ここでは難しすぎないように簡単に説明します。
普段GoogleやYahoo!や、このページを見ているアプリをブラウザといいます。
ブラウザは光やADSLなどのインターネット回線を利用して僕たちが見たいページを表示してくれます。
どのページを開くか、誰にメールを送るかなどはIPアドレスからサーバーを特定し、通信をします。
この流れについて説明しようと思います。
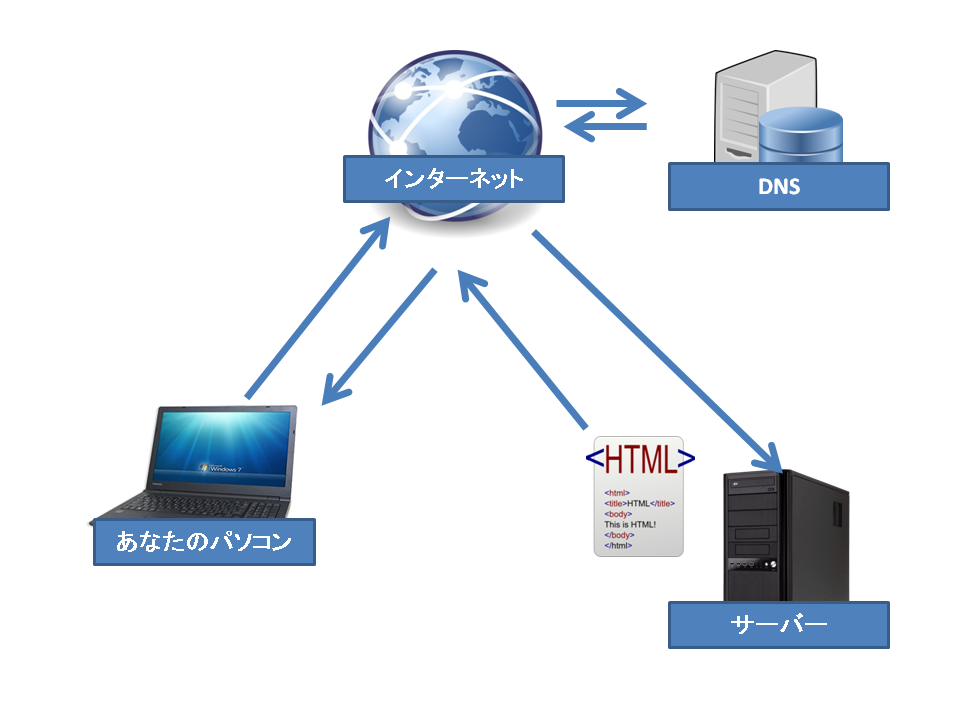
インターネット全体の流れ

インターネット上にはたくさんのWEBサイトが展開されており、サーバーもたくさんあります。
迷子にならないように、どのサーバーを見にいくかはドメインと呼ばれるものに定義してあります。Yahooですと、「www.yahoo.co.jp」の部分ですね。
例えば、https://www.yahoo.co.jp/ というURLにアクセスしたとします。
すると通信は、インターネットを経由してDNSにアクセスします。
DNSではドメインとIPアドレスを紐付けてくれて、IPアドレスを元にサーバーを特定します。
特定したサーバーからURLを元にページを作成し、パソコンに返すことによりあなたのパソコンでYahooのページが見れるということです。
IPアドレスとは
IPとは、Internet Protocol の略で、インターネットを行うための通信手段のことです。
IPアドレスは192.168.111.112のように12桁で顕し、パソコンやスマホ、モデムなどインターネットに直接接続する端末にそれぞれ設定され被ることはありません。
サーバーも例外では無くIPアドレスが設定されており、DNSによりドメインをIPアドレスに変換したらサーバーが特定出来るということです。
ちなみに、IPアドレスで国や地域もある程度特定できます。
DNSとは
DNSはドメインネームシステム(Domain Name System)の略でドメインとサーバー(IPアドレス)を紐付けるシステムです。
https://www.yahoo.co.jp/ のようなURLも本当は、https://192.168.111.112/ (※実際にはIPは違います)のようにアクセス出来るのですが、これでは分かりにくいため名前をつけて覚えやすくするための仕組みです。
HPやWEBサイトを展開するにはサーバーとドメインの契約が必要
上でお伝えしたように、まずはWEBサイトを設置するためのサーバーが必要になります。
そして、どのサーバーかを分かりやすくするためにドメインの契約が必要になります。
サーバーは安いものですと、月に1000円くらいで借りることが出来ます。
僕がお勧めなのはXサーバーです。XサーバーのX10プランが手ごろな値段で性能が良いです。
ドメインはお名前.comというサイトがおすすめです。
Xサーバーでも契約出来るのですが、お名前.comで契約したほうが安くあがります。これは年間で1000円くらいです。
トータルすると、年間13000円。月にすると1100円くらいですね。
月1100円じゃ屋台のラーメン屋さんも出来ないですよ。
この安さでビジネスが出来るのはインターネットの強みであり個人が参入しやすい理由の1つですね。
まとめ
WEBシステムの開発に携わるエンジニアを目指すならば、サーバーとドメインは取得して、実際にサイトを作ってみるのがいいです。
もちろん客先常駐タイプのフリーランスや、会社員で働きたい方は必要ありませんが、それ以上を目指すならば早めに経験を積んで損は無いです。
僕は20歳の時に社員研修を受けていたときには個人のサーバーを持ってサイトを作っていました。
最初に作ったのはオンライン電卓とかまったく需要が無さそうなものでしたけど。


















コメントを残す