パーマリンクの設定の記事で記事単位に名前をつけてURLに意味を持たせようという話をしました。
投稿記事や固定ページの名前のことをスラッグといいます。
この編集はタイトル下のパーマリンクの部分でも出来るのですが、スラッグ用の入力フォームを投稿や固定ページの編集画面に表示することも出来ます。
今回はその設定方法を紹介します。
表示させるスラッグ入力欄

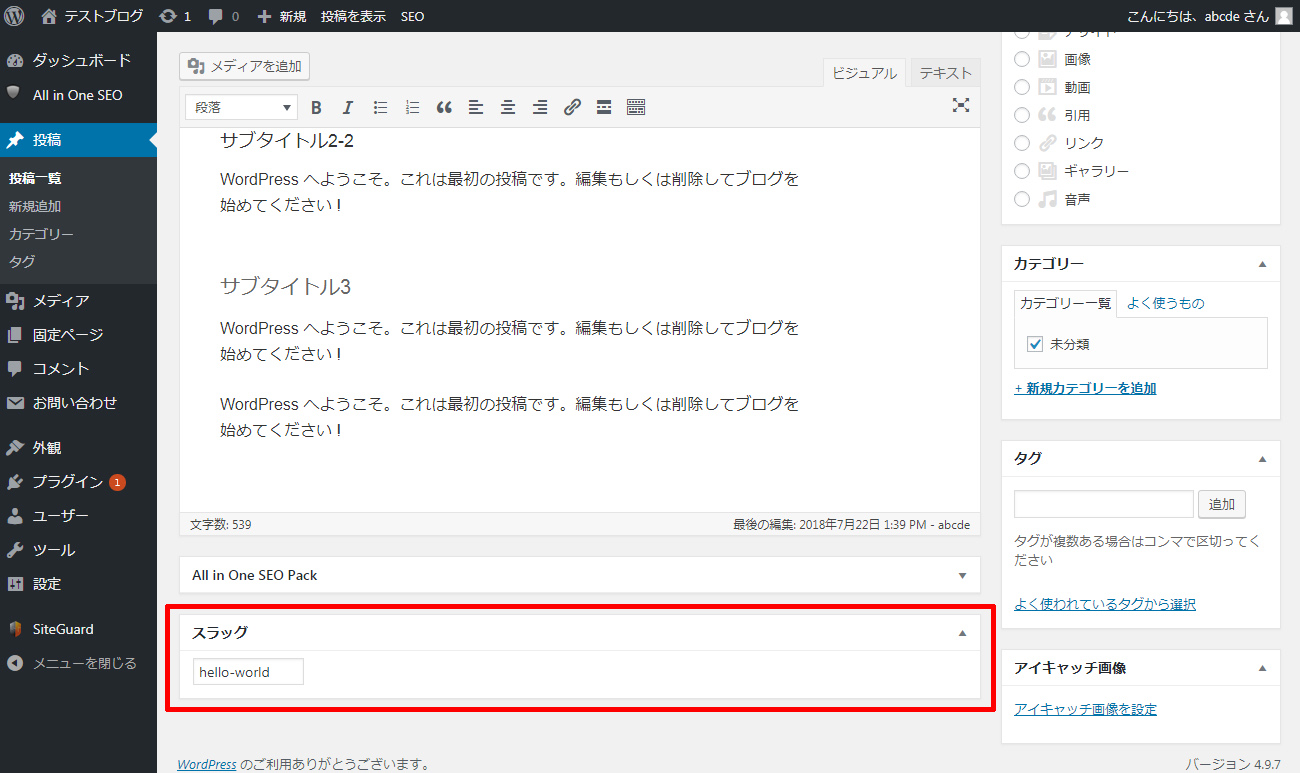
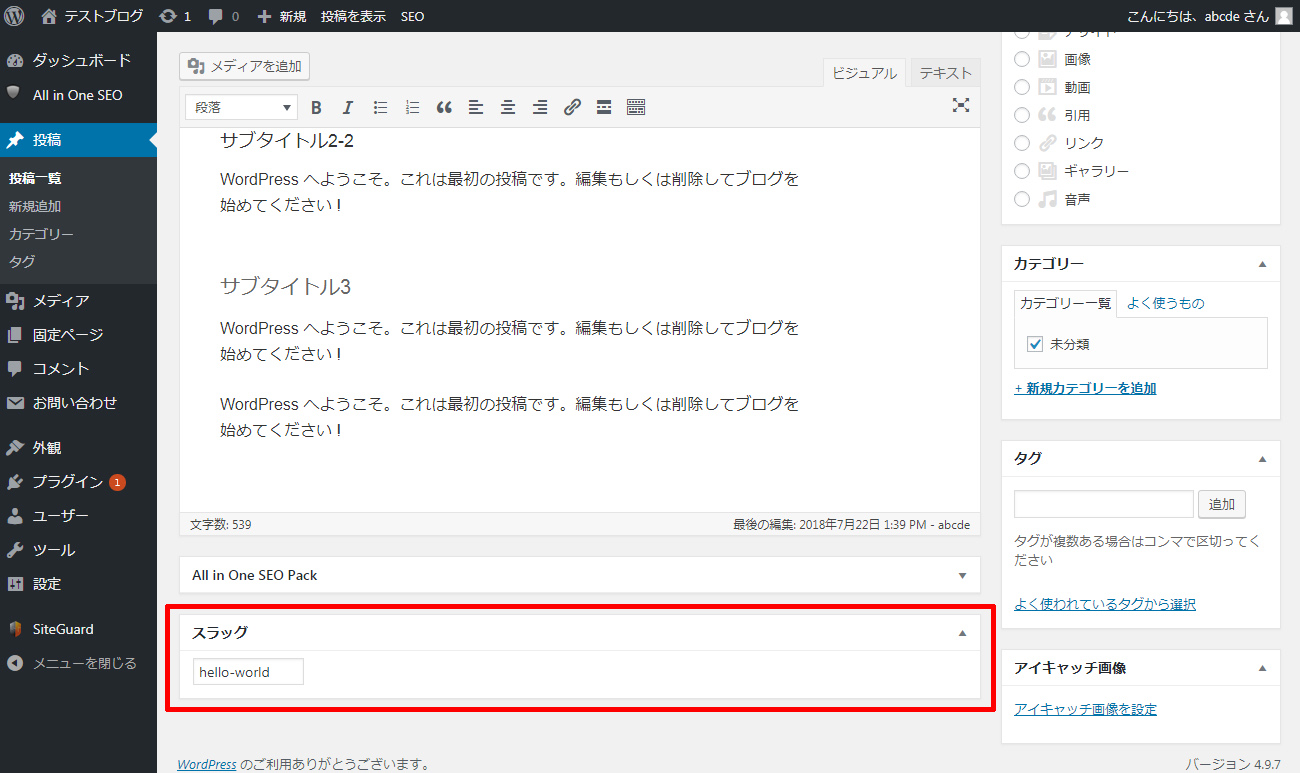
今回表示させたい編集画面の項目は、上の画像の赤枠の部分です。
ここを入力すると、
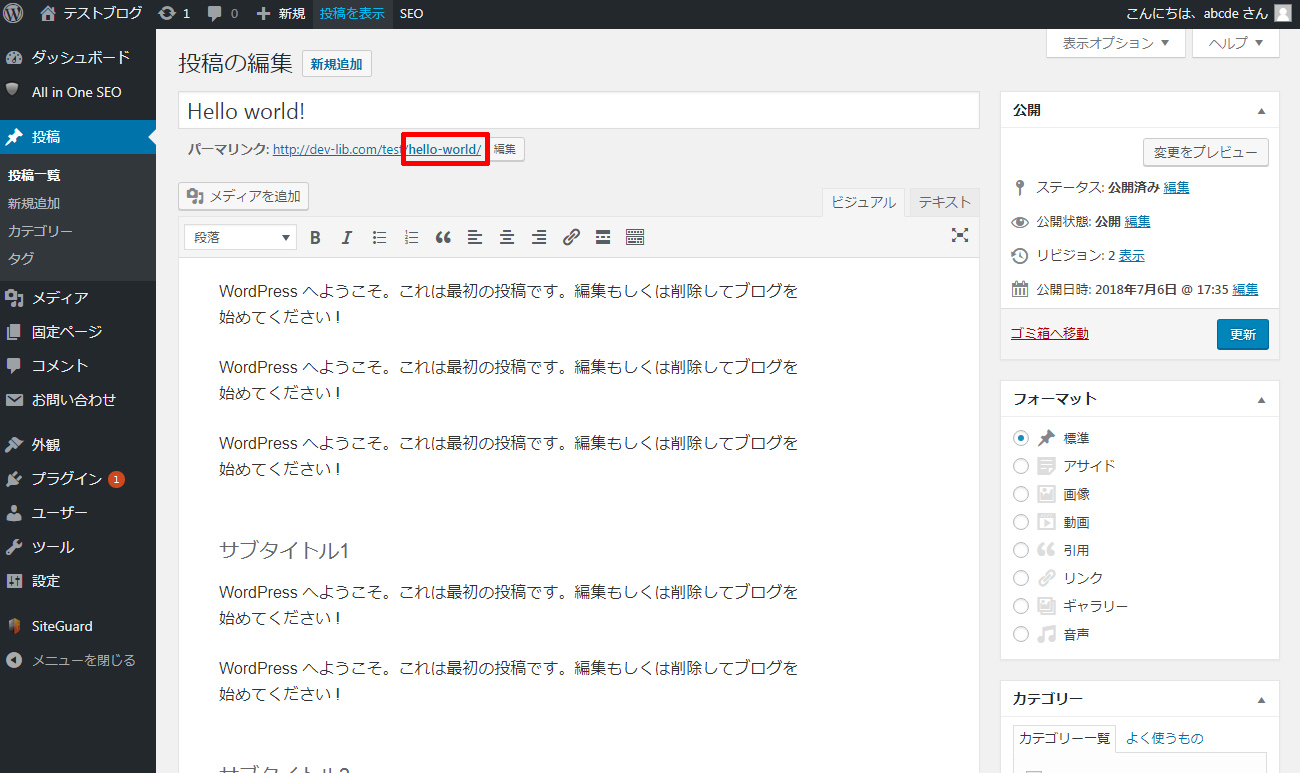
の、赤字の部分を変更できます。
ここを指定することにより、URLに意味を持たせGoogle先生にアピールしようって作戦です。
でも、この項目を表示しなくても、下の画像の赤枠の部分で編集することも可能です。
ただ赤枠の部分は、新規追加で編集画面を表示した場合はすぐには表示されないです。

スラッグ入力欄の表示設定
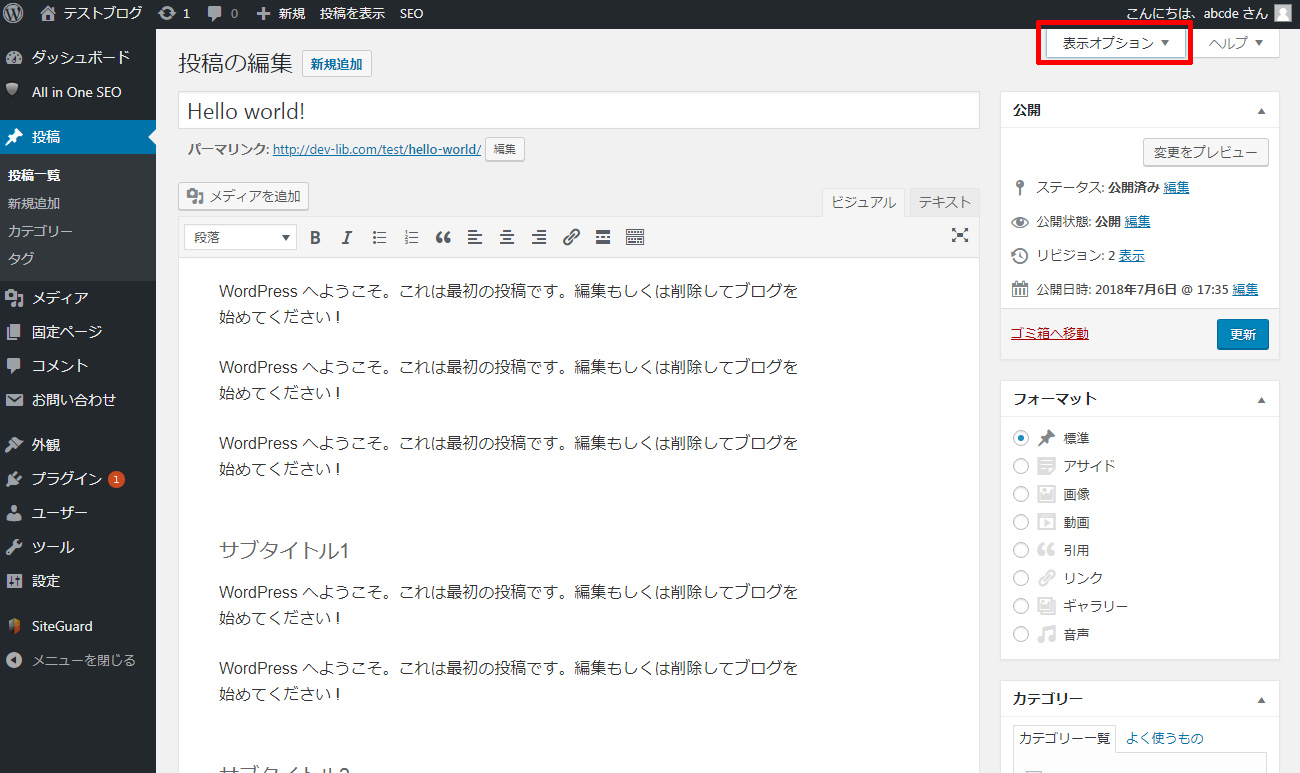
編集画面右上の「表示オプション」をクリック
「投稿」もしくは「固定ページ」の編集画面を開き、右上の「表示オプション」をクリックします。

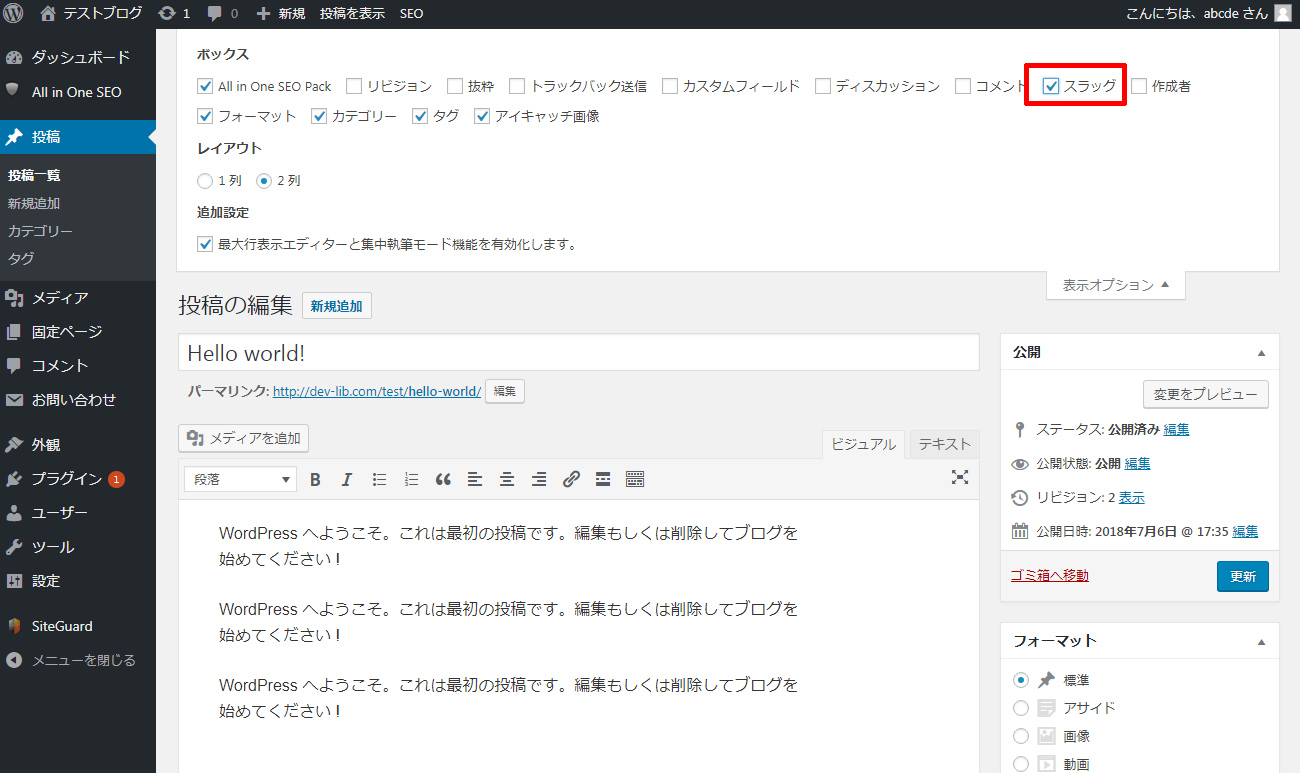
「スラッグ」にチェックを入れる
上から表示オプションメニューが出てきます。
そのメニューの中から「スラッグ」にチェックを入れます。

完成
これで画面を下にスクロールすると「スラッグ」が表示されています。

まとめ
- 編集画面を開く
- 画面右上の表示オプションをクリック
- 「スラッグ」にチェック
非常に簡単に表示出来ます。
表示しなくても大丈夫ですが、あっても場所を取りませんし便利ですので表示しておきましょう。


















コメントを残す