HTMLは誰が設計したのかたまに思うように動かないことがあります。
その1つとして画像の下に謎の余白が出来てしまう現象です。
画像自体も画像の周りの要素にも margin や padding は0を設定しています。
なので普通に考えたら余白なんか出来ないんです・・・
でも出来ちゃうから謎なんです。
今回はその画像の下に出来る謎の余白の原因と余白を消す方法についてお伝えします。
CSS1行で簡単に修正出来ます。
CSSで画像の下の謎の余白を消す方法

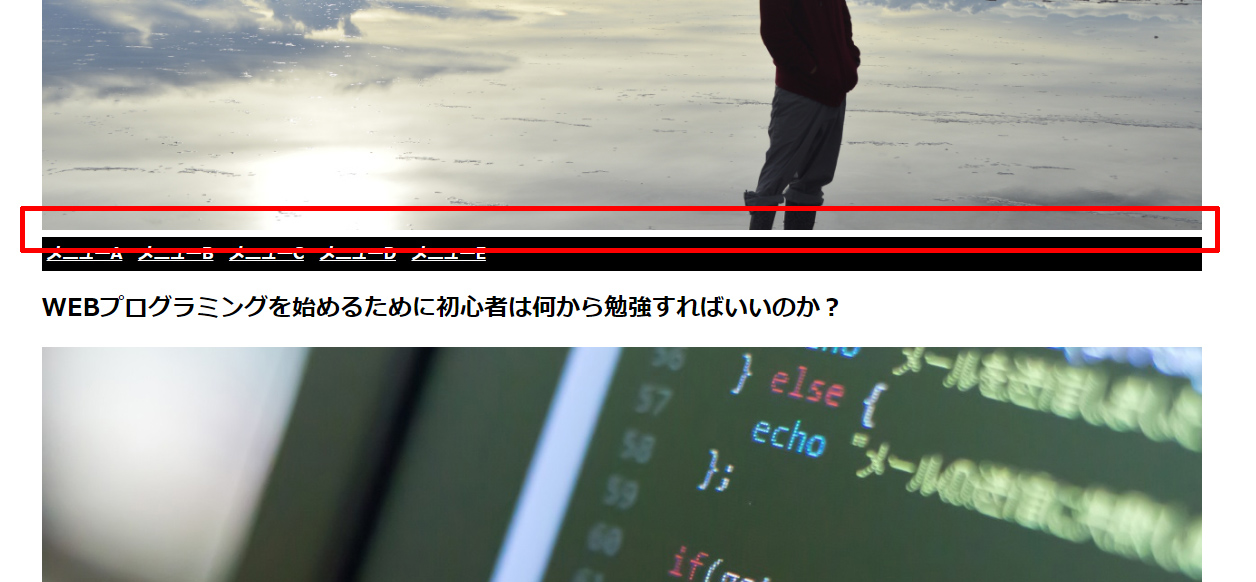
謎の余白というのは上の画像の赤枠のようなものです。
黒いメニューとぴったりくっついてほしいのに隙間が出来ています。
この解決策は2つあります。
下の2つの解決策はどちらを使っても構いませんが、その画像だけを特定してCSSを指定しないと他の場所で不具合が出たりしますので、セレクタには気をつけてください。
下詰めにして謎の余白を消す方法
|
1 2 3 |
#headimg img { vertical-align: bottom; } |
デフォルトは baseline が設定されており、そのせいで画像の下に余白が出来てしまいます。(詳細は後ほど)
この値に bottom を設定すると余白が消えます。
ちなみに top を設定しても余白が消えました・・・。baseline で無ければいいみたいです。
表示形式を変更して謎の余白を消す方法
|
1 2 3 |
#headimg img { display: block; } |
img タグ(画像)はインライン要素になり、そのため上で紹介した vertical-align : baseline の設定が適用され余白が出来てしまいます。
なのでそもそもの表示形式を変更してしまおうということです。
block を値に設定しブロック要素にすることで解決できます。
画像の下に謎の余白が出来る原因
画像はインライン要素になり、インライン要素はデフォルトで vertical-align : baseline の設定が適用されます。
ベースラインとは、下の画像の赤線の部分のことです。

画像の下端は赤線に合わせてしまうため下に余白が出来てしまいます。
なので下詰めにするか、表示形式をインラインからブロックに変更してしまうことで対応出来るということです。
まとめ
CSSで画像の下の謎の余白を消す方法と原因についてお伝えしました。
あまり使う場面は無いかもしれませんが、こういう問題があり解決策があるということだけでも覚えておくと良いです。
問題に直面したときにすぐに対策方法を調べることが出来るのはプログラマーにとって必須のスキルです。


















コメントを残す