HPを作成するとほぼ確実に必要になるのがお問い合わせフォームです。
制作会社に依頼するとお問い合わせページを追加するだけで3万円以上かかるところがほとんどです。
しかし、WordPressのプラグイン「Contact Form 7」を使えば素人でも簡単に設置することが可能です。
素人でも簡単に設置出来ますが、自由にカスタマイズするとなると技術が必要です。
技術的なことは別の記事にし、今回は「Contact Form 7」の設置方法についてまとめました。
前提として、WordPressはインストールされていることとします。
Contact Form 7のインストール
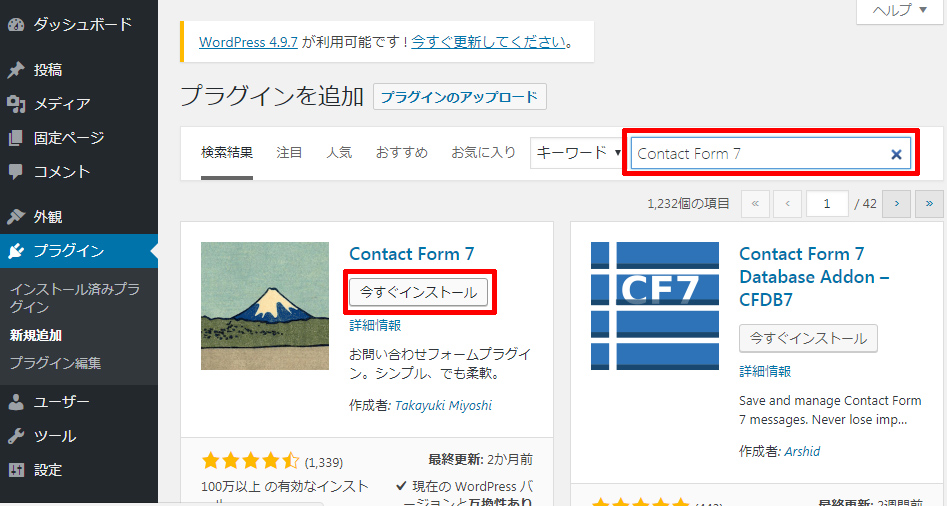
サイドメニューから「プラグイン」→「新規追加」を選択します。

画面右上の検索フォームに「Contact Form 7」と入力し、検索結果の対象プラグインの「今すぐインストール」をクリックします。

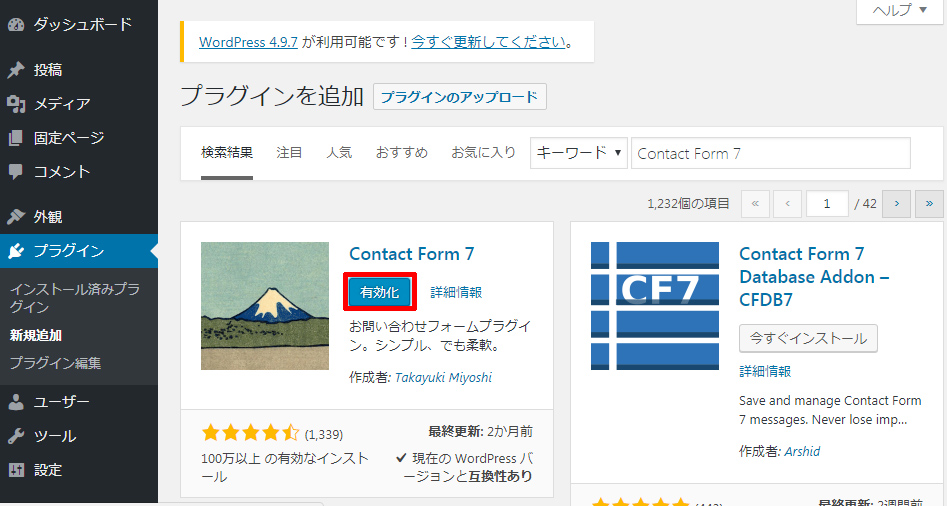
インストールが完了したら「有効化」ボタンをクリックします。

これでインストールは完了です。
続いてお問い合わせページの作成をしていきます。
Contact Form 7の使い方
手順としては、フォームだけを先に作成し、そのフォームをお問い合わせページに埋め込みます。
フォームを編集する
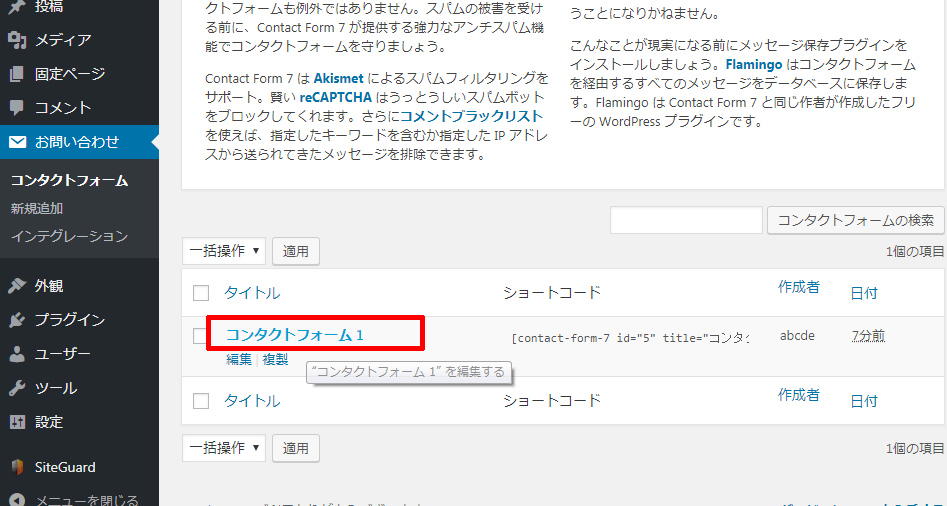
管理画面のサイドメニューの「お問い合わせ」をクリックします。

コンタクトフォーム一覧が開きます。
「コンタクトフォーム1」というものが既にあります。
新規でも作れますが、ブログだと解説が難しいので今回はこれを使ってみようと思います。
細かい解説は今後動画にしてみようかと思います。
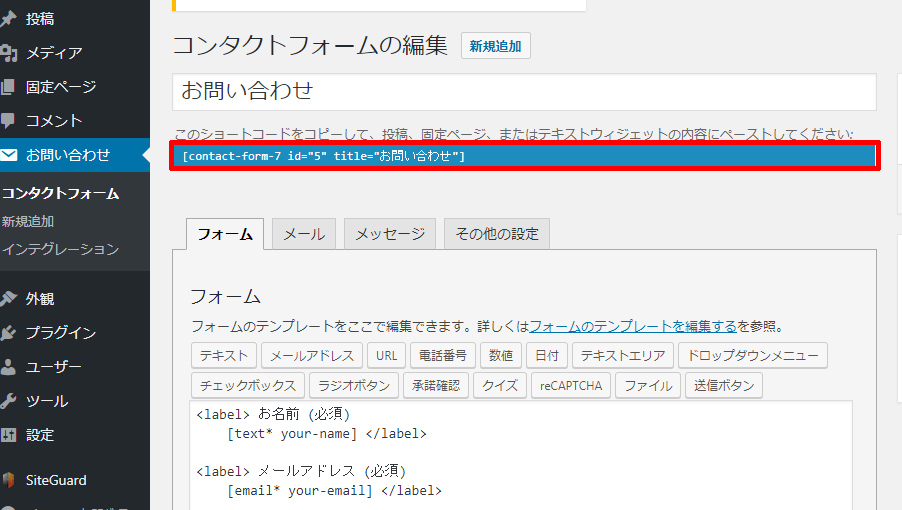
「コンタクトフォーム1」をクリックして編集画面へ。

コンタクトフォームの名前
まずコンタクトフォームの名前を決めます。
「コンタクトフォーム1」でも良いですが、分かりやすく「お問い合わせ」にしてみました。

フォームのデザイン
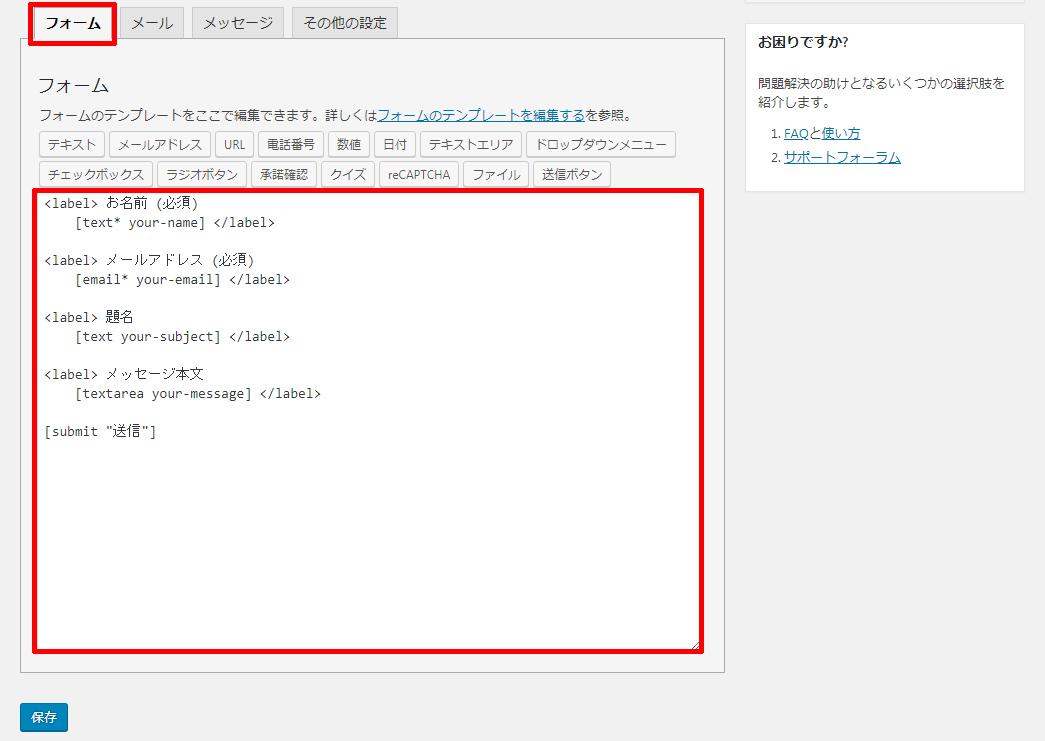
下段には「フォーム」「メール」「メッセージ」「その他の設定」があります。
基本的には「フォーム」と「メール」だけ触れればお問い合わせフォームは作成出来ます。
それぞれ説明していきます。
「フォーム」はお問い合わせページに表示させるフォームのデザインです。
HTMLを使い自由に作成することが出来ます。
修正したら「保存」ボタンで保存しましょう。

送信通知、自動返信メール設定
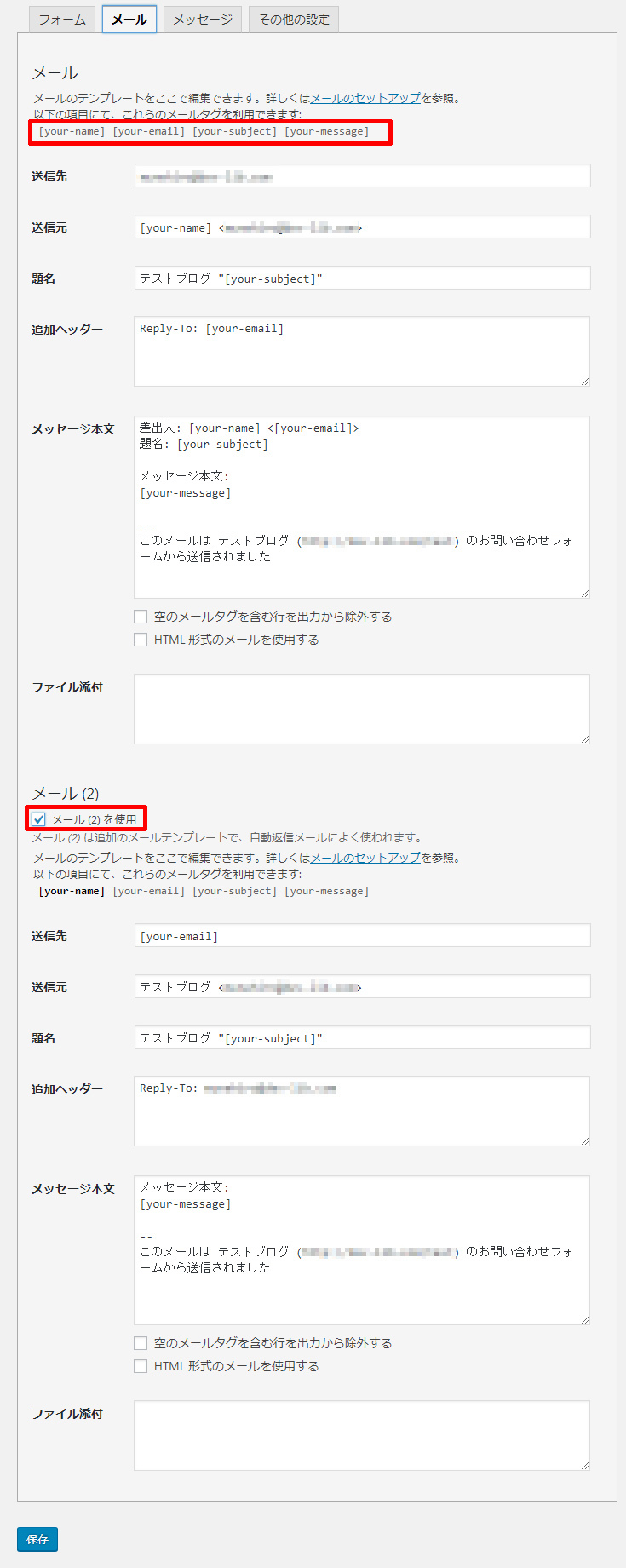
「メール」は、お問い合わせを受けた場合に、サイトの管理者とフォーム送信者に送信するメールの設定です。
初期状態ではサイトの管理者にのみ送る設定になっています。
フォーム送信者にも確認メールを送ることをおすすめします。
「メール」と「メール(2)」があり、同時に2通のメールを作成することが出来ます。
「メール」は自分宛で、「メール(2)」はフォーム送信者宛てにします。
「メール(2)」は「メール(2)を使用」にチェックを入れると出てきます。
[your-name]など [ ] で囲まれたものはフォームで送信する項目名です。
送信先は、送信する宛先です。メールは自分で、メール(2)はフォーム送信者を指定しましょう。
送信元はメールの送信元です。
題名はメールのタイトルです。「○○HPのお問い合わせ [your-name]より」のようにしておくとメールを見つけやすくなります。
追加ヘッダーは、通常のメールでは見えない部分です。「Reply-To:メールアドレス」というのは、メールの返信先を指定するという意味です。
メッセージ本文はメールの本文です。
ファイル添付は、メールにファイルを添付したい場合に使います。
資料請求の場合に、メール(2)の「ファイル添付」に資料を添付しておくのも良いですね。

メッセージ設定
メッセージ設定では、入力エラーや送信完了時などのメッセージを設定できます。
そのままでも問題無いため割愛します。

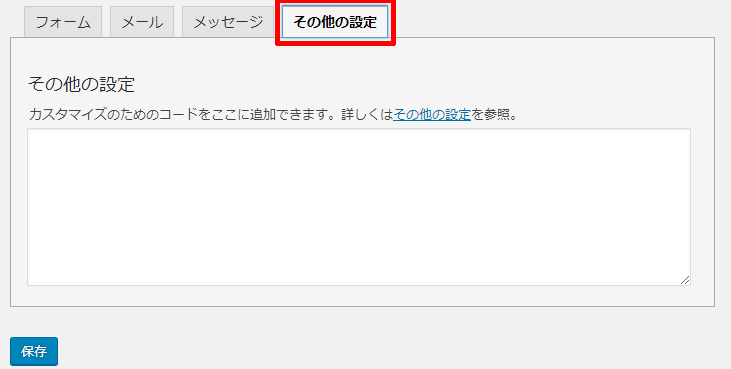
その他の設定
あまり使うことが無いですが、僕の場合は送信完了後にサンキューページに飛ばしたい場合ここを使います。
今回は割愛します。別記事で作成します。

お問い合わせページを作成する
コンタクトフォームのショートコードをコピーしておきます。

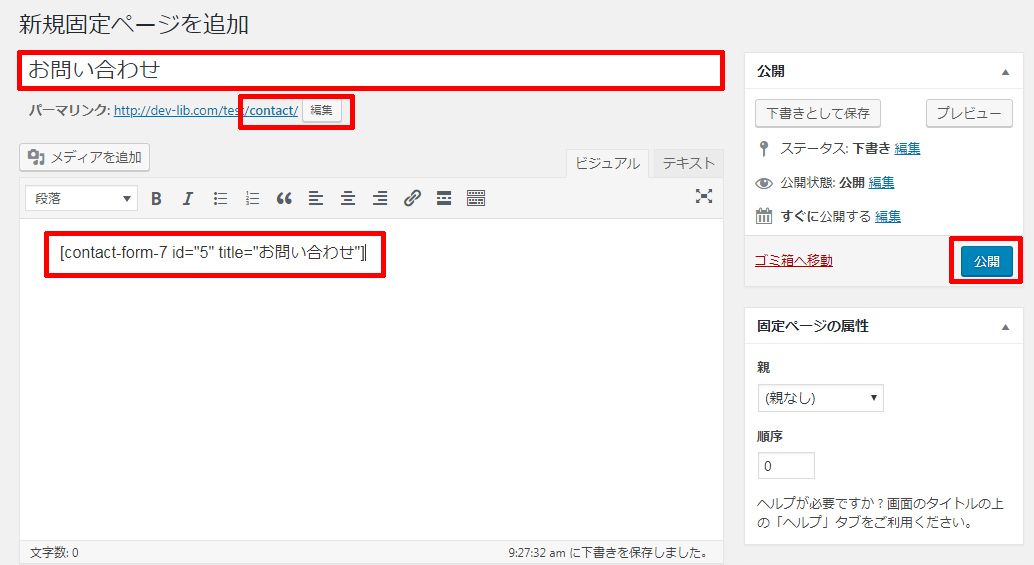
管理画面のサイドメニューの「固定ページ」→「新規追加」をクリックします。
固定ページとは、お問い合わせページや会社概要ページ、メニューページなどブログのように随時増えていかないページのことです。

タイトルは、今回は分かり易いように「お問い合わせ」にしました。
資料請求ページならば「資料請求」のようにしてください。
「ちょっとでも興味持ってくれたならこちら☆」とかでもいいですが、僕は恥ずかしいから「お問い合わせ」にします。
タイトルの下にパーマリンクというのがありますが、こちらは実際に表示されるURLです。
初期状態は「お問い合わせ」でしたが、日本語のURLは僕はださいと思うので「contact」にしました。
意味のある英語にした方がGoogleのクローラーも認識しやすいという噂も聞いたことがありますがはっきり分かりません。
本文に先ほどコピーしたコンタクトフォームのショートコードを貼り付けます。
あとは公開して完了です。

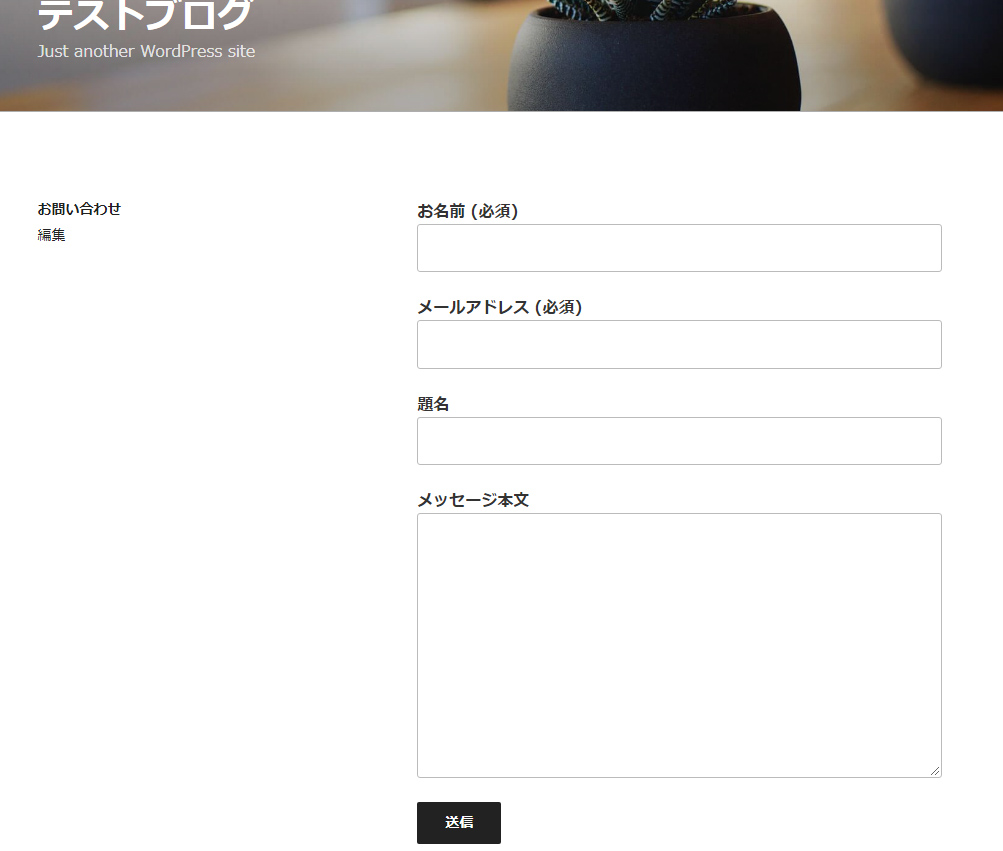
実際に公開されたページはこのようになりました。
これは、選ぶテーマ(デザインや機能をまとめたもの)によりデザインが変わります。
もちろん、自分で自由にカスタマイズすることも出来ます。

お問い合わせフォームの相場
HP制作会社に依頼するとデザインやお問い合わせの項目についても相談に乗ってくれ、きれいなお問い合わせページを作成してくれますが、お値段が3万円以上はかかります。
全体のコンセプトやデザインも行い、安くても全部で20万円以上はかかるでしょう。
きれいなデザインでは無いにしても、そこそこのHPは自分で作ることが可能です。
お問い合わせフォームなんてほんと慣れれば1時間ほどで作成出来るので自分で作成したほうがお得です。
そして、このサイトはエンジニアを目指す方向けに発信しているので、確実にお問い合わせフォームくらい作れるようになってください。
柔軟なカスタマイズが出来るようになれば1時間で3万円稼ぐことも可能だということです。
確認画面は不要
よくお問い合わせページを作成すると確認画面が欲しいというお客さんがいます。
何のために確認画面が必要なのでしょうか??
たぶん分かっていなくて、「ライバル会社がそうだったから」といった理由でしょう。
メールアドレスや電話番号が間違って入力されていた場合、「確認画面で間違いに気付いて訂正できる。」と思う人もいますが、確認画面があっても間違った入力をして送信する人はたくさんいます。
僕はお問い合わせページに確認画面は不要だと思っています。
「間違いに気付く」という効果もほぼ無いまま確認画面があることでお問い合わせされないケースも多いです。
実際に確認画面を導入したHPのアクセスを解析すると、確認画面で離脱する人が40%くらいいました。
なんで??と僕は不思議でしょうがないですが、これが現実です。
ユーザーに確認画面という1クッションを挟むことでストレスになるということでしょう。
まとめ
いかがでしたか?最初は難しく感じるかもしれませんが、1度作成すれば簡単に感じると思います。
制作会社に依頼すると3万円以上は見積もられるお問い合わせページも、「Contact Form 7」を使えば自分で簡単に作成できます。
プログラマーの世界は知っているか知らないかだけで、本当は簡単に出来ることは山のようにあります。
フリーランスで活動するならこういった知識をたくさん持っていると、ちょちょっとお問い合わせページを作成して2万円なんてのも可能です。
ただし、上記で紹介したような誰でも出来るものではなく、これを更にカスタマイズ出来るくらいのスキルは持っていないと難しいです。
でもそれも結局は知っているか知らないかだけのスキルです。


















コメントを残す