jQueryをうまく活用し、スライドショーやふわっと表示されたりする画面を作ってあなたのサイトをよりいっそうかっこよくしましょう。
ちなみに、ふわっと表示したりボタンがプルプル動いたりとかはプログラミング全体の中ではあまり難しくないです。
でも、見た目で違いが分かるためお客さんは喜んでくれます(笑)
1日で修正が終わりそうな案件に予算10万円と言ってきたときもあります。(もちろん工数に合わせた金額しかもらってません)
ただそれほど目で見て分かる変化は強いということです。
jQueryを読み込む
jQueryはJavaScriptを使いやすくしたもので、jQueryを利用するにはjQueryのライブラリをまず読み込む必要があります。
読み込み方は2パターンあり、ライブラリをダウンロードして自サーバーにアップロードして読み込ませる方法と、リンクで読み込ませる方法です。
僕はだいたいHTML関連はデザイン会社にまるなげしているので、どちらの方法を使うかはバージョンだけ確認しあとは任せています。
僕が作る場合はリンクの方法を使います。
ダウロードして読み込む
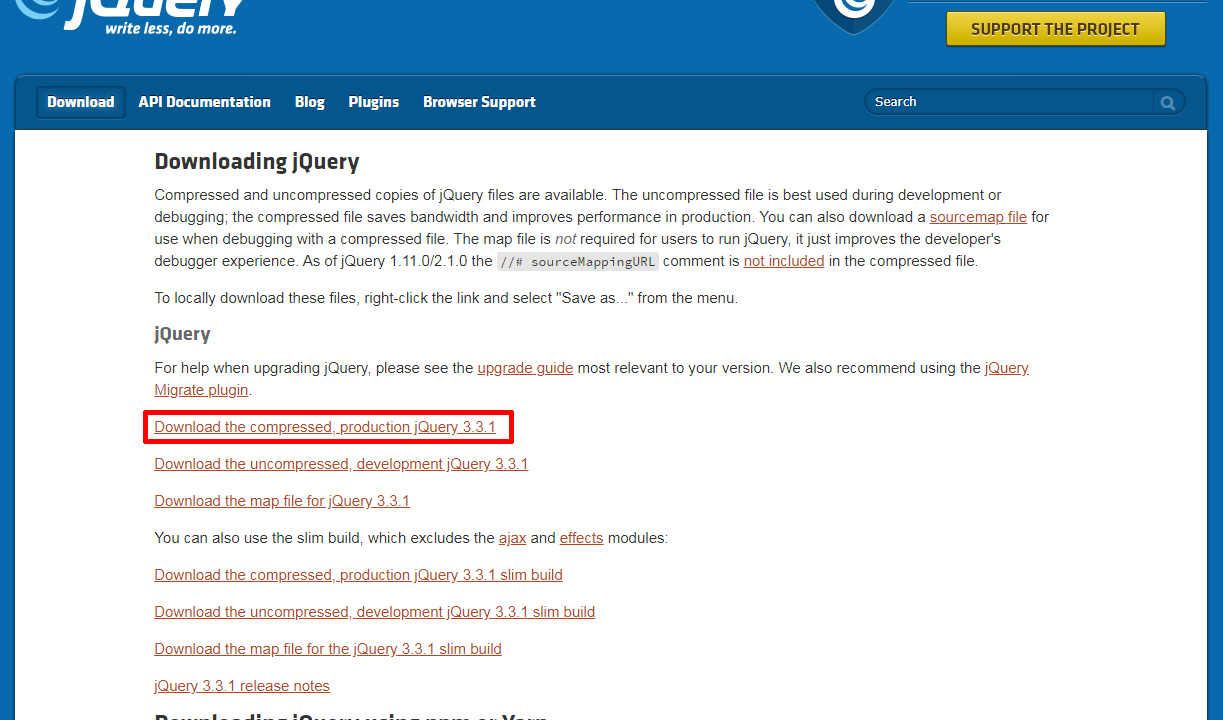
ダウンロードはこちらのサイトからお願いします。

上の赤枠のリンクを右クリックでダウンロードします。
※赤枠の下に development というのがありますが、こちらは開発用です。
圧縮されているかいないかの違いです。
次にダウンロードしたファイルをサイトと同じサーバーにアップロードします。
Xサーバーだと下記のようなディレクトリ構成になっています。
public_html ディレクトリの配下が[ドメイン]でHTTPアクセス出来るルートディレクトリになります。
例えばここに js ディレクトリを作成し、その中にアップロードします。(以下 js ディレクトリにアップロードしたものとして進めます)
次に読み込みたいページのHTML内に下記コードを追加します。
|
1 |
<script type="text/javascript" src="/js/jquery-3.3.1.min.js"></script> |
これで読み込みは完了です。
jQueryのコードを書くときは、上記の読み込みコードより下に書くことになります。
リンクで読み込む(CDNを使う)
CDNとは Contents Delivery Network の略です。
コンテンツをネットワーク経由でデリバリーするんです!(ルーさんみたい)
JavaScriptやCSS、画像ファイルは自分のサーバー上に無くても読み込んだり表示したり出来ます。
CDNとはそういった共通のコンテンツを高速で読み込むために世界中にサーバーを配置したネットワークのことです。
なんでも無い他サイトのJavaScriptやCSS、画像ファイルも読み込むことは出来ますが、著作権の問題やファイルを管理している人が書き換えたりしたときのリスクが大きいのでやめましょう。
jQueryをホストしているCDNは3つあります。
|
1 |
<script type='text/javascript' src='https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js'></script> |
|
1 |
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js?ver=1.12.2'></script> |
Microsoft
|
1 |
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script> |
jQuery
|
1 |
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> |
jQueryの基本構文
この形がjQueryの基本構文です。
セレクター
セレクターはCSSでも使ったクラス名やID名です。
|
1 |
<input type="button" value="ボタンA" id="btnaid" class="btnacls" /> |
例えば上記のようなコードがあったとします。
これはボタンを表示するHTMLタグですが、これに id=”btnaid” と class=”btnacls” という部分があります。
これがIDとクラスです。
CSSではこの値を元にスタイルを適用する範囲を指定していました。
jQueryでもこの値に発生したイベントで処理が実行されることになります。
IDを指定する場合は “#~” を下記、クラスを指定する場合は “.~” のように書きます。
ちなみにJavaScriptでは
|
1 |
<input type="button" onclick="btna()" value="ボタンA" /> |
のようにコードを書き、onclickプロパティでボタンがクリックされたときの処理を記載しました。
メソッド(関数)
メソッドはセレクターに対しどうなったら実行するかや何を実行するかを指定します。
|
1 2 3 |
$(document).ready(function() { // 処理を記述 }); |
例えば上記のコードだと、ready というメソッド名が指定されています。
これは document が実行されたタイミングで動くということです。
つまり、画面のHTMLがロードされたタイミングということです。
|
1 |
$("#btnaid").hide(); |
上のようなコードの場合だと、btnaid というIDを持つ要素を非表示にするということになります。
パラメータ
パラメータは、その処理に渡す設定値や、処理の内容を定義します。
|
1 2 3 |
$(document).ready(function() { // 処理を記述 }); |
この内容だと、 function() { // 処理を記述 } がパラメータになります。
// 処理を記述 に記載した処理が全て実行されます。
|
1 |
$("#btnaid").hide(200); |
hide() の場合は、パラメータとして時間(ミリ秒)を記載することが出来ます。
上記のコードの場合は200ミリ秒かけて非表示になるということです。
実行パターン
ロード時
|
1 2 3 |
$(document).ready(function() { // 処理を記述 }); |
|
1 2 3 |
$(function(){ // 処理を記述 }); |
|
1 2 3 |
$(window).load(function () { // 処理を記述 }); |
厳密には違うのでしょうが、詳細は別記事にします。
クリック時
HTML
|
1 |
<input type="button" value="ボタンA" id="btnaid" /> |
jQuery
|
1 2 3 4 5 |
$(function(){ $('#btnaid').click(function() { // 処理を記述 }); }); |
このように書くと、HTMLで作成したボタン(IDが btnaid )がクリックされたタイミングで実行されます。
まとめ
ざっとjQueryを実行するために必要なことを記載しましたがいかがでしょうか?
jQueryの読み込み方法はダウンロードとCDNがある。
読み込んだ後にjQueryを使ったコードを記載する。
セレクターでイベントの対象を指定し、メソッドで処理を指定し、パラメータに設定値や処理を記述する。
これでjQueryを使ったプログラミングの準備が整いました。


















コメントを残す