HTMLやCSSを修正しようとしたとき、特にCSSを修正しようとしたとき、どのCSSが最終的に適用されているか見つけづらいときありませんか?
僕は10年以上プログラマーをやっていますが、恥ずかしながら未だにテキストエディタだけでは見つけれないことが多々あります。
というのも便利な機能を早く知ってしまったからかもしれないです。
便利な機能というのは作業効率化にはなりますが、多様するとスキルの低下に繋がることもありそうです。
しかし、だからと言ってお客様への納期もある中でスキルアップの為にあえて非効率的なことをするのは仕事をバカにしているとしか言えません。
効率化は出来たほうがいいです。勉強は隙間時間にすればいいです。
今回はCSSを修正するときに便利なchromeのデベロッパーツールという機能について紹介します。
HTMLやCSS、JavaScriptのデバッグに非常に便利ですが、CSSの修正に特化して解説します。
chromeのデベロッパーツールとは
chromeとはGoogleが提供するWEBブラウザのことで、デベロッパーツールとはchromeの機能の1つで開発を支援するツールのことです。
具体的に何が出来るかと言うと、ブラウザで開いたWEBページ上で修正対象のHTMLやCSSを簡単に見つけ、そのまま修正出来るという代物です。
FirefoxやIEなんかでも同じ機能があります。
「こんな便利なものがあるなら最初から紹介して!」と突っ込まれそうです。すみません。
自分で作成中のプログラム修正ももちろん可能ですが、実はブラウザに表示さえ出来ればどんなページも覗き見ることは出来ます。
他社様のページは修正ではなく見ることが出来るだけですが、どんなCSSでそう表示されるのか調査したりするのは出来るので非常に便利です。
デベロッパーツールの起動は、いくつかあります。(どれも同じものが開きます。)
まず、修正もしくは調査対象のページを開きます。
そして以下の何れかの操作で起動します。
- F12ボタンを押す
- Ctrl+Shift+I を押す
- 画面上で右クリック→検証 をクリック
- 子供にキーボードを触らせる(たまに開きます)
デベロッパーツールのパーツ解説
パーツ解説

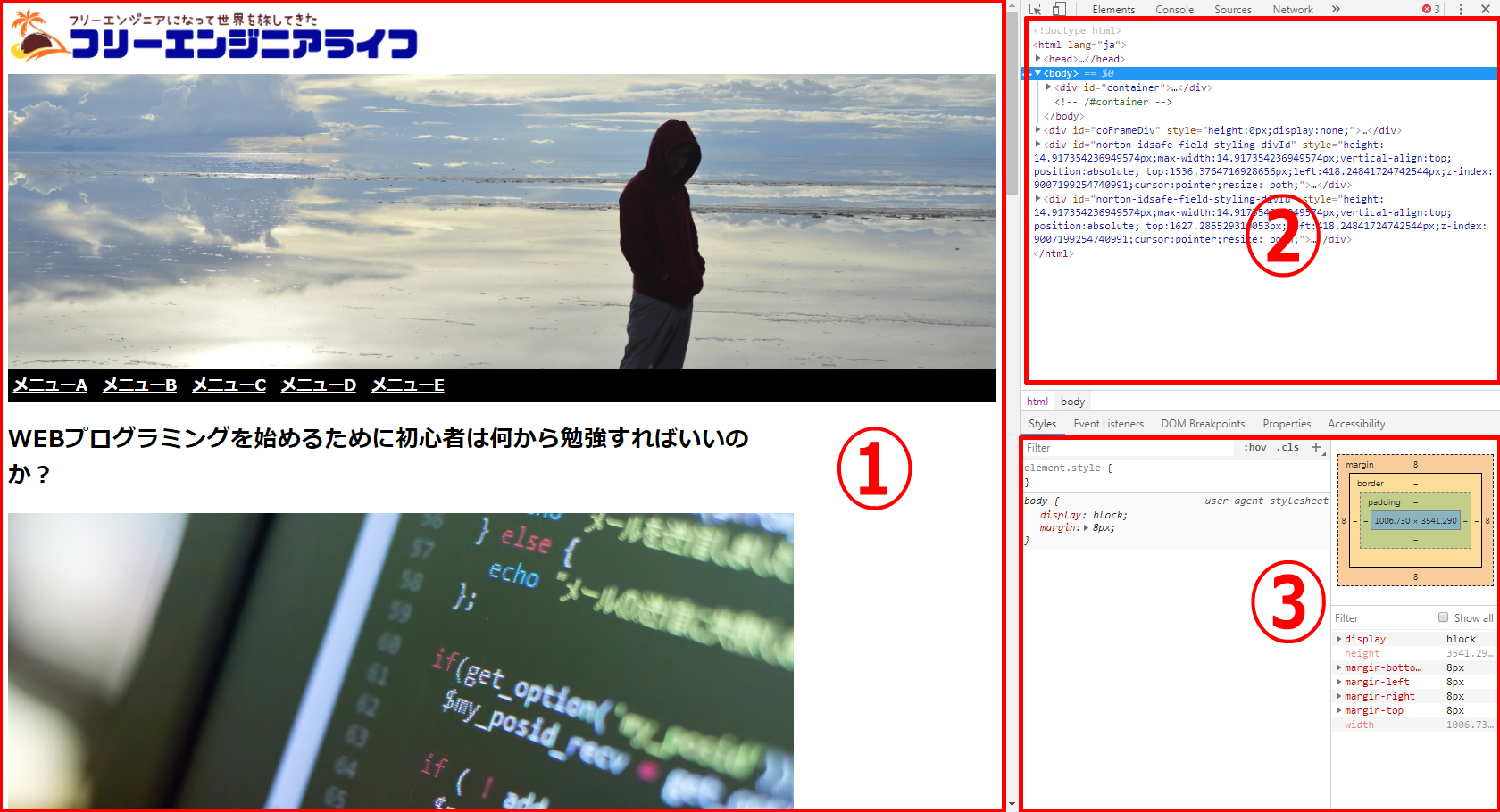
デベロッパーツールを起動すると上の画像の②と③のエリアが出てきます。
画面の大きさで多少表示され方も変わってきますが、大まかにはこんな感じです。
初期表示は②③は画面下部に表示されたかもしれません。
まず、ざっくりですが、パーツ解説です。
①HTMLを表示するエリア
②HTMLコード表示エリア
③CSSコード表示エリア
表示位置変更

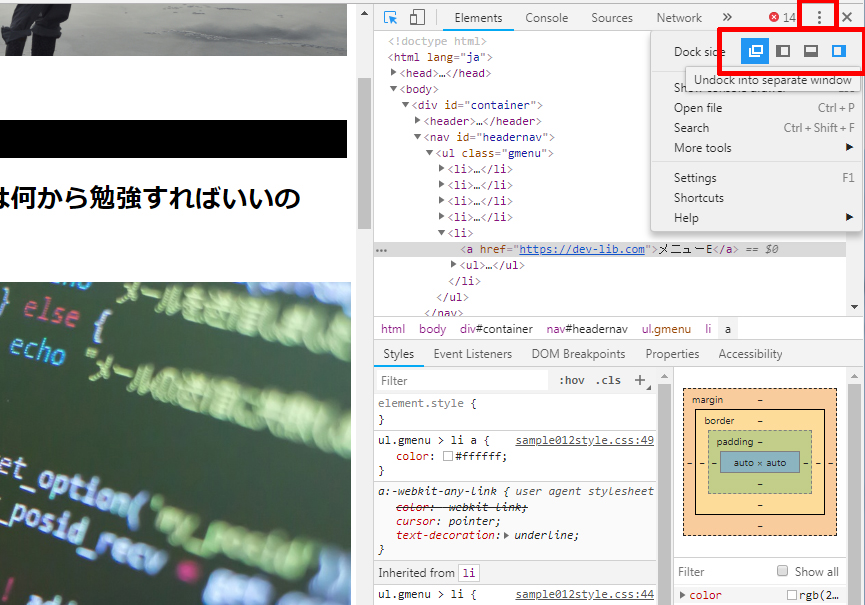
僕は画面右側に表示されていますが、画面下部や別ウィンドウとして表示することも出来ます。
操作方法は、右上の点々をクリックし、そのすぐ下に出る4つのマークをクリックするだけです。
右から、「別ウィンドウ」「左寄せ」「下寄せ」「右寄せ」です。
気になるポイントのHTMLとCSSの見つけ方

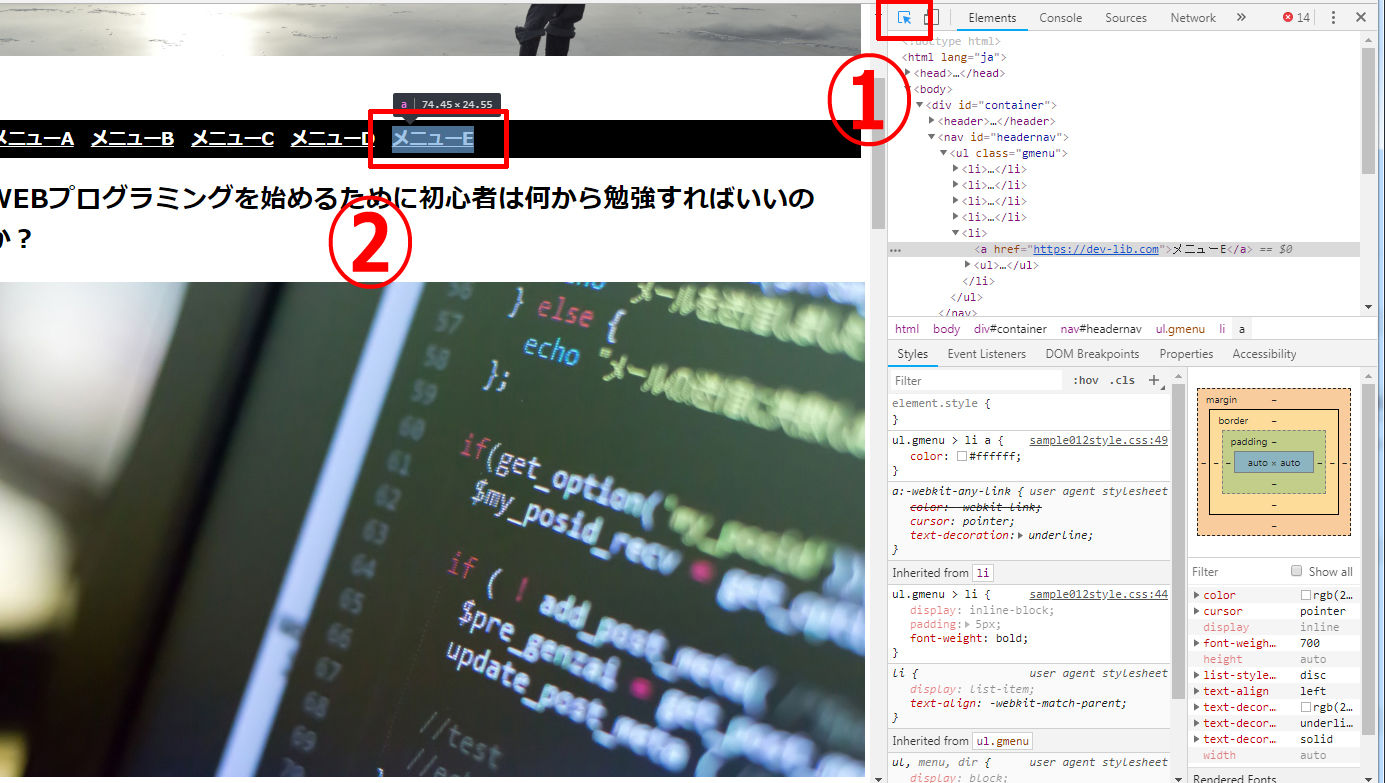
上の画像の①をクリックし、CSSやHTMLを詳しく知りたいポイント(例えば②)にカーソルを持っていきます。
するとHTMLコードエリアとCSSコードエリアに②で指定したポイントのコードが表示されます。
なんともあっさり修正箇所が見つかってしまいました!!
そしてポイントが分かればCSSコードエリアで直接値を変更したりプロパティを追加して修正するだけです。
修正する際にはどのファイルに書かれたCSSかをチェックしてください。
プログラミングの世界では直接修正してはいけないファイルは山のようにあります。
直接修正出来ないファイルの場合は、自分で管理できるCSS内で上書きして反映させる必要があります。
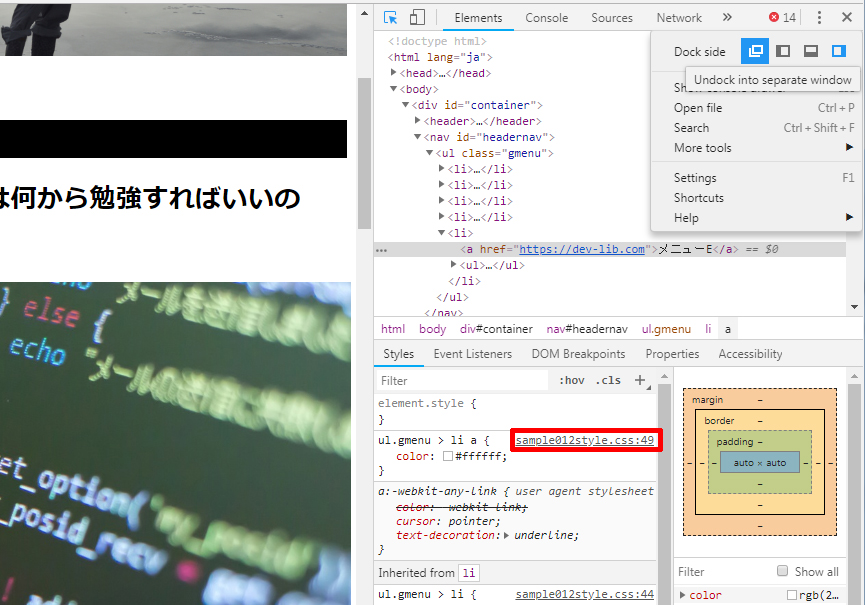
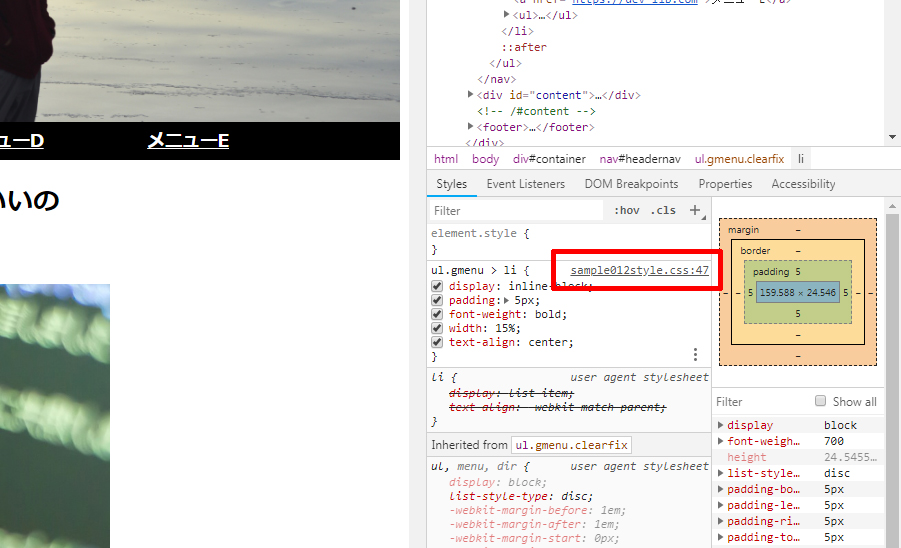
現在適用されているCSSファイルがどのファイルかを確認する方法は、下の画像の赤枠の部分を見れば分かります。
赤枠の部分で「右クリック」→「Open in new tab」をクリックすれば別タブでCSSファイルが開かれてURLからどのファイルか特定することも可能です。

ただし、ここで修正したものはブラウザ上だけのものです。F5などで更新したら全て消えてしまいます。
僕はここで実験的にCSSを追記したり値を変更し、うまくいったらそれを元にCSSファイルを修正するようにしています。
直接保存することも可能ですが、ローカルに保存されているファイルの場合だけです。
CSSを修正する事例紹介
ここからは実際にCSSを修正してみようと思います。
修正対象はこちらのサンプル画面です。
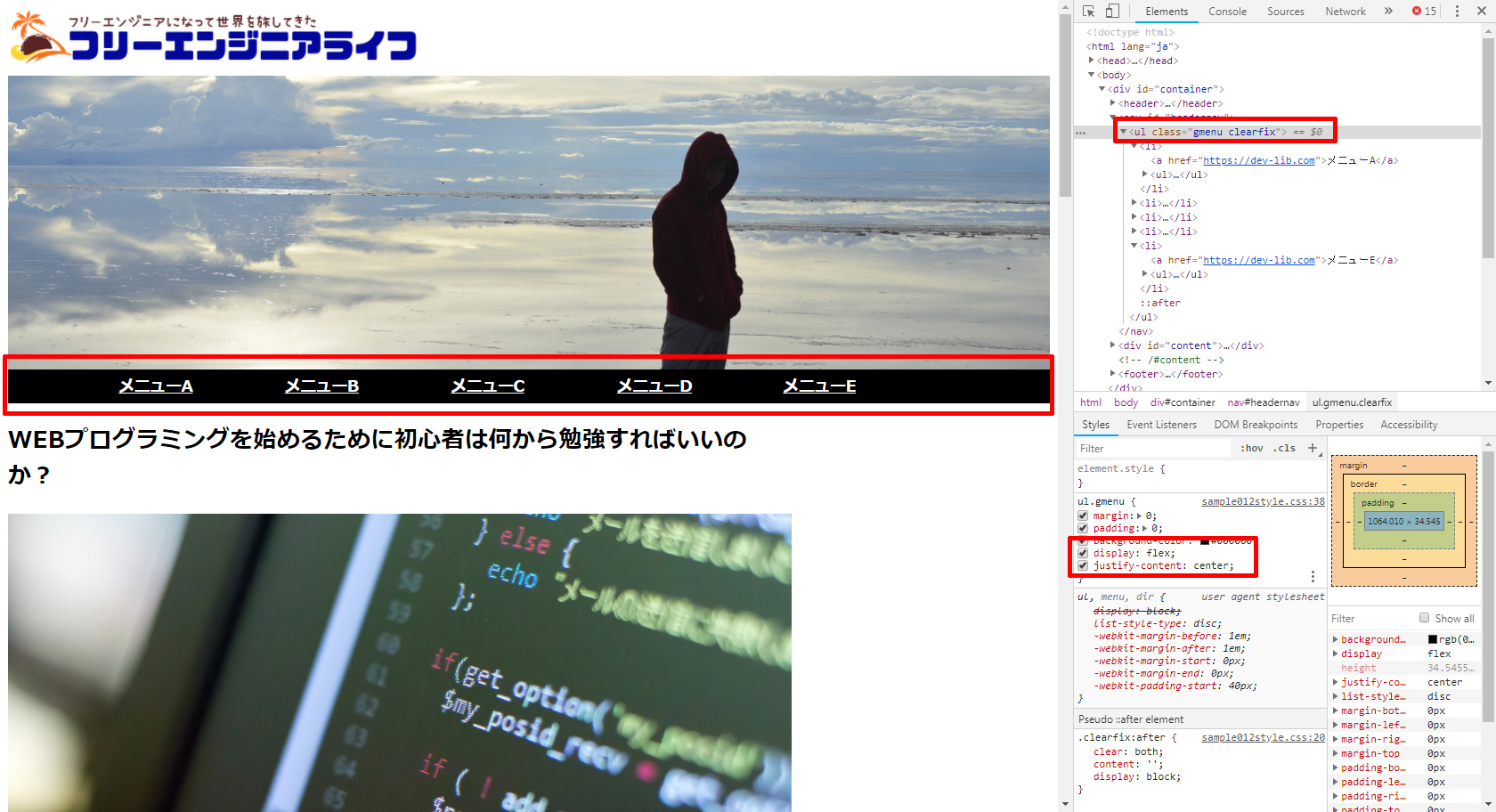
この画面のメニューをちょっと修正しようと思います。

このメニューなんだか左に寄ってて変ですね(笑)
もうちょっと間隔を空ける
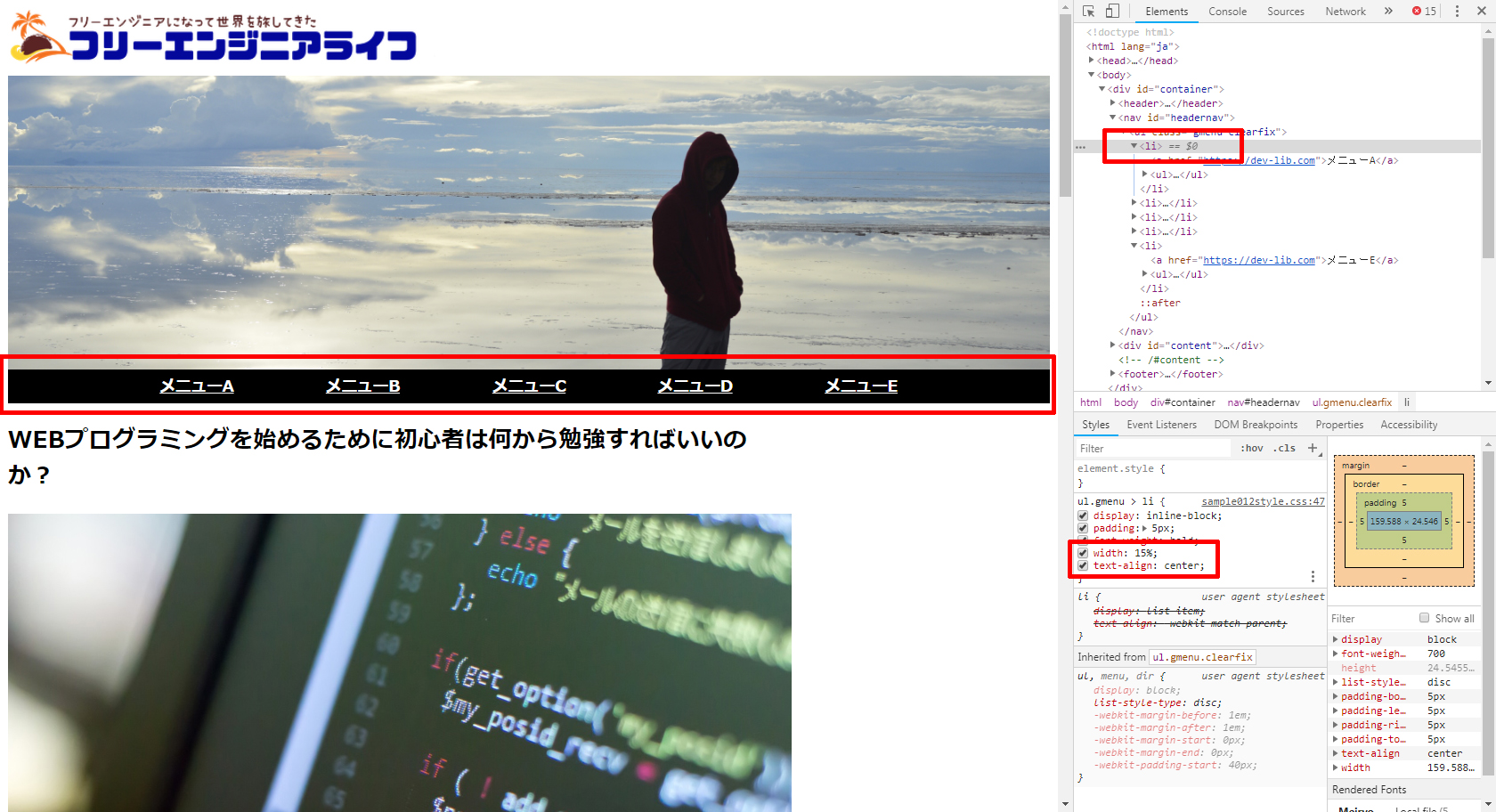
間隔を空ける方法と言うと margin とか使いそうですが、メニュー項目に対し width を設定して広げてみようと思います。
メニュー項目を作っている li タグに対し、width: 15%; を設定してみました。
ちょっと感覚空いていいですね。

中央揃えにしてみる
間隔は空きましたが、なんか中央揃えのほうがよさそうなのでこのまま中央揃えにしようと思います。
その場合は li タグをまとめている上の階層の ul タグに対し、display: flex;と justify-content: center; を設定すると簡単に出来ます。

どうでしょう?なんとなくきれいになったような気がします。
ul タグはどれだろう??って悩まなくてもHTMLコードエリアがきれいな階層表示になっているので分かりやすいですね。
だけどまだちょっとおかしくないですか?
「メニューA」の左の余白と「メニューE」の右の余白の大きさが違います。
これは li タグ内で文字が左寄せになっているからです。
文字を中央に寄せる
文字を中央に揃えるためには、中央に揃えたい文字の上の階層のブロック要素に text-align: center; を設定します。
今回は ul タグでも li タグでも大丈夫ですが、なんでもピンポイントで指定したほうがよさそうなので li タグに対して設定してみようと思います。

どうですか?かなり見やすくなったですね!
これでOKとしたとき、このままF5などで更新してしまうと全て夢の中に消え去ります。
修正したCSSを反映させる方法ですが、せっかくなのでこの画面上で修正したCSSを保存し、サーバーにアップロードさせてみます。
デベロッパーツールで修正したCSSをローカルに保存

上の画像の赤枠を見てください。
今回は sample012style.css というファイルを修正していることが分かります。
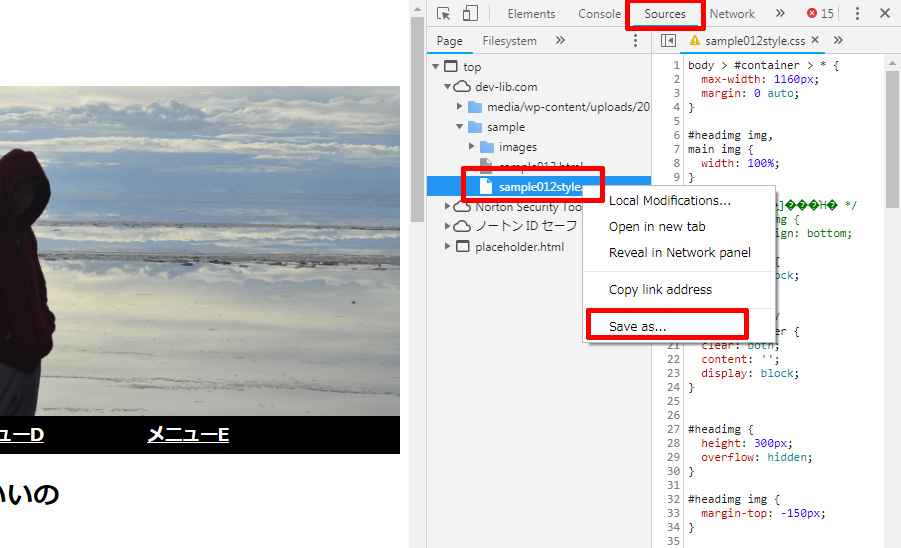
これを保存するには、
- HTMLコードエリア上の「Sources」をクリック
- 保存したいファイルを右クリック
- 「Save as …」 をクリック
で出来ます。

後はこれをサーバーにアップロードすれば完了です。
スマホページのテストも楽ちん
スマートフォンで最適化するレスポンシブ対応というのはCSSで行います。
スマートフォンと言っても、様々なサイズがありますし、縦や横の場合もあります。
他にもiPadの縦横の場合もあります。
これら全ての端末を用意してテストするのはかなり大変です。
そのスマホ対応のテストもデベロッパーツールを使って行うことが出来ます。
(ここでは前提としてレスポンシブのCSSの知識はある程度あるものとします。)

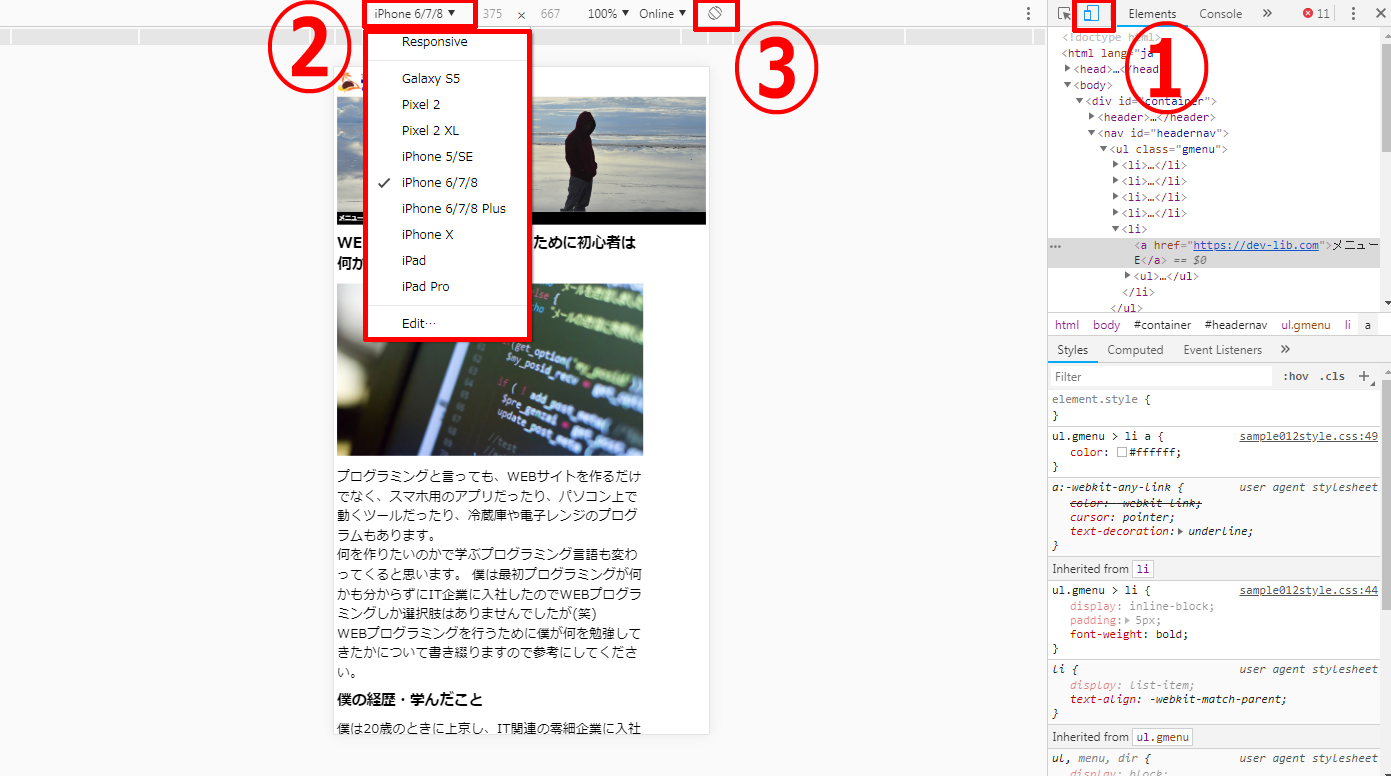
スマホ表示やタブレット表示をする場合は、①のマークをクリックすれば上の画像のような画面になります。
②でiPhoneやGalaxyなどの端末ごとのテストが可能です。
他の端末もテストしたい場合は「Edit・・・」をクリックすれば色んな端末情報が出てきます。
③で縦横の変更が出来ます。
スマホではなく、パソコンのウィンドウサイズ別のテストをしたい場合もあるかと思います。
そういう場合は②で「Responsive」を選択すると自由にサイズを設定することが出来ます。
ちなみに今回の件とはあまり関係ないですが、レスポンシブ対応を行う場合にどんなモニターサイズを想定すればよいかということがよく聞かれます。
それは Google アナリティクスでアクセスした人の画面サイズもチェック出来るのでそちらで。
まとめ
Google chrome のデベロッパーツールを使うとかなり簡単にCSSの修正が出来ることがお分かり頂けたでしょう。
ただ、僕はこれに完全に頼るエンジニアにはならないでほしいです。
自分が作成するプログラムくらいは全体をある程度把握してほしいからです。
頼るではなく、活用出来るエンジニアを目指しましょう。
そして、このデベロッパーツールはHTMLやCSSを修正出来るだけではありません。
JavaScriptのデバッグなんかも出来るすぐれものです。
他にも僕も把握していないような機能がたくさんあるはずです。
色んな便利なツールを活用出来るエンジニアを目指して頑張りましょう。


















コメントを残す