「advanced custom fields」プラグインを使ってファイル項目を追加し、画面に表示する方法をご紹介します。
ファイル項目は、PDFファイルやExcelファイルなどをアップロードすることができます。
ファイル項目の出力は画像と同様に出力は難しく、PHPスキルが必要です。
WordPressのプラグイン「advanced custom fields」は投稿や固定ページの編集画面に項目を追加するプラグインです。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
基本的な使い方が上のリンクで紹介した通りです。
この対応を行うためには簡単なPHPコーディングのスキルが必要になります。
advanced custom fieldsを使って「ファイル」項目を追加
プラグインのインストール、フィールドグループの作成は下記リンクからお願いします。
≫ 投稿や固定ページの編集画面に項目を追加するプラグイン「Advanced Custom Fields」の紹介
フィールドグループを作成したら実際にフィールドの作成を行います。

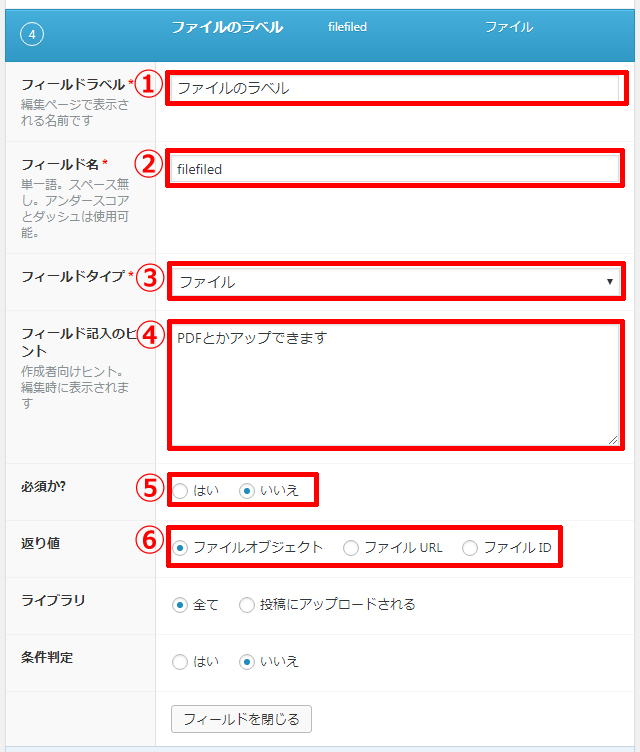
①編集画面に表示するラベル(項目名)です。
②なんの値かを特定するためのプログラム名です。
③今回は「ファイル」を出力する方法なので「ファイル」を選択します。
④は、どういった内容を入力してもらうかラベル名だけじゃ分からないときに、より具体的に入力例などを使って説明する場合に使います。
例えば、「スケジュールファイル」というラベルがあっても人により選ぶファイルは異なります。そういったときに④に「PDFでアップロードしてください」と書いてあれば何を書けばいいか明確になりますね。
⑤は必須かどうかです。
⑥は、出力するときにどういった形で受け取るかです。詳細は出力の解説時に説明します。
それ以外の項目については特に重要では無いので割愛します。
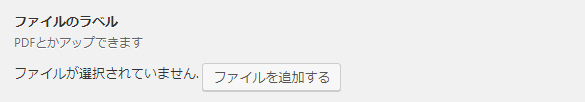
上記の画像のように追加した項目を実際に編集画面で表示すると以下のよになります。

表示位置は、本文の下になります。
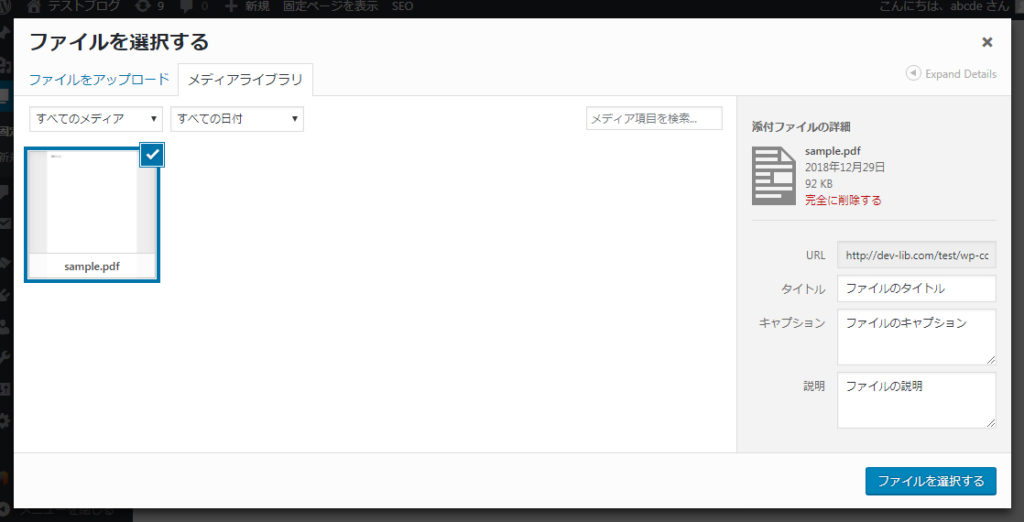
「ファイルを追加する」ボタンを押すと、下の画像のようにメディア投稿ウィンドウが開きます。

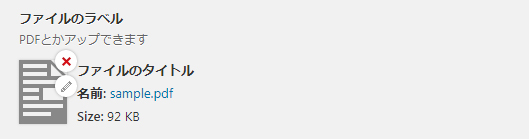
削除する場合は、ファイルの右上の×をクリックで削除できます。

これで項目の追加は完了しました。
あとは編集時にPDFファイルなどを選択して公開するだけです。
ただ、このままだとどこにも出力されません。
実際に出力して表示するにはPHPを使います。
詳細は次に説明します。
追加した「ファイル」項目を画面に出力する方法
なんのファイルをアップロードするかによりますが、大抵は別ウィンドウで開くのではないでしょうか?
それをダウンロードするかどうかはユーザーの操作次第といったところです。
その場合は a タグを使って別ウィンドウで開くリンクを作成します。
a タグは自分で作成する必要があります。
ファイル項目の値を取得するコードは以下の通りです。
|
1 |
$filefiled= get_field('filefiled'); |
取得した結果は、「⑥は、出力するときにどういった形で受け取るかです。」で選択した内容によって取得したときの形が変わります。
ファイルオブジェクトの場合、結果をprint_rで出力すると以下のようになります。
get_field の結果は配列で取得できます。
|
1 2 3 4 5 6 7 8 9 10 |
Array ( [id] => 42 [alt] => [title] => ファイルのタイトル [caption] => ファイルのキャプション [description] => ファイルの説明 [mime_type] => application/pdf [url] => http://dev-lib.com/test/wp-content/uploads/2018/12/sample.pdf ) |
ファイルをリンクで別ウィンドウに表示させる方法は以下のように書きます。
|
1 2 3 4 5 6 |
<?php $filefiled = get_field('filefiled'); if(!empty($filefiled)) { ?> <a href="<?php echo $filefiled['url']; ?>" target="_blank">スケジュールを確認</a> <?php } ?> |
別ウィンドウで開く場合は、aタグのプロパティに「target=”_blank”」と書きます。
「スケジュールを確認」部分は画面に表示されるリンクの文字です。
ファイルURLは、結果をprint_rで出力すると以下のようになります。
|
1 |
http://dev-lib.com/test/wp-content/uploads/2018/12/pc.jpg |
これは配列でなく、文字列でURLを持っているだけです。
なので画像を表示するのは、
|
1 2 3 4 5 6 |
<?php $filefiled = get_field('filefiled'); if($filefiled) { ?> <a href="<?php echo $filefiled?>" target="_blank">スケジュールを確認</a> <?php } ?> |
のように書きます。
別ウィンドウで開く場合は、aタグのプロパティに「target=”_blank”」と書きます。
「スケジュールを確認」部分は画面に表示されるリンクの文字です。
ファイルIDは、結果をprint_rで出力すると以下のようになります。
|
1 |
42 |
これはWordPress上で管理しているファイルのIDです。
僕がテストでアップロードしたPDFファイルのIDが42なだけです。
これは更にややこしいので割愛します。もしIDからファイルを表示する方法について質問を頂いたら追記します。
PHPの修正方法は以上になります。
修正するPHPファイルは、固定ページの場合は page.php になります。
でも、これは固定ページのデフォルトで、特別なページを作成したい場合には page.php をコピーしてテンプレートファイルを作成します。
固定ページのテンプレートの作り方については割愛します。
編集する方法は、FTPツールでサーバーに接続して編集できます。
WordPress管理画面の「外観」→「テーマ編集」から編集したいファイルを選択し編集することも出来ます。
今回の対応程度なら比較的簡単なので後者の方法で対応できるかと思いますが、新しくテンプレートファイルの作成はできたっけな?
まとめ
ファイル項目はファイルをアップロードし、出力時にはURLやID、説明文などを取得できます。
実際表示に必要なのはURLだけです。
項目を追加する手順としては、作成したフィールドグループに追加したいフィールド(項目)を追加。
その後PHPファイルを編集し出力する。
といった流れになります。


















コメントを残す