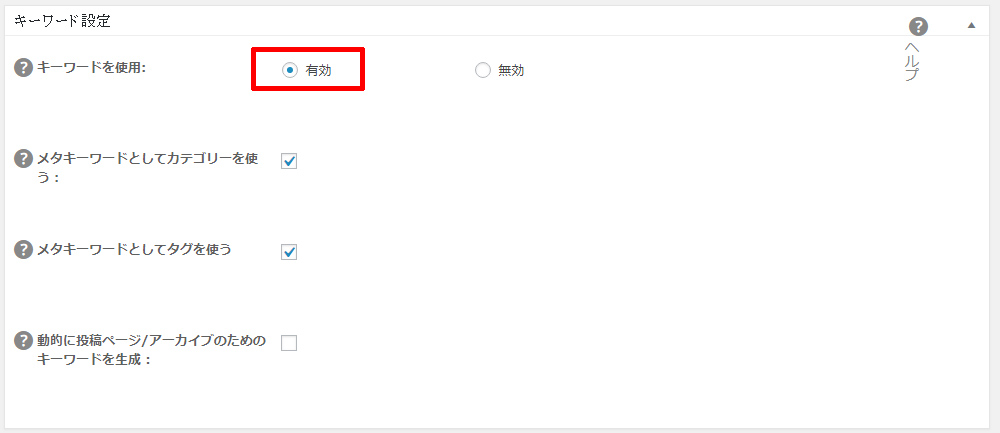
まず、一番下にいって「キーワード設定」を行います。
キーワードの使用を有効にするとホームページのキーワード設定が出来るようになります。

僕は、カテゴリーとタグをキーワードとして使っているので上記のように設定しました。
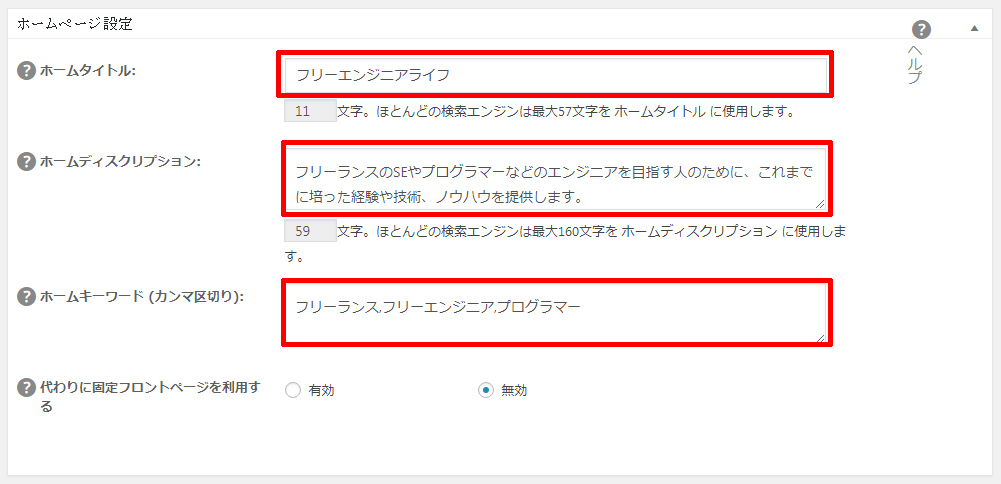
次に、上に戻り「ホームページ設定」を入力します。
上で設定したキーワードを有効にすると、この「ホームキーワード」が表示されます。
最近はあまりキーワードは有効で無いようですが、それも噂レベルなので設定しないよりしたほうがいいでしょう。

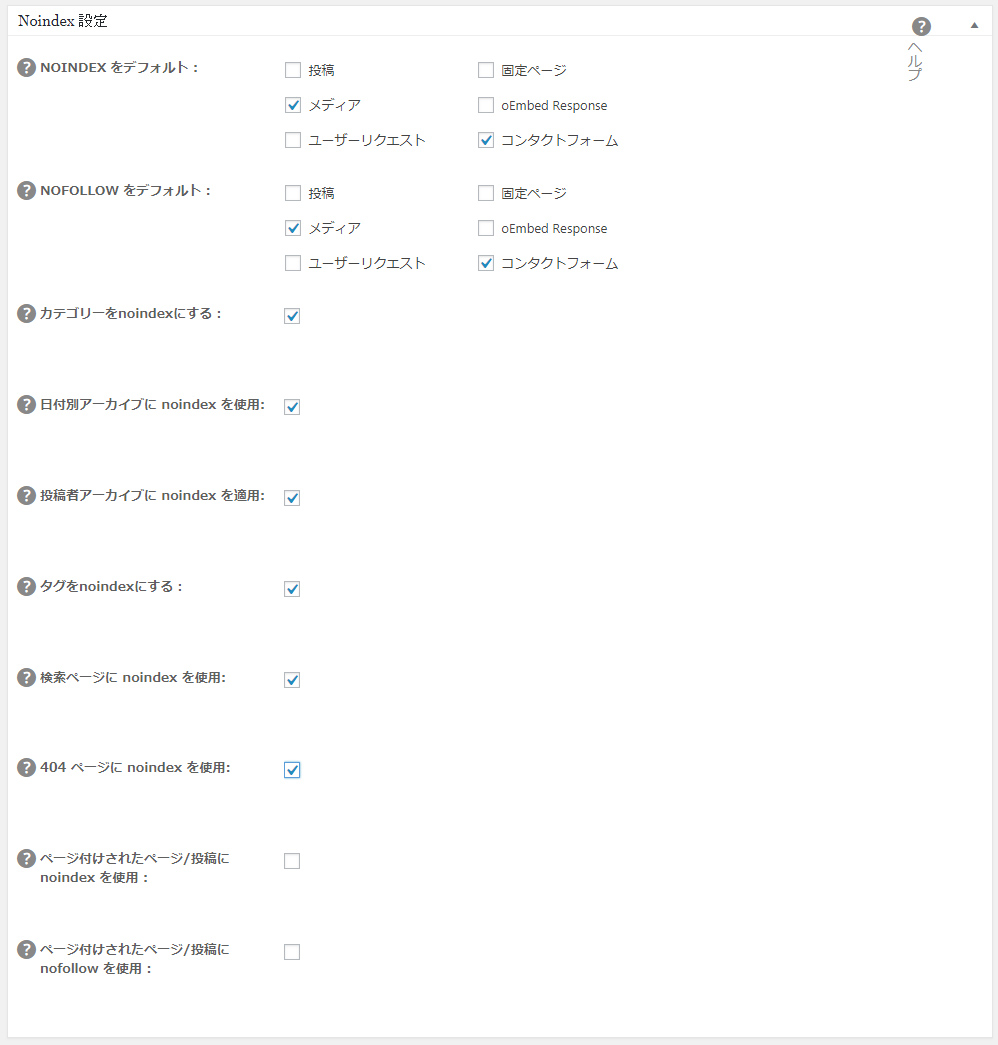
次に「Noindex設定」を入力します。
メディアとコンタクトフォームには直接アクセスしないで欲しいのでこのようにしました。
カテゴリやタグ、日付アーカイブページに関しては初期のままで良いです。僕はブログ記事にだけ来てもらえれば良いのでチェックを入れました。
ただ、404ページはチェックしておきましょう。

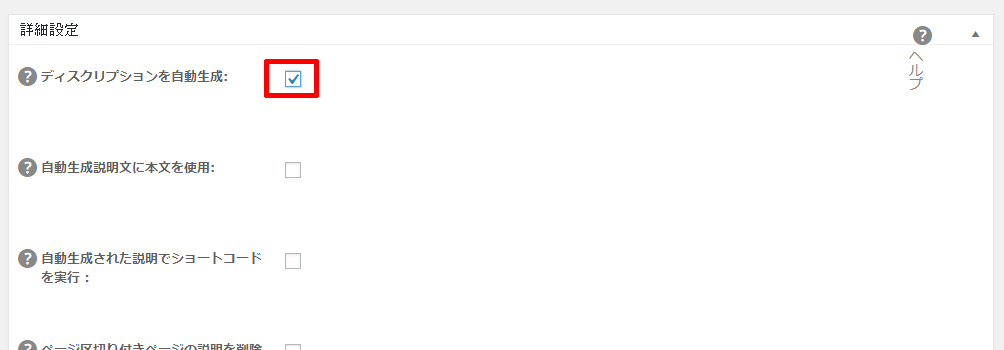
次に「詳細設定」です。
詳細設定の「ディスクリプション自動生成」はチェックしないで、記事ごとに入力するほうが良いです。
僕は面倒なので、チェックして、記事の書き出しに注意しています。

一般設定はこれで完了です。
「設定を更新」ボタンを押して保存してください。
XMLサイトマップ
XMLサイトマップの設定は初期状態ではメニューに表示されていません。
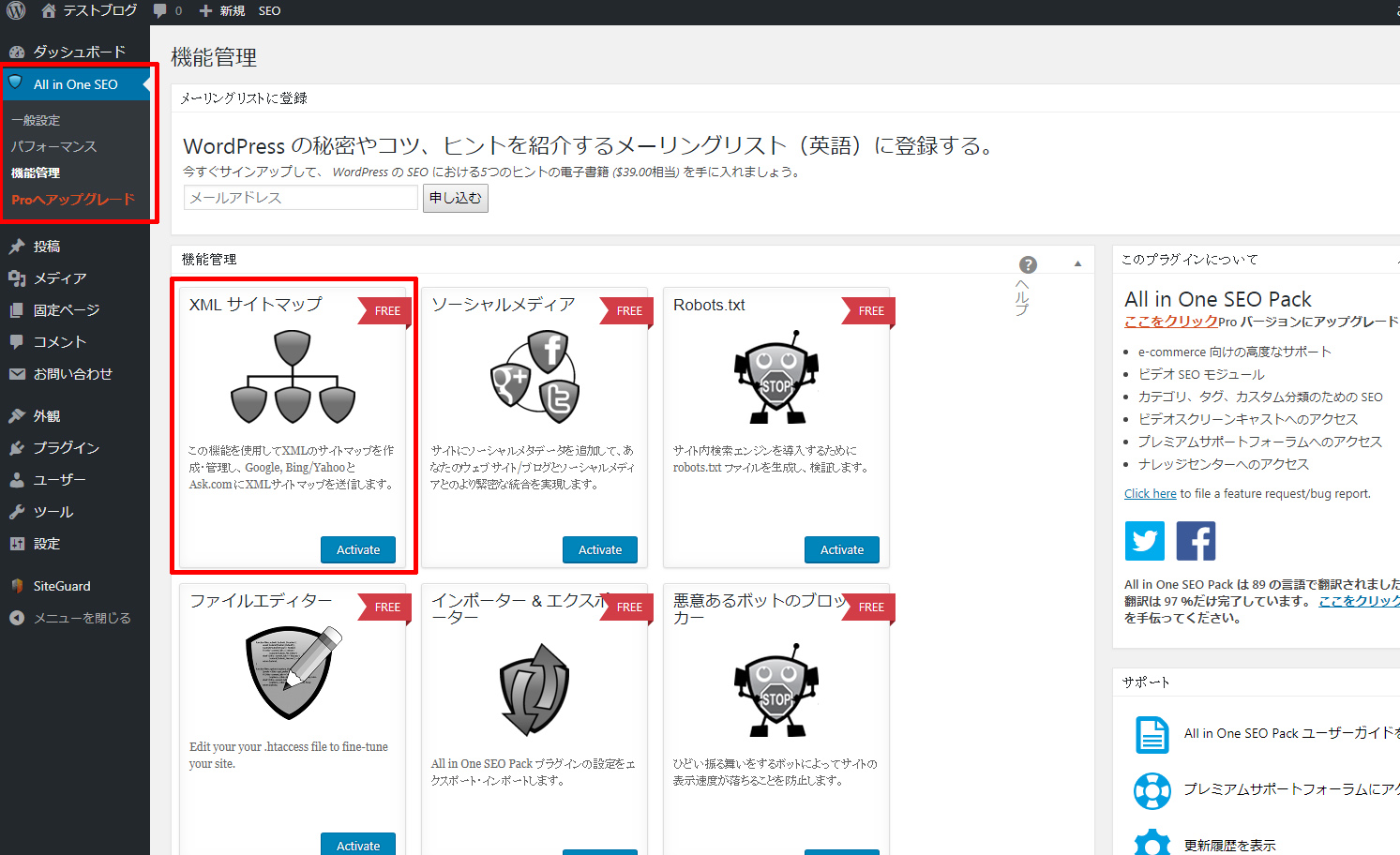
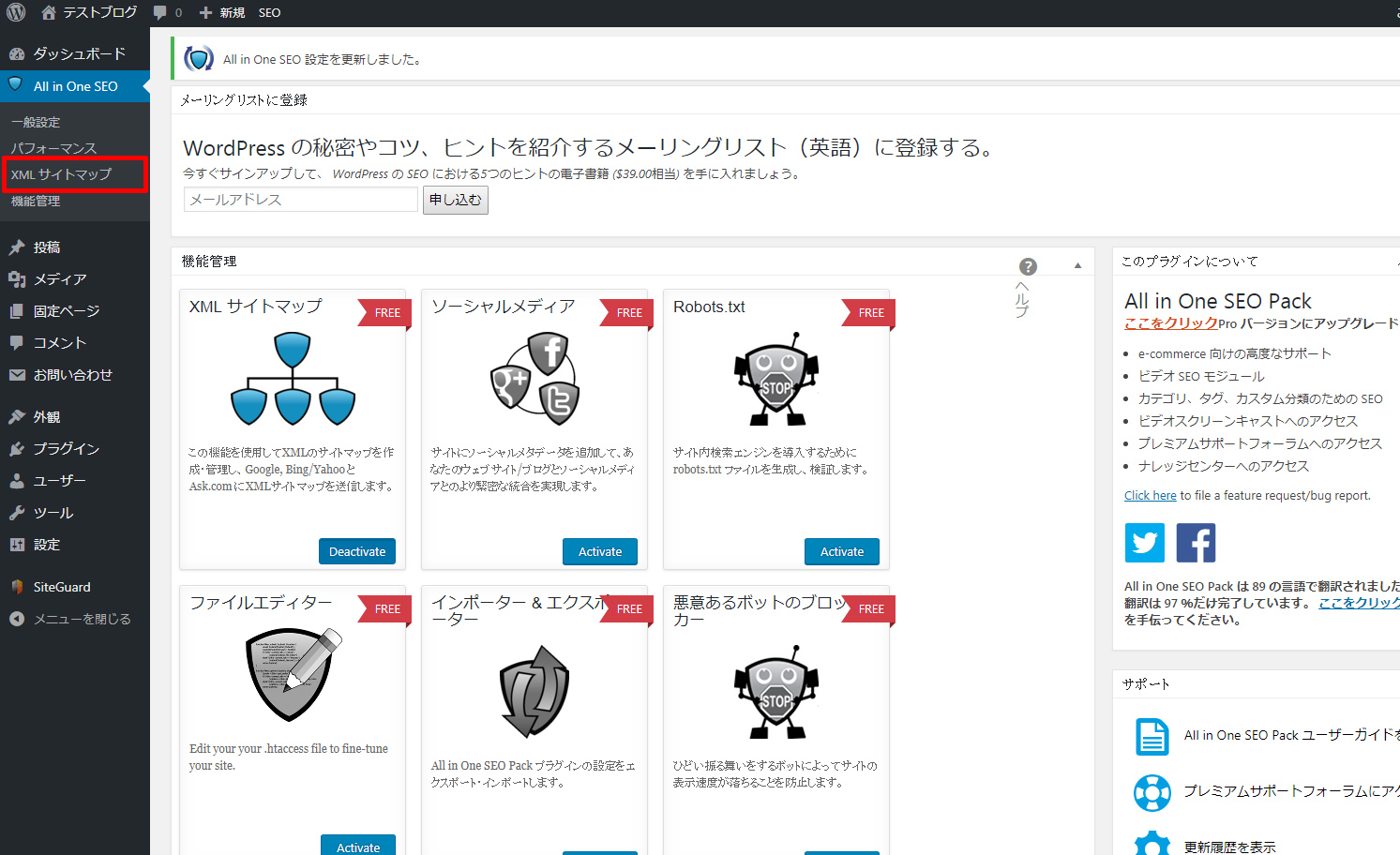
WordPress管理画面のサイドメニューより、「All In One SEO」→「機能管理」をクリックし、「XMLサイトマップ」をクリックします。

XMLサイトマップを有効にするとサイドメニューに「XMLサイトマップ」が表示されますので、それをクリックします。

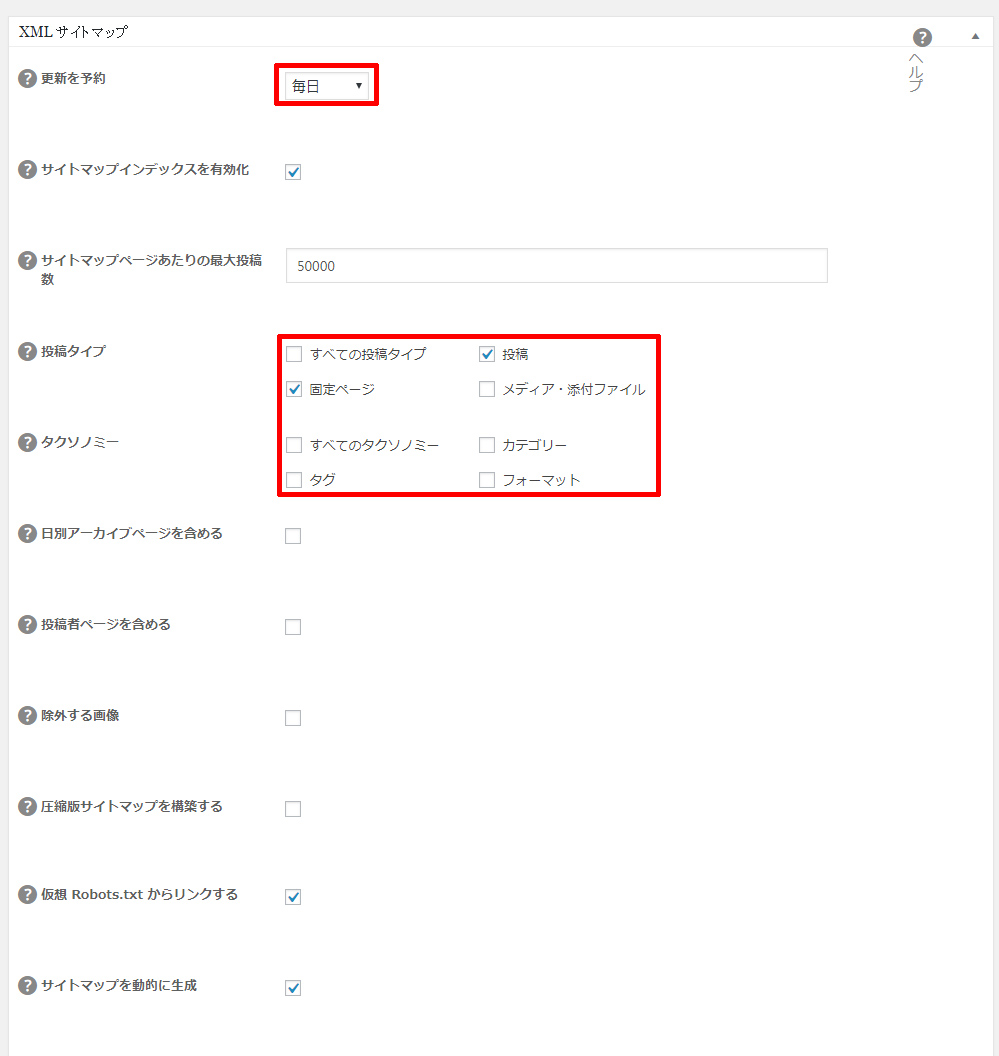
「XMLサイトマップ」の設定は下の画像の通りです。
「更新予約」を「毎日」にし、「投稿タイプ」から「メディア・添付ファイル」のチェックを外します。
後はそのままでOKです。

ソーシャルメディア
次にソーシャルメディアの設定です。
ソーシャルメディア設定は、Facebookなどでリンクを貼った場合に表示される画像の設定です。
何も設定しないとサイトトップの画像が出たりするので設定しましょう。
SNSを活用する場合は、これにより拡散力が大きく変わってきます。
自分で拡散しなくても、良いコンテンツの場合は誰かが勝手に広めてくれる場合もあるので、しっかり設定しましょう。
ソーシャルメディア設定も初期状態では表示されないためアクティブにする必要があります。
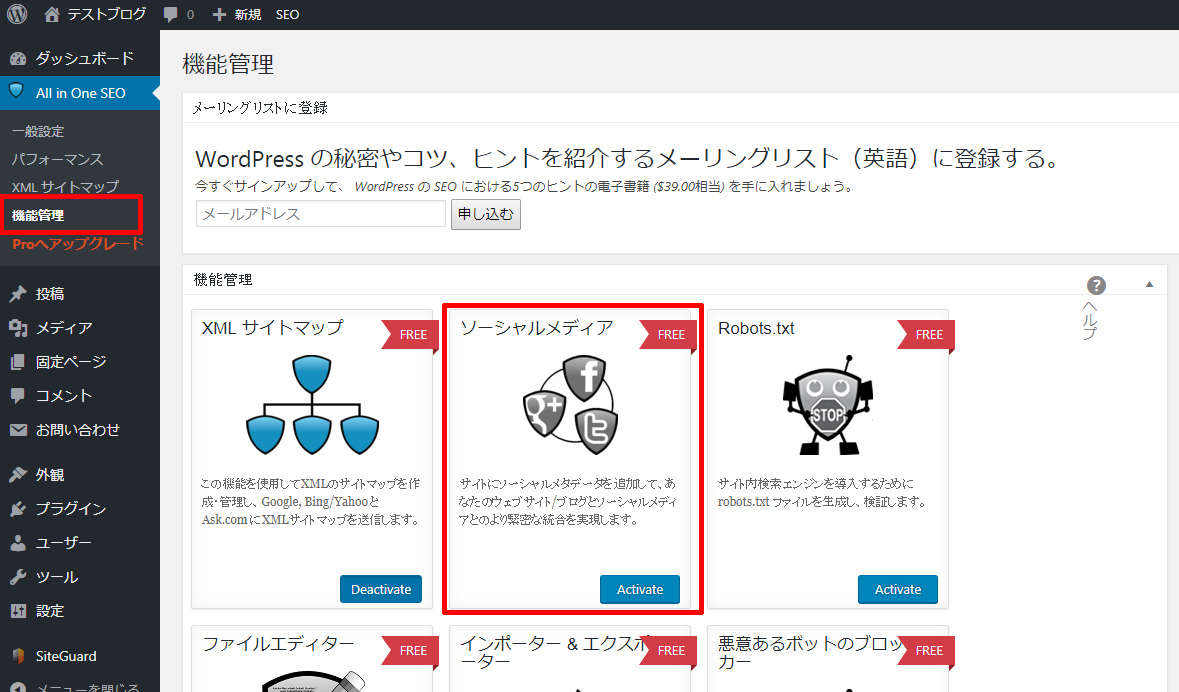
WordPress管理画面のサイドメニューより、「All In One SEO」→「機能管理」をクリックし、「ソーシャルメディア」をクリックします。

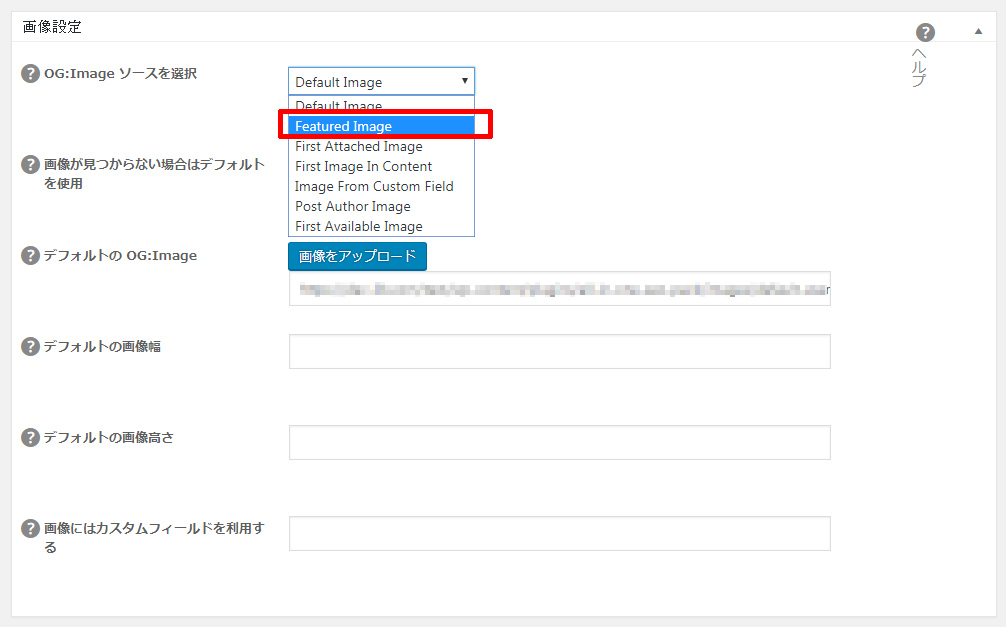
「画像設定」の「OG:Image ソースを選択」を「Featured Image」にします。
「Featured Image」はアイキャッチ画像のことです。
記事をSNSでシェアした場合、画像はアイキャッチが使われるようになります。
それ以外は初期設定で問題ありませんでした。

Googleアナリティクスの設定
Googleアナリティクスは、アクセス数やアクセスしてきたユーザーの行動などを分析するためのツールです。
Googleアカウントをもっていれば無料で使うことが出来ます。
まだGoogleアカウントを持っていない方は作成してください。
まず、Googleアナリティクスにアクセスし、右上の「ログイン」からログインします。。
僕のアカウントは既に設定されているので少し画面が違うかもしれませんがご了承ください。

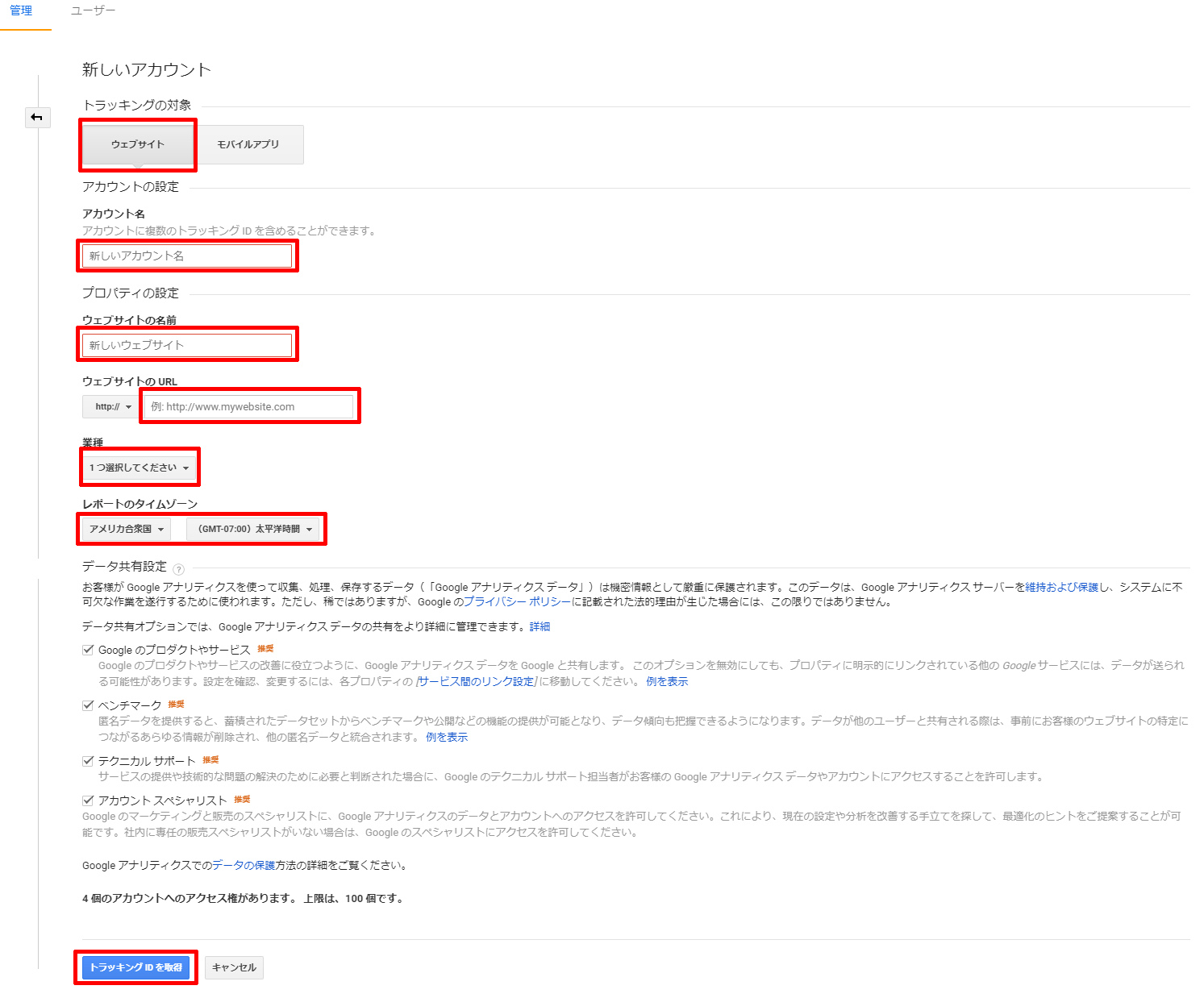
新しいアカウントの作成をします。
赤い枠を全て入力して「トラッキングIDを取得」をクリックします。
「アカウント名」「ウェブサイト名」は後で変更出来るので分かり易いものを入力してください。
「タイムゾーン」は「日本」を選択します。
「トラッキングIDを取得」ボタンをクリックすると同意画面が出てきますので、チェックして同意してください。
しばらく待つと下のような画面が出てきます。

赤で囲われたトラッキングIDをコピーします。
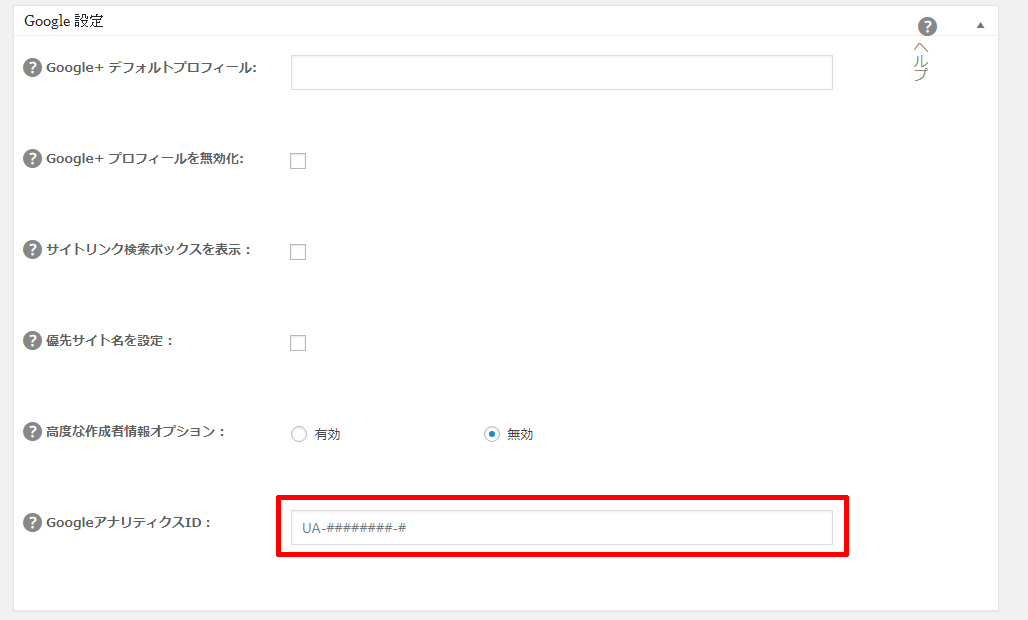
次に、WordPress管理画面に戻り、「All In One SEO」→「一般設定」をクリックします。

「Google設定」に移動し、赤枠で囲われた部分に先ほど取得したGoogleアナリティクスのトラッキングIDを入力し保存します。
これでアナリティクスの設定は完了です。
Googleサーチコンソール設定(旧WEBマスターツール)
次はサーチコンソールです。
サーチコンソールは登録してもSEOに優位になって上位表示されるようなことはありません。
では何故登録するかというと、Googleに「新しいページ出来たからチェックお願いします!」的なことが言えるわけです。
ブログなどでページを更新してもなかなかクローラーがまわってこなくて、そもそもGoogleなどの検索結果に反映されないということを防ぎます。
そして、アナリティクスでは確認出来ないような、何のキーワードで検索されているかを確認することが出来ます。
他にもサイトのパフォーマンス改善のアドバイスなどをGoogleのロボットがチェックしてくれるということです。
これも無料なので登録して損は無いです。
まず、サーチコンソールへアクセスし、右上の「ログイン」ボタンからログインします。

次に「プロパティを追加」という赤いボタンをクリックします。
プロパティは、サイトの情報のことで、サイト単位で登録します。

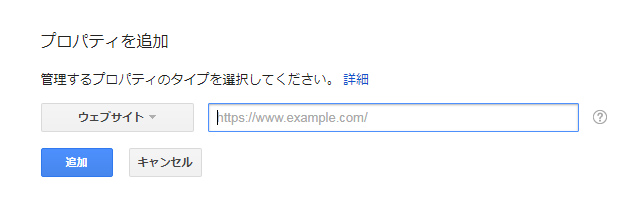
すると上のような画面が出てきますので、あなたのサイトURLを入力し「追加」ボタンをクリックします。

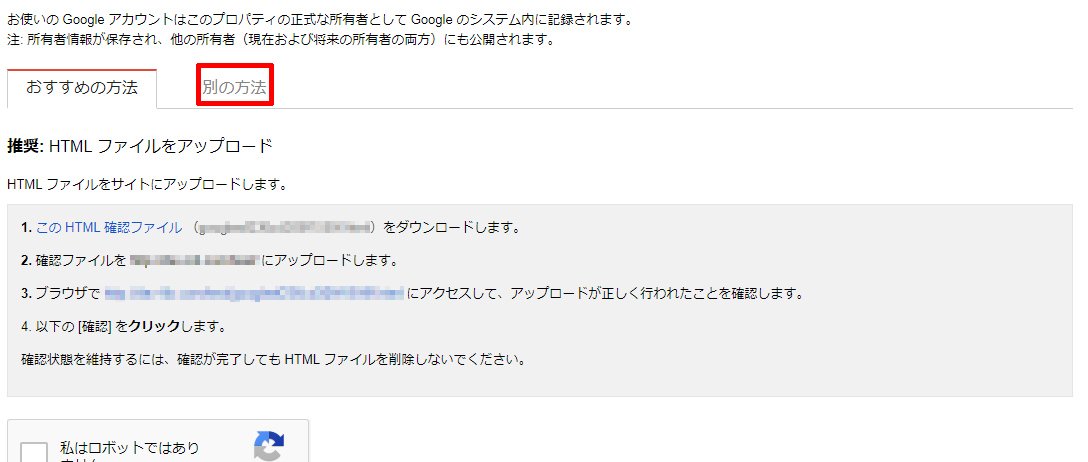
おすすめ方法で確認する場合は、FTPクライアントを使って、上記画像の1の手順でダウンロードしたHTMLファイルをサーバーにアップして確認が出来ます。
非常に簡単ですが、今回はせっかくなので All In One SEO を使った手順を紹介します。
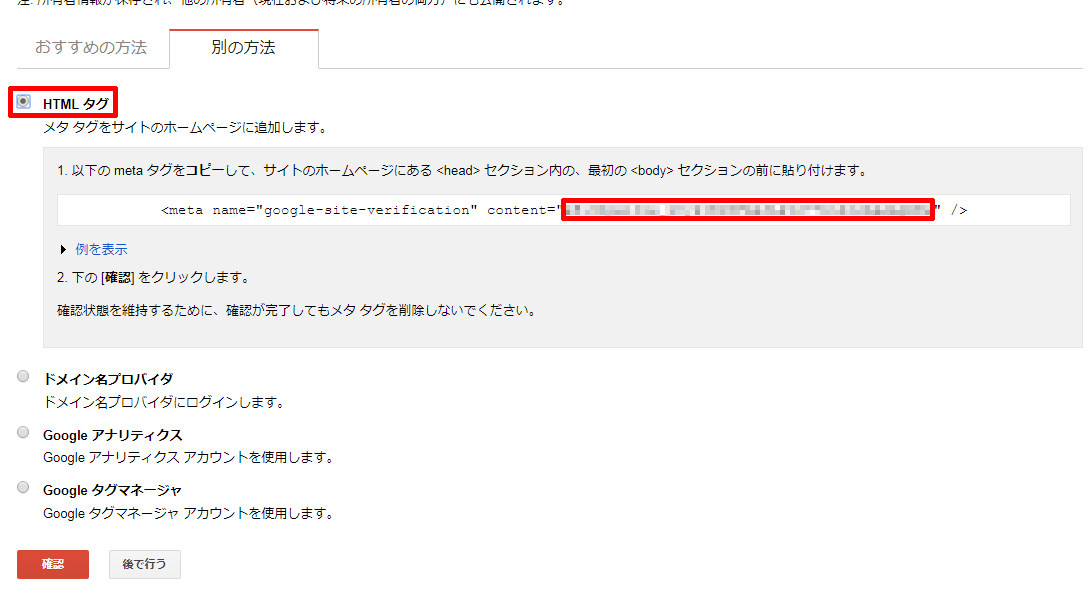
上の画像の「別の方法」をクリックします。

「HTMLタグ」をクリックし、赤枠の部分をコピーします。
ダブルコーテーションで囲まれた部分です。
Googleアナリティクスで確認する方法もありもっと簡単ですが、せっかくなので All In One SEO を使った手順を紹介します。
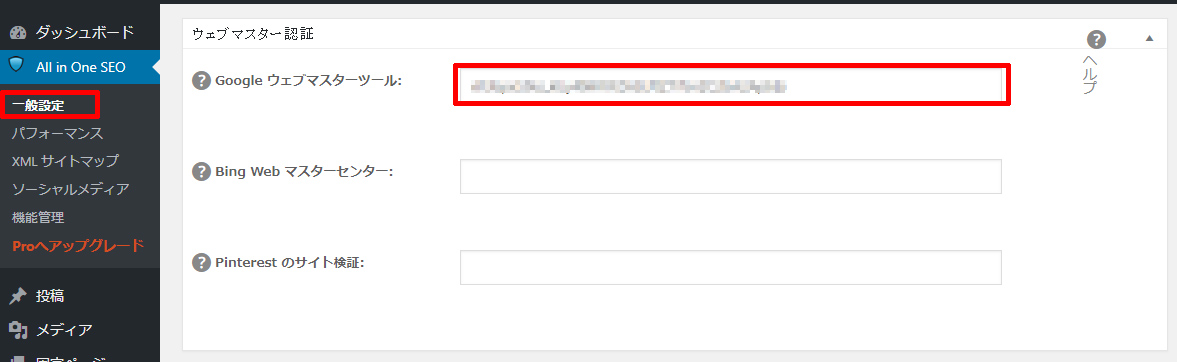
WordPressの管理画面に戻り、「All In One SEO」→「一般設定」を開きます。
「ウェブマスター認証」に移動します。

サーチコンソールは昔ウェブマスターツールという名前だったため「ウェブマスター認証」という名前ですが、サーチコンソールのことです。
「Google ウェブマスターツール」に先ほどコピーしたコードを貼り付け保存します。
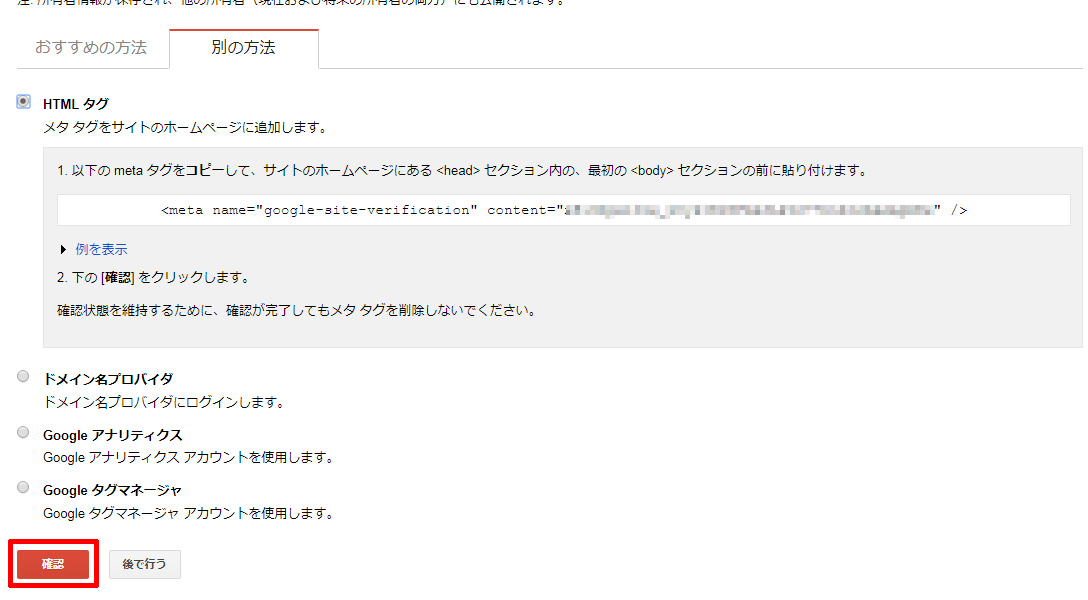
保存が完了したら、先ほどのサーチコンソールの画面に戻ります。

「確認」ボタンを押して、サーチコンソールに確認されれば完了です。

ページ個別に検索エンジンのインデックスを拒否する設定
ついでに、お問い合わせ画面や送信完了画面など直接検索されたくないページはインデックスされないように設定します。
WordPress管理画面のサイドメニューより「固定ページ」をクリック。
インデックスを拒否するページの編集画面を開きます。

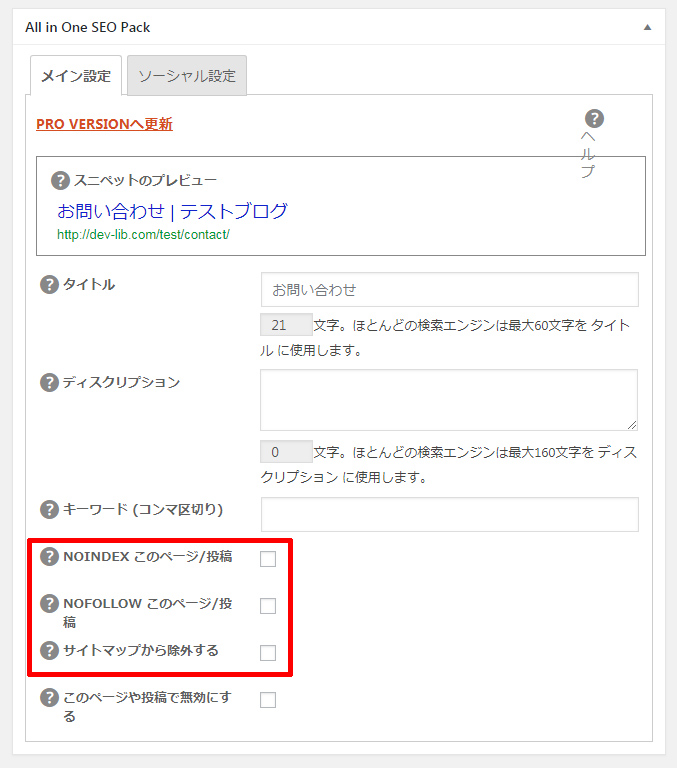
画面を下にスクロールしていくと、「All In One SEO Pack」という項目が追加されています。
この中で、赤枠の部分のチェックを全て入れて「更新」ボタンを押します。
これでGoogleから検索されなくなります。
まとめ
All In One SEO Pack のインストールしたら、タイトル、ディスクリプションの設定をする。
XMLサイトマップとソーシャルメディアの設定をする。
GoogleアナリティクスとGoogleサーチコンソールの登録をする。


















「コロナの影響でみんな大変だから俺もなんかできること」を読んで共感しました。
おっしゃるっとり日本は今までも何度も立ち上がっていますよね。
自分もめげずに頑張ります。勇気が湧いてきました。
自分はフリーのウェブデザイナーとしてやっていますが、
まだまだなのでここから勉強して頑張ります。
むねひろさんのような素晴らしい先輩になれるように頑張っています。
お声掛けなどお許しいただけたらうれしいです。
ありがとうございました。
コメントありがとうございます。
俺はデザインセンスは全然ないですが、コードのことならなんでも聞いてください。ただ、分からなかったらごめんなさい。
そしてここでちょっとでも学ぶことが出来たなら、同じように悩む人に伝えて頂ければ幸いです。