WordPressの管理画面は使っていれば分かってくることばかりですが、初心者だとどこから触ればいいか分からなかったり、何が出来るか分からないことが多いと思います。
そこでWordPressの管理画面の初期状態について構成をざっと解説をしようと思います。
WordPressとは何かについては別記事で説明していますのでそちらを参照ください。
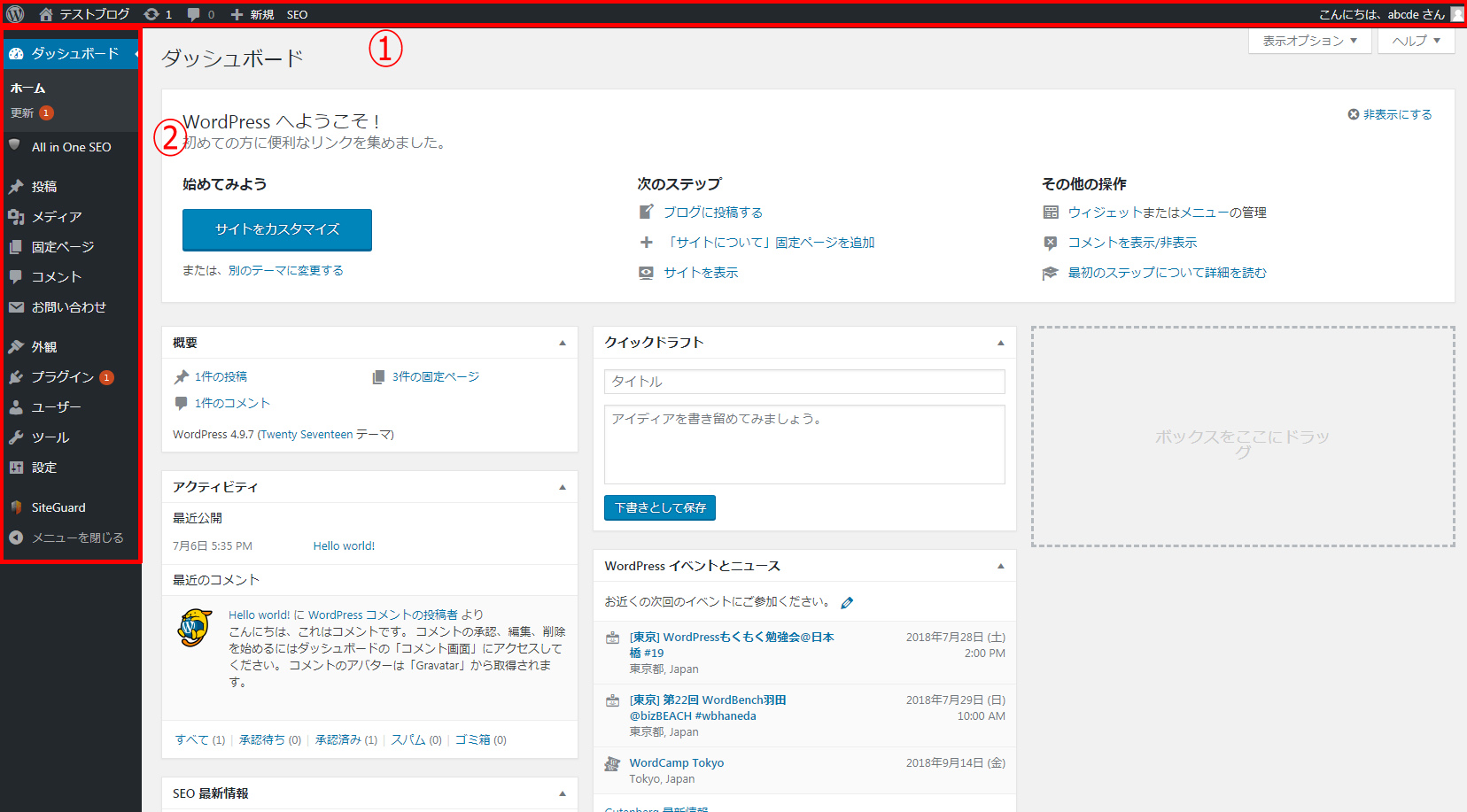
WordPress管理画面全体の構成

①ツールバー
管理画面からサイトを表示したり、ブログや固定ページの新規追加へのリンクなどがあります。
一番右にはログイン者情報があり、ログアウトが出来ます。
②サイドメニュー
ここでは、ブログの投稿やページの編集、プラグインの追加などを行うためのメニューが表示されます。
サイドメニューの詳細は次に順に説明します。
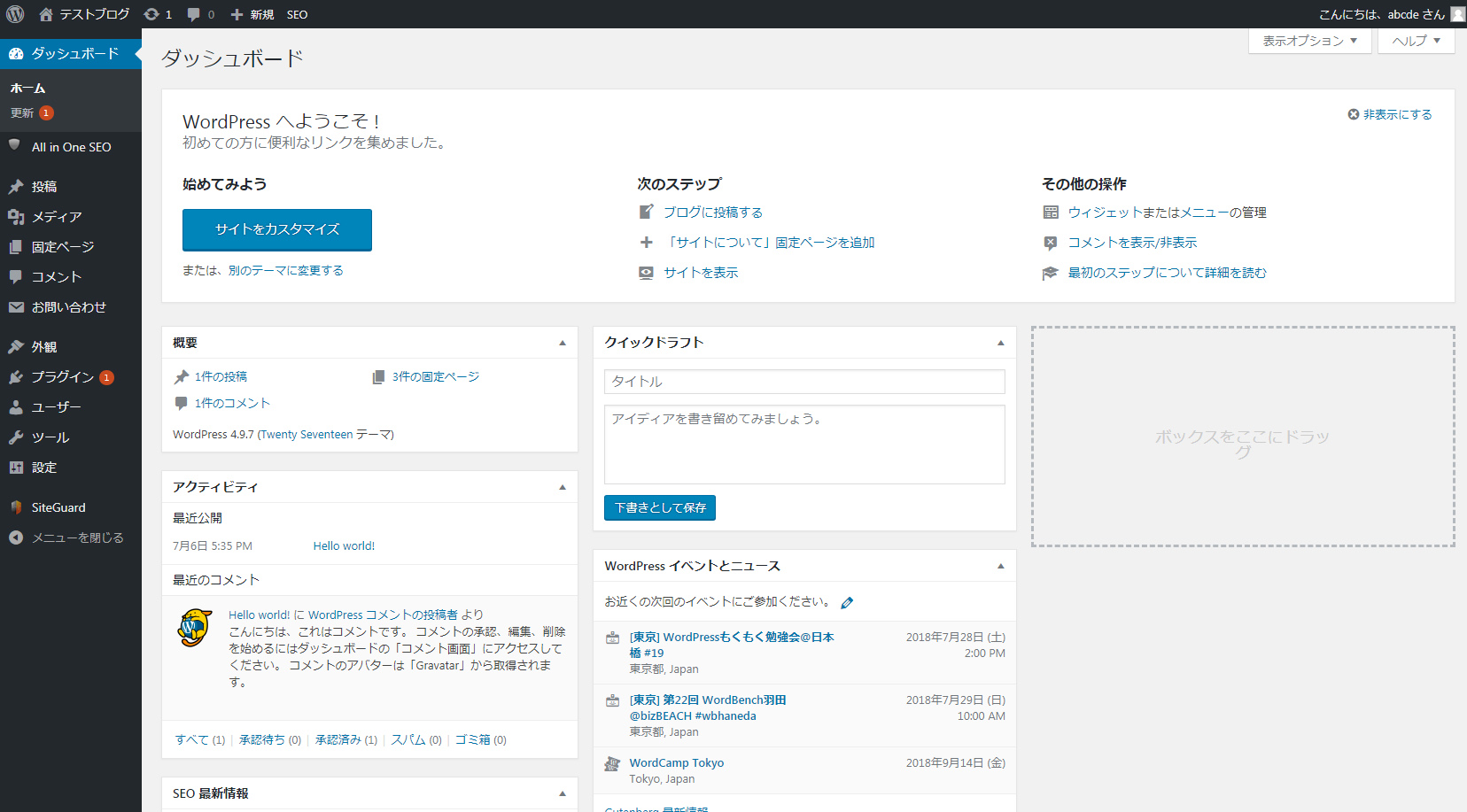
ダッシュボード

ダッシュボードは、記事の投稿数やコメントなど、サイト全体の状況を確認できるページです。
WordPress本体やプラグイン、テーマの更新がある場合も表示されます。
でもあまり使うことはないです(笑)
投稿
投稿はブログ記事の投稿や編集を行います。
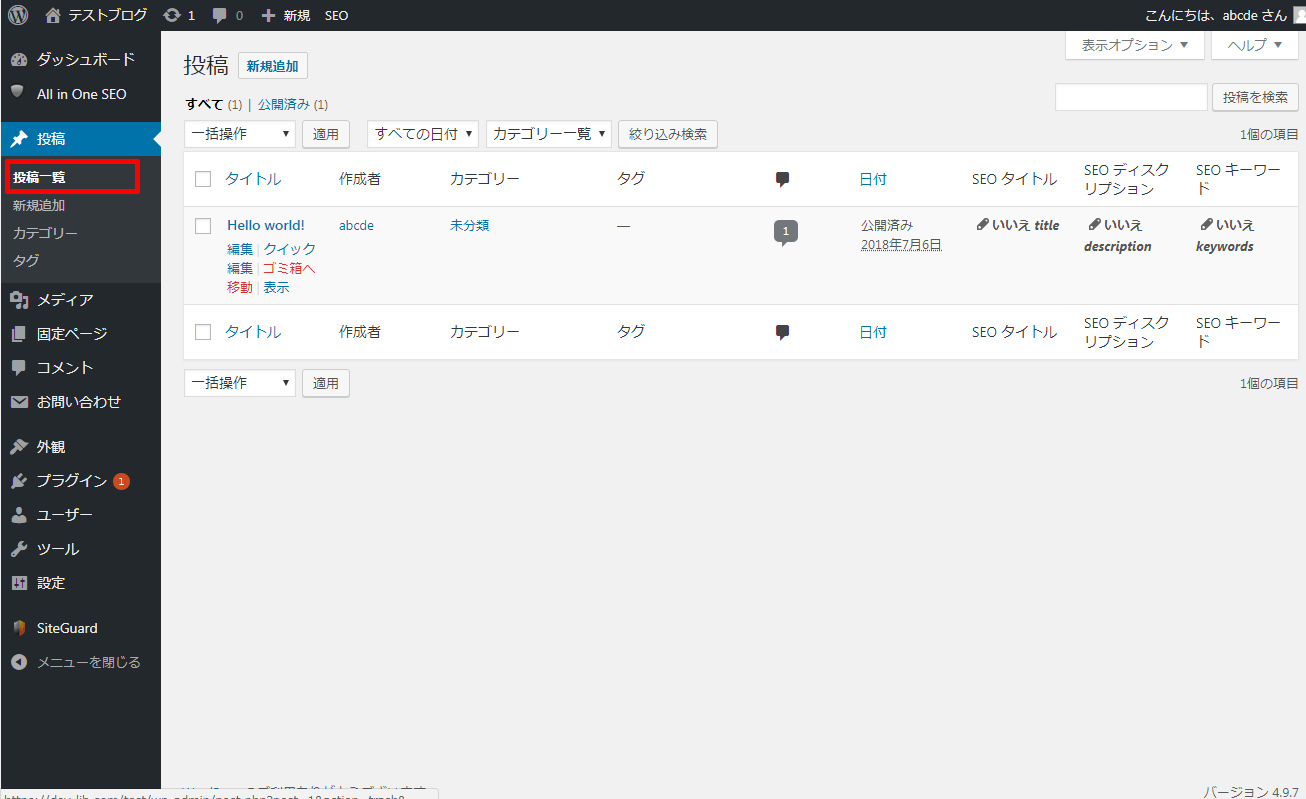
投稿一覧

サイドメニューの「投稿一覧」でブログ記事の一覧を表示し、記事にマウスカーソルを合わせるとメニューが出てきます。
記事タイトルか「編集」をクリックするとその記事の編集を行えます。
「クイック編集」は記事タイトルやカテゴリ、スラッグなどだけを一覧画面のまま編集することが出来ます。
「ゴミ箱へ移動」はゴミ箱へ移動します。初期状態では1週間で完全に消滅します。
「表示」でその記事を表示することが出来ます。
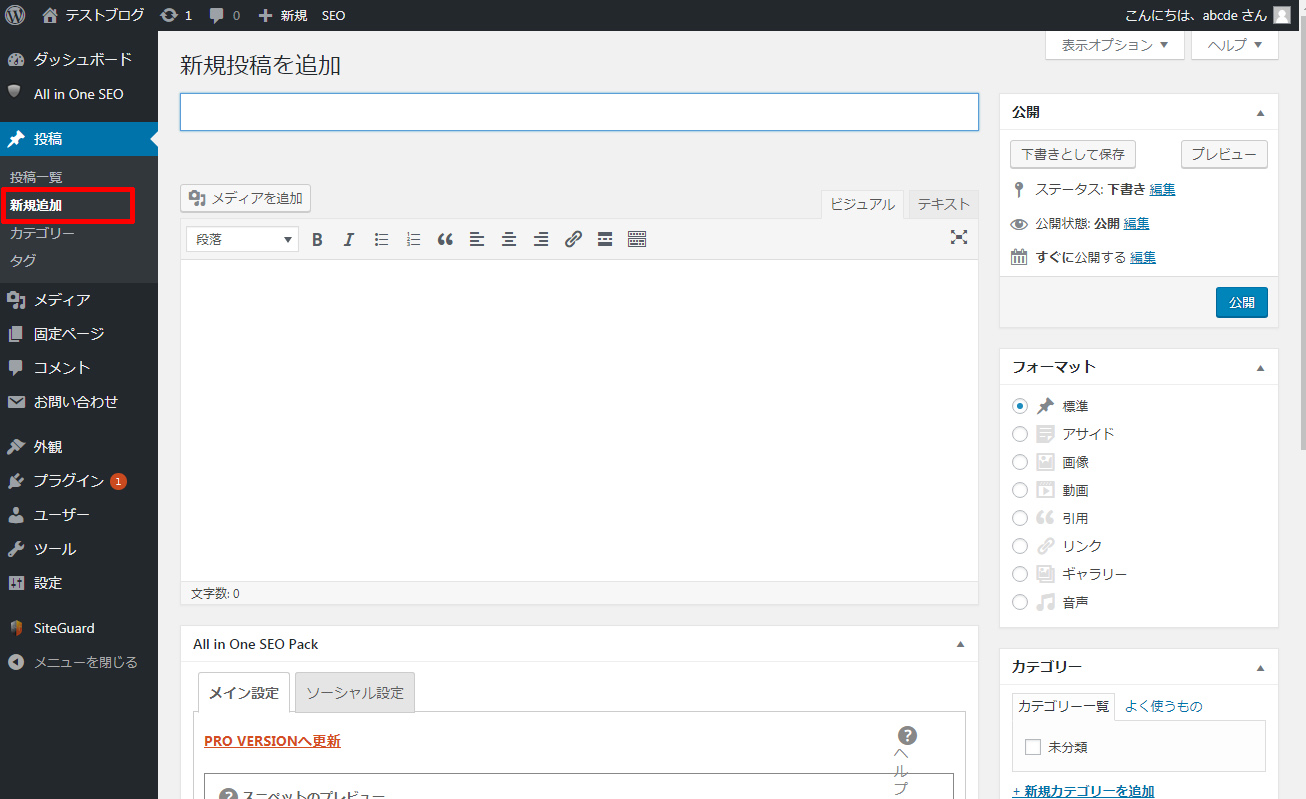
新規追加

投稿の「新規追加」は、新規にブログ記事の投稿を行えます。
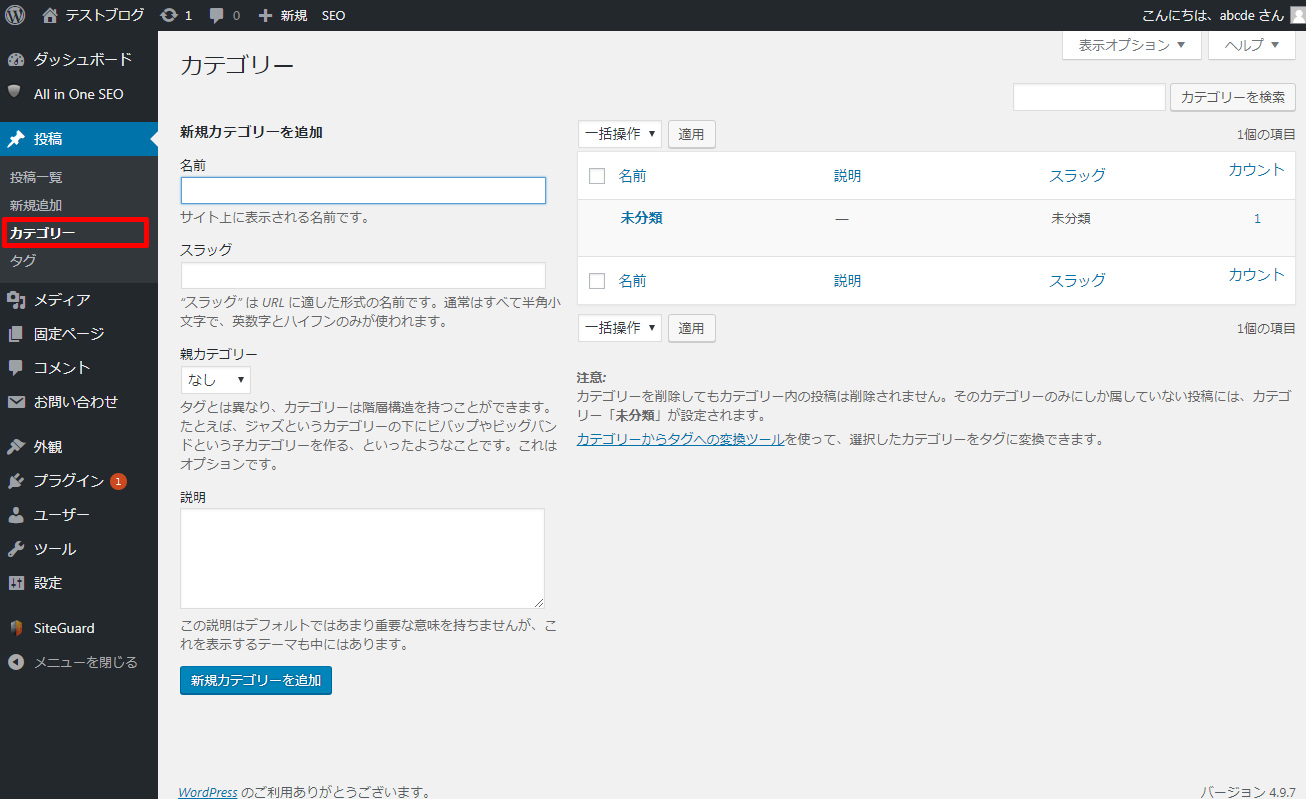
カテゴリー

カテゴリーは投稿記事をカテゴリー分けできます。
僕のブログですと、WordPressやHTML、旅情報などに記事を分けています。
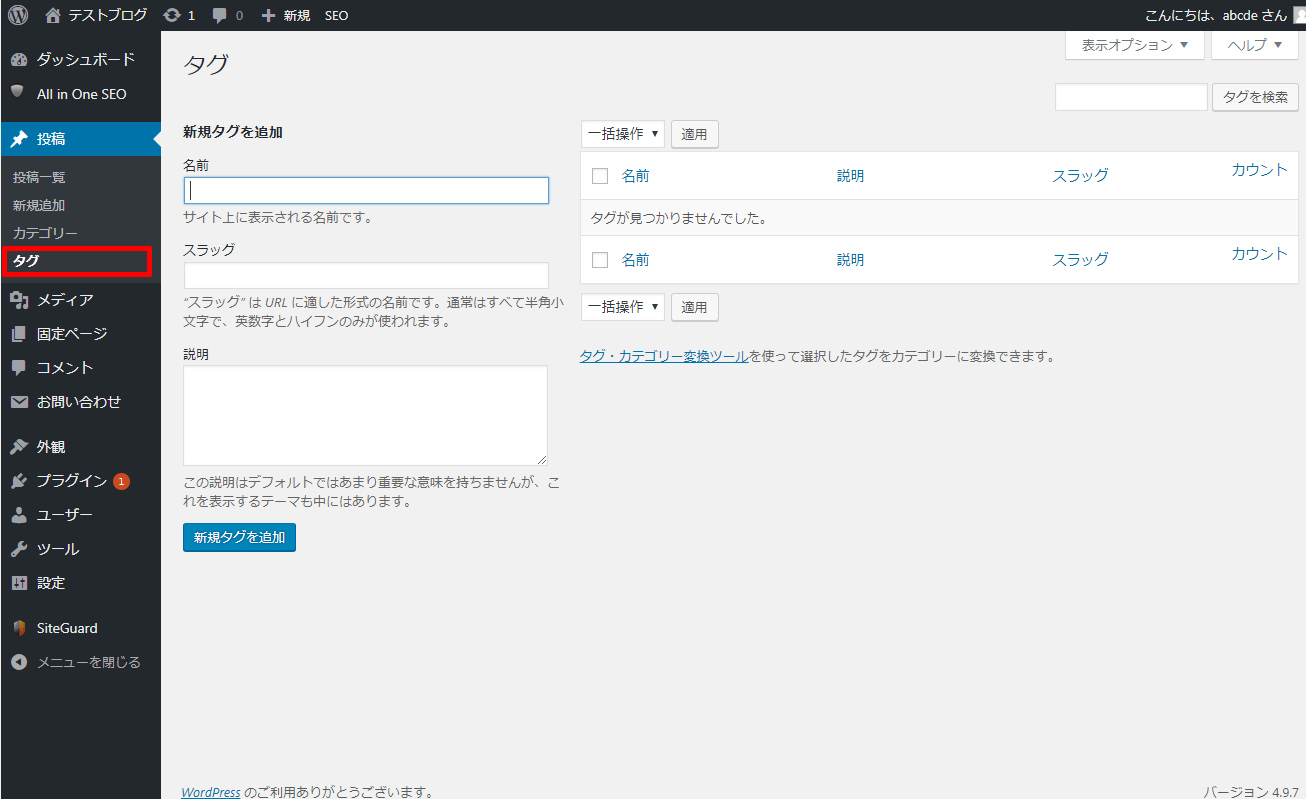
タグ

タグは、カテゴリーを更に詳細に分類したい場合に使います。
本来はそういう使い方なんでしょうが、僕は関連キーワードとして使っています。
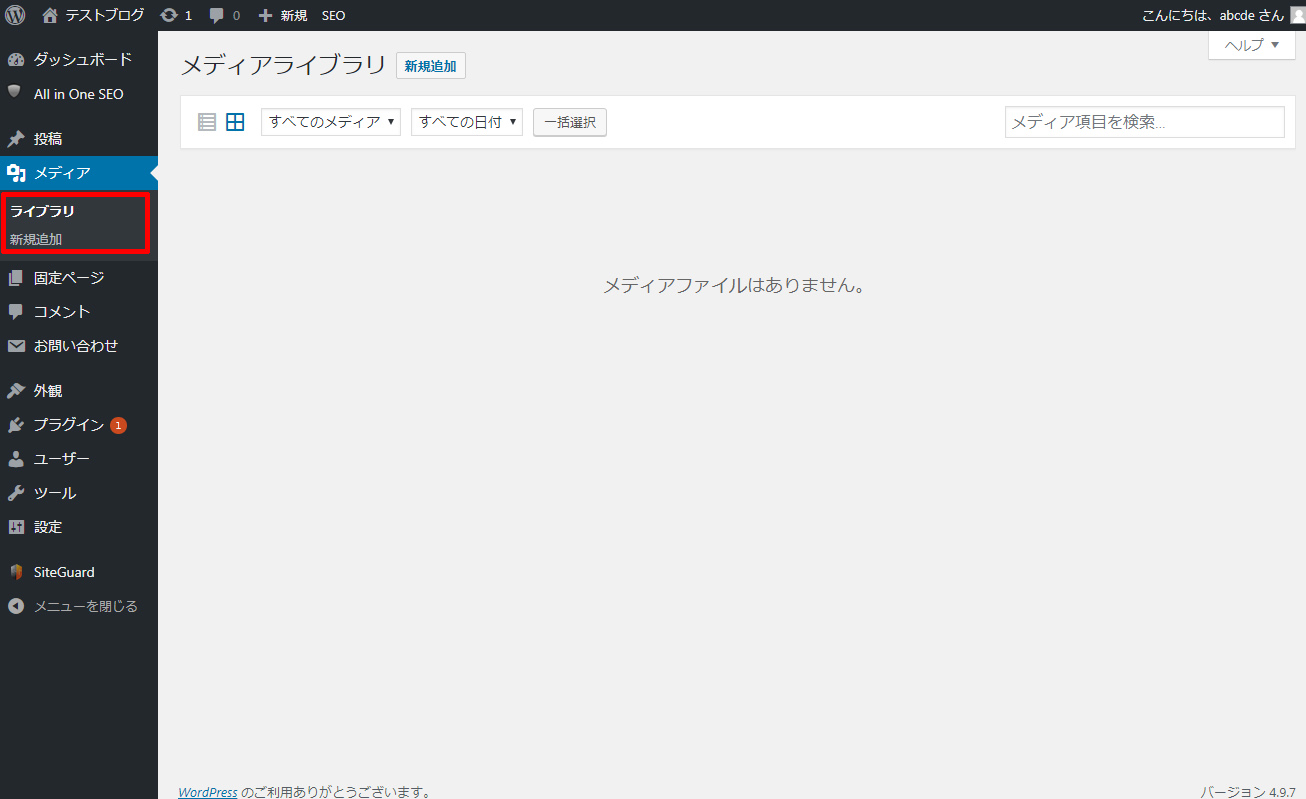
メディア

「メディア」は、ブログ記事に追加する画像やPDF、動画などを管理します。
ブログやアイキャッチ、ファビコン用の画像などはこちらにアップロードすることが一般的ですが、テーマに依存するものは各テーマフォルダ内の画像フォルダにFTPクライアントツールを使ってアップロードするのが一般的です。
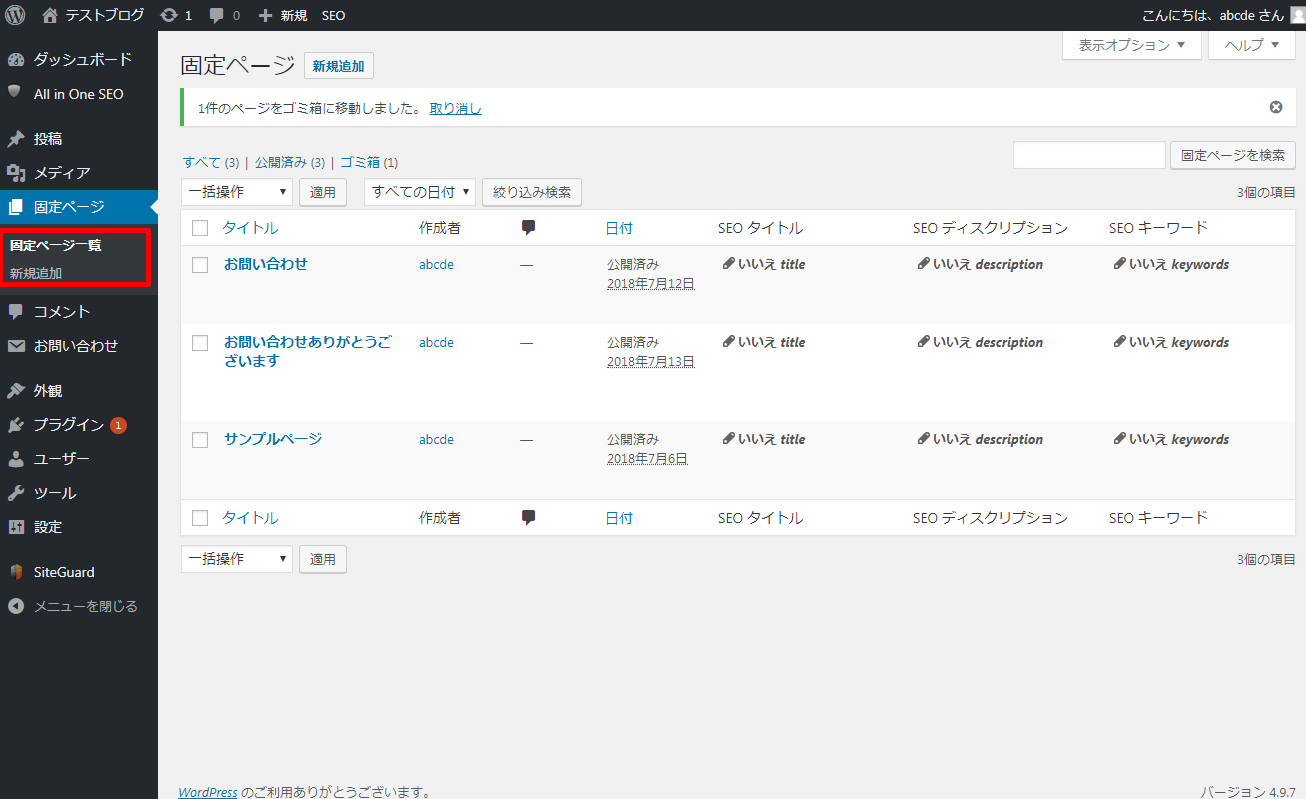
固定ページ

「固定ページ」は、ブログや新着情報のように随時追加されていくページではなく、お問い合わせや商品メニューなど変わらないページを作成するときに使います。
「固定ページ」も「投稿」と同様に「一覧」と「新規追加」があります。
しかし、固定ページにはカテゴリやタグがありません。
固定ページにカテゴリを追加する方法もありますが、カテゴリが必要なページはもしかしたら投稿で追加するページなのかもしれないです。
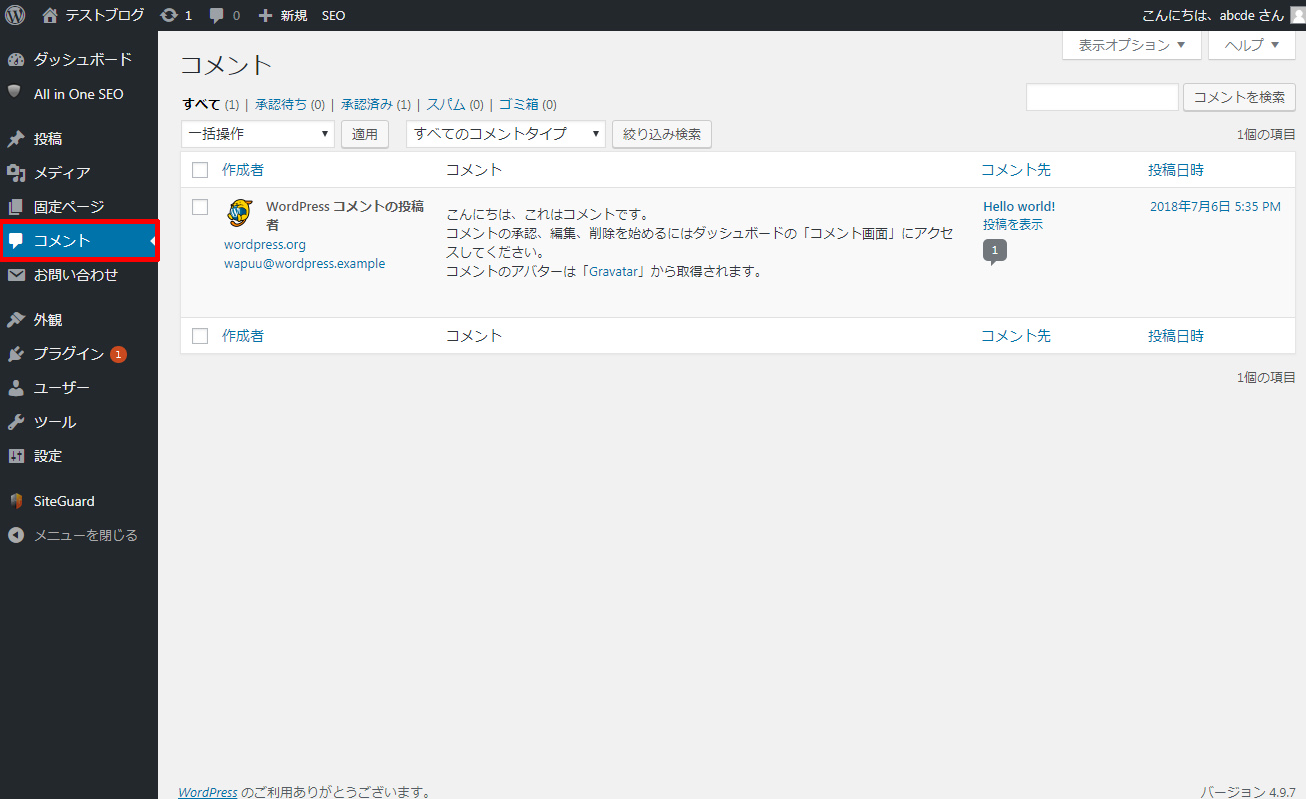
コメント

コメントはブログ記事に寄せられたコメントを管理するページです。
ここにスパム的にリンク付きのコメントを書く人が多いので気をつけてください。
対策はスパム対策にSiteGuard WP Pluginの記事の内容で大丈夫だと思います。
外観
外観は文字通りサイト全体の外観を編集するためのメニューです。
テーマのプログラムを直接編集したり、プラグインで追加した機能をウィジェットで表示させたりなどが出来ます。
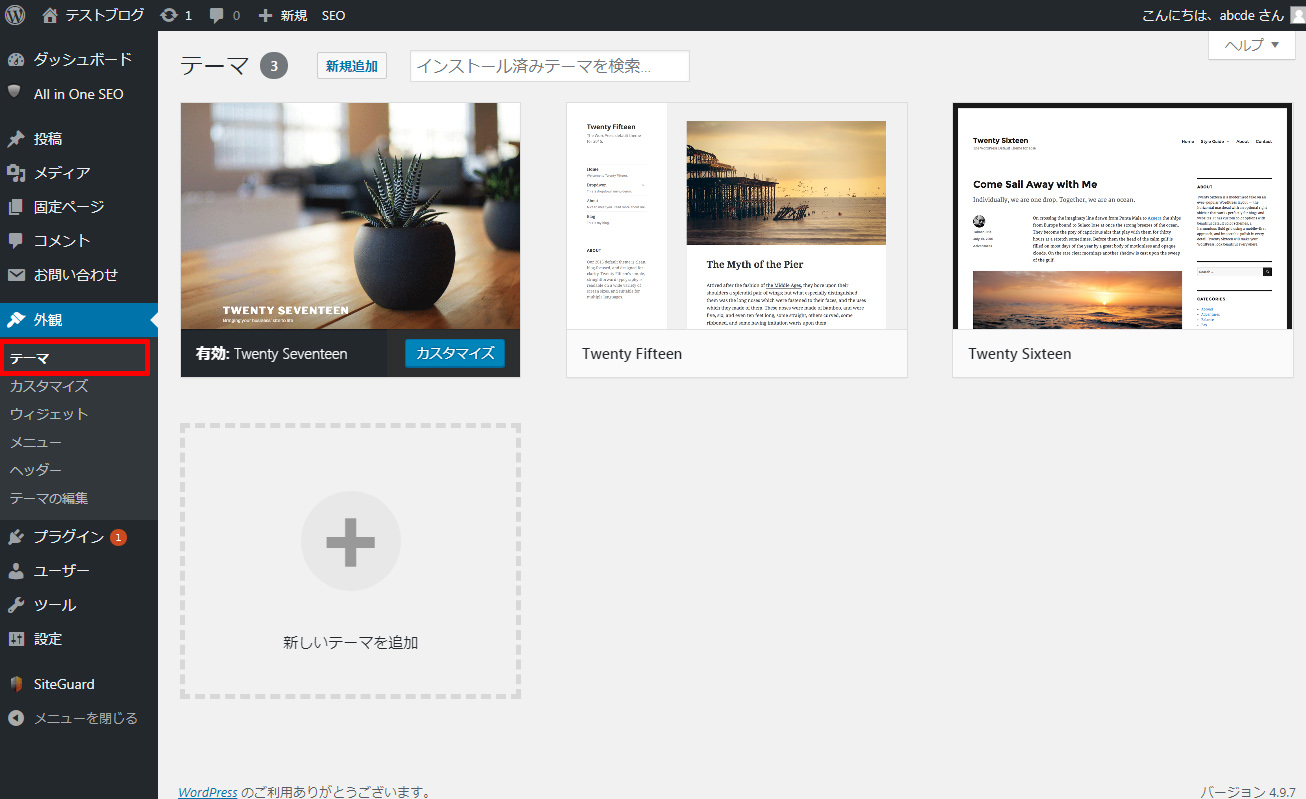
テーマ

「テーマ」でサイト全体のデザインや機能など大枠を定義するテーマを変更することが出来ます。
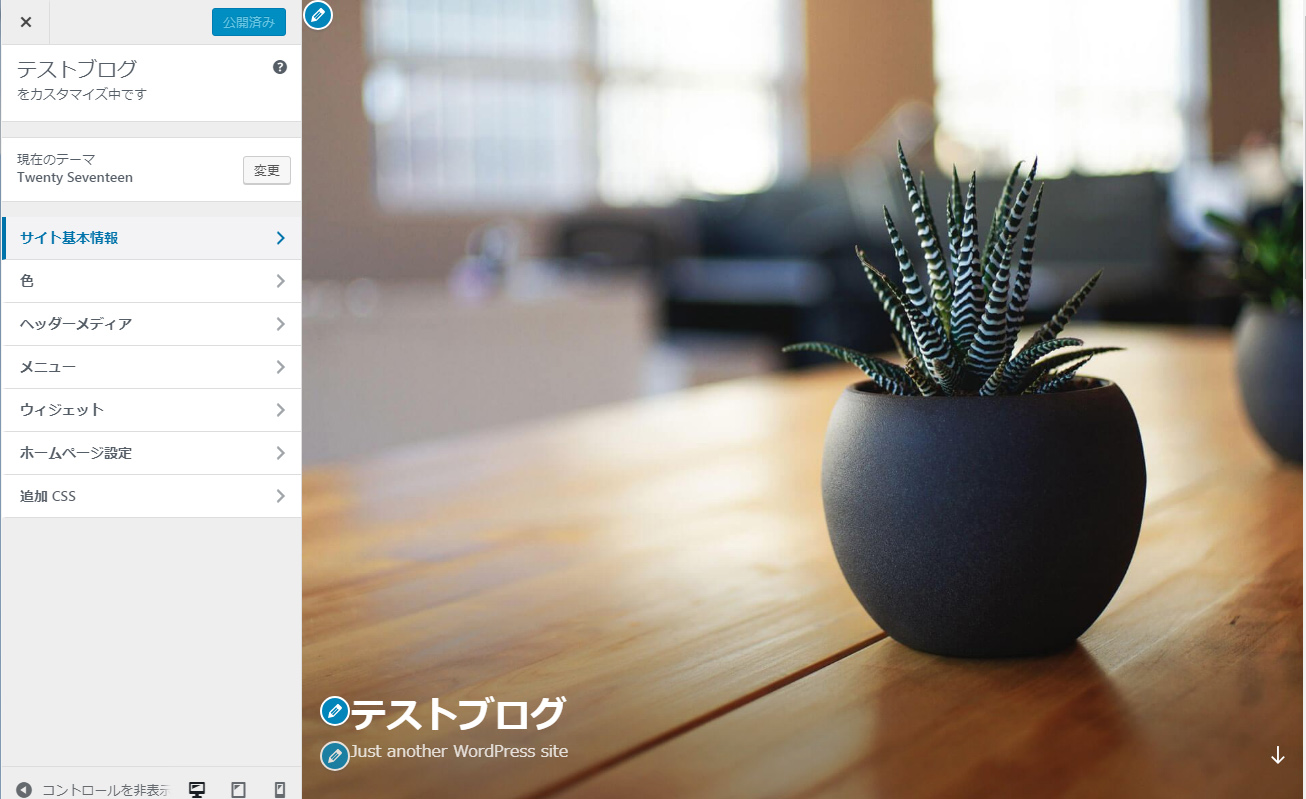
カスタマイズ

「カスタマイズ」をクリックすると上記のような画面が表示されます。
サイト全体の背景色やヘッダー画像、メニューなどもこちらで変更することが出来ます。
ページ左側で設定が出来、設定した内容は随時ページ右側に反映するため素人でも簡単に編集することが出来ます。
このページは、テーマに依存する部分が多いため、適用するテーマによって表示されるメニューが異なります。
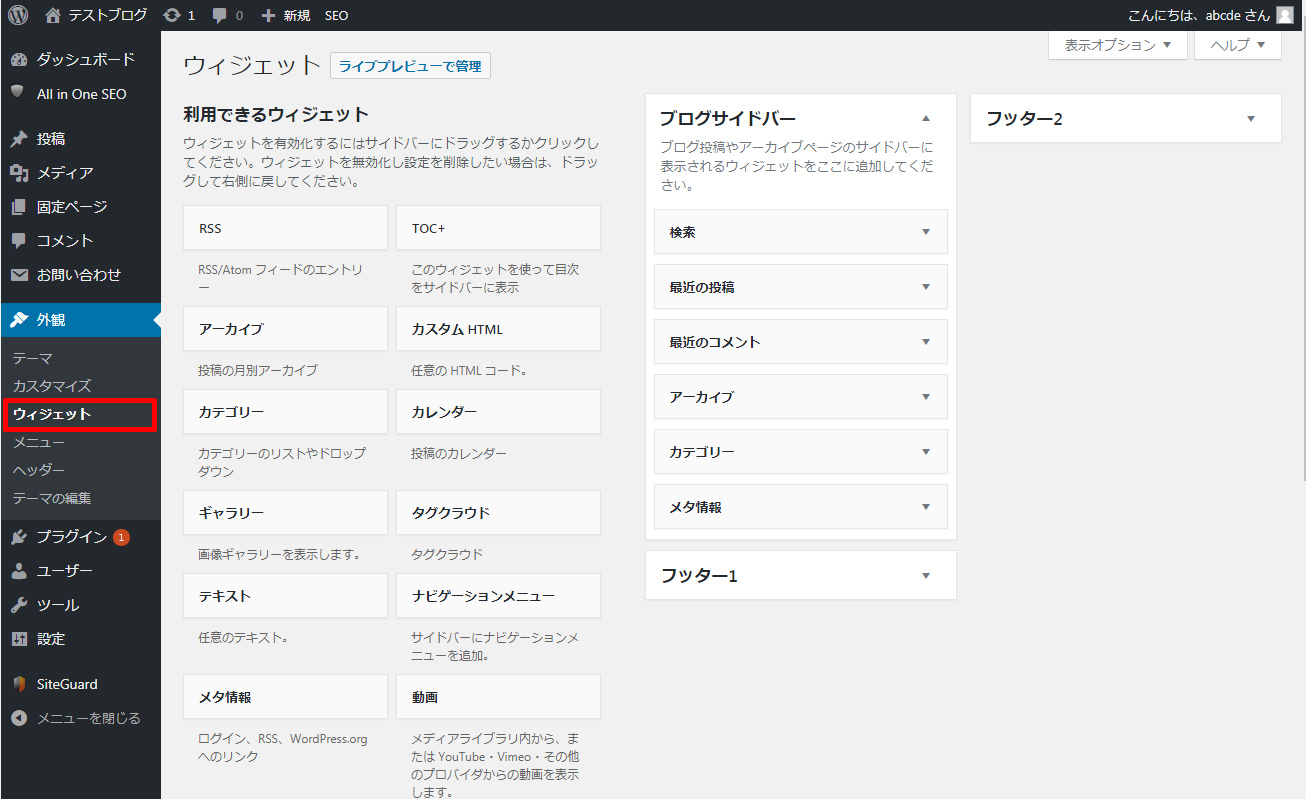
ウィジェット

「ウィジェット」では、サイトのサイドバーに表示する内容を編集したり出来ます。
テーマによっては、ブログ記事ページの上部や下部に共通の画像を追加したりも出来ます。
使い方は、左側の「利用できるウィジェット」を右側の追加したい場所にドラッグ&ドロップするだけです。
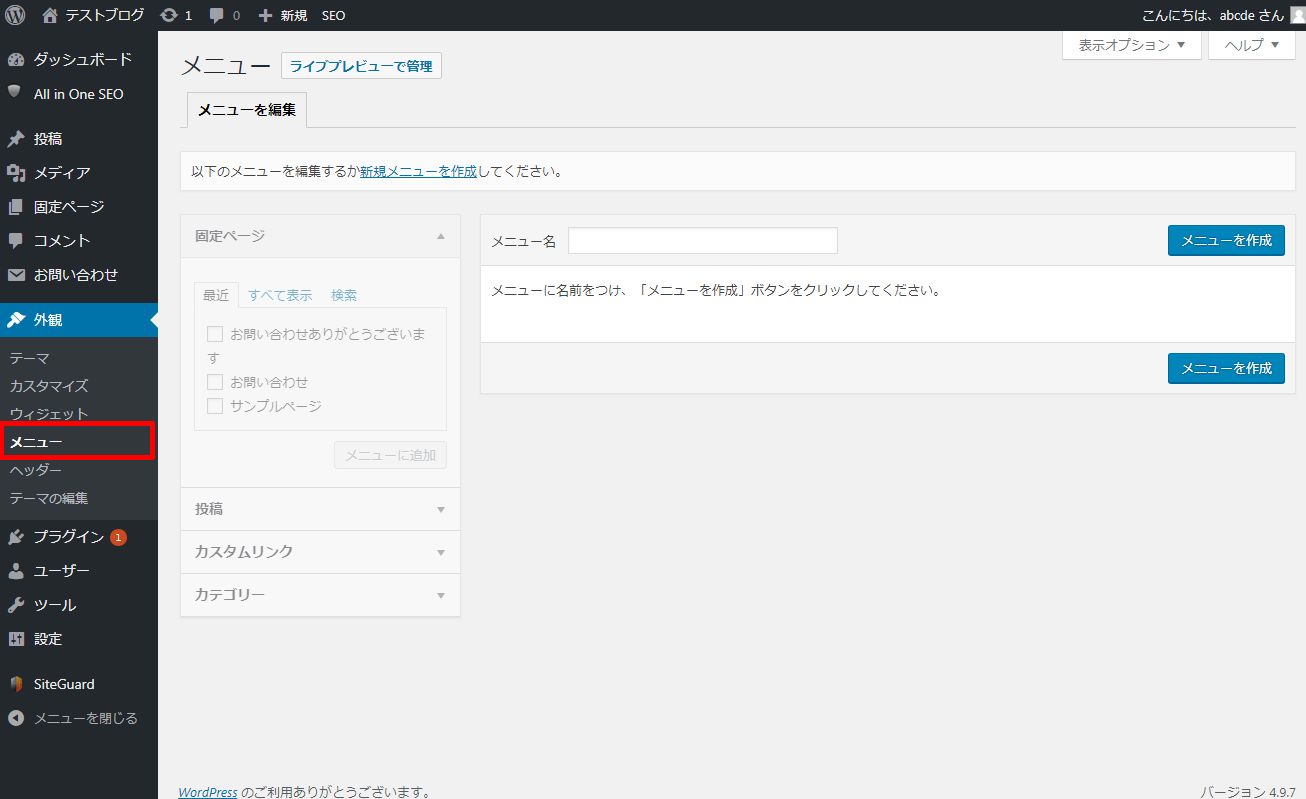
メニュー

ここでメニューを作成すると、サイト上部(ヘッダー)やサイト下部(フッター)にメニューを追加することが出来ます。
メニューを作成し、お問い合わせや商品メニューページなどを追加するとどのページからもすぐにアクセス出来て便利です。
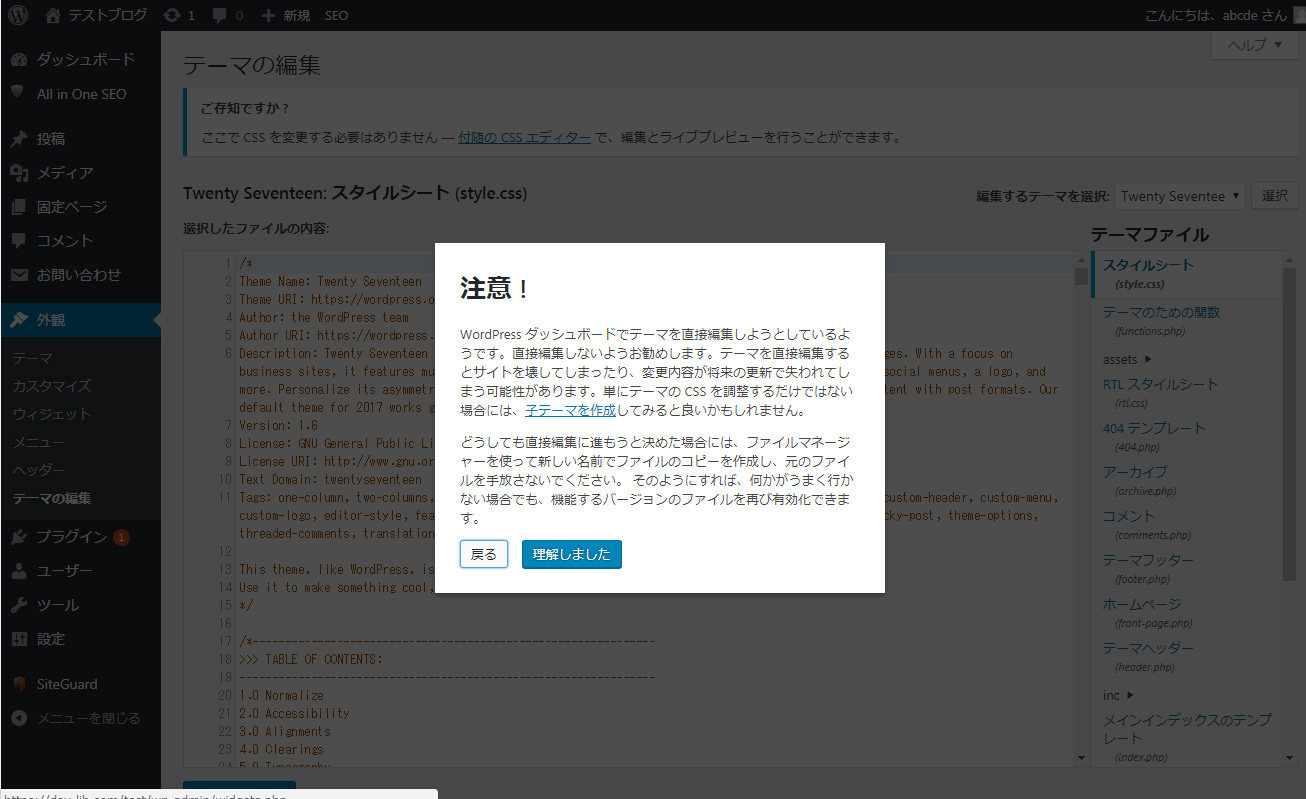
テーマの編集

「テーマの編集」をクリックすると上記のような注意書きが出てきます。
というのも、このページはテーマのプログラムファイル(PHPなど)を直接編集出来る高度な技術が必要なページだからです。
僕はプログラマーになって14年経ちますがいまだにうっかりサイトを壊してしまうこともあります(もちろんテスト用です)
僕はバグが出た場合の原因や修正方法も検討がつきますが、素人が壊すと元に戻せない場合が非常に多いです。
今後HTMLやCSS、PHPなどの記事も追加していきますので、そちらで勉強してから挑戦しても遅くはありません。
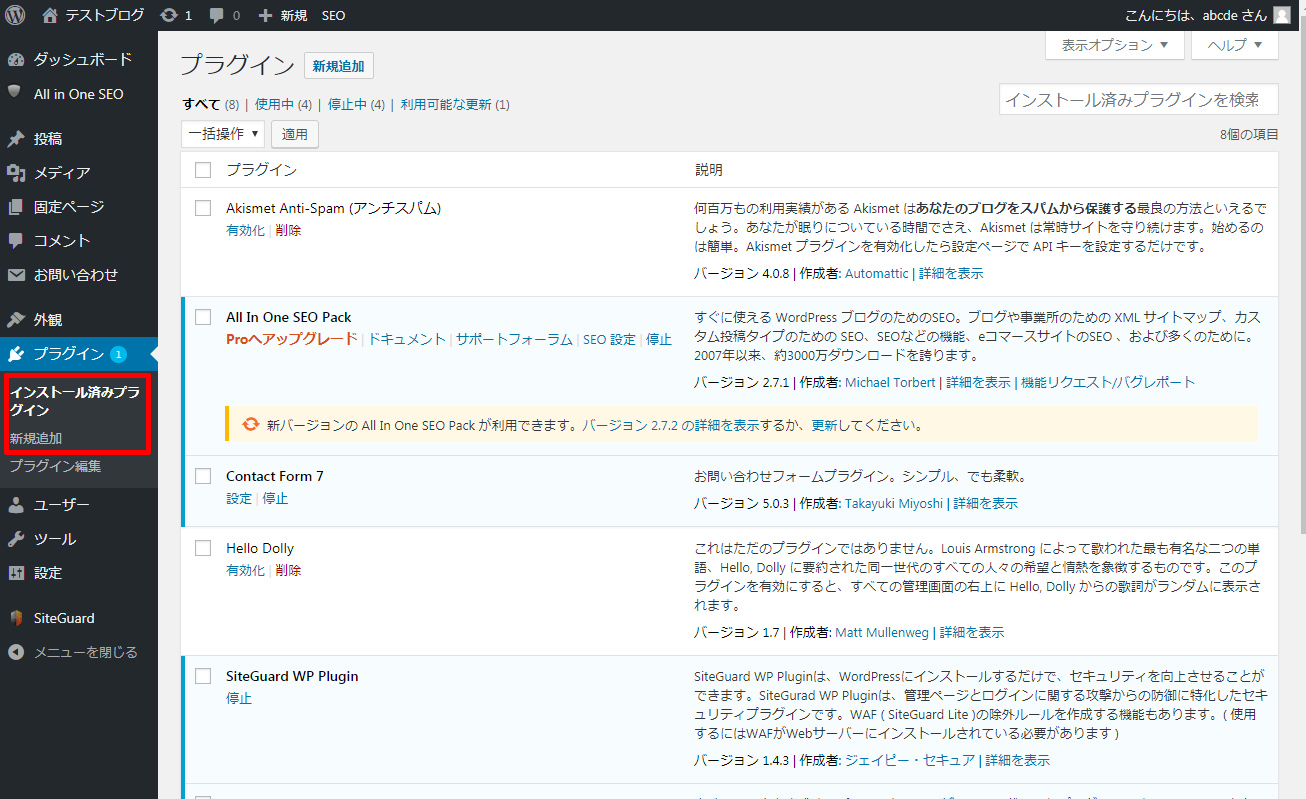
プラグイン

プラグインは、拡張ツールを管理するページです。
自分でプログラムを考えて作成しなくても簡単に新たな機能を追加できます。
プラグインは無料と有料のものがありますが、かなり高度なものまで無料で提供されているので良いものは導入しましょう。
しかし、追加しすぎるとサイトの表示速度の低下に繋がったり、不正アクセスの窓口になったりしますので気をつけてください。
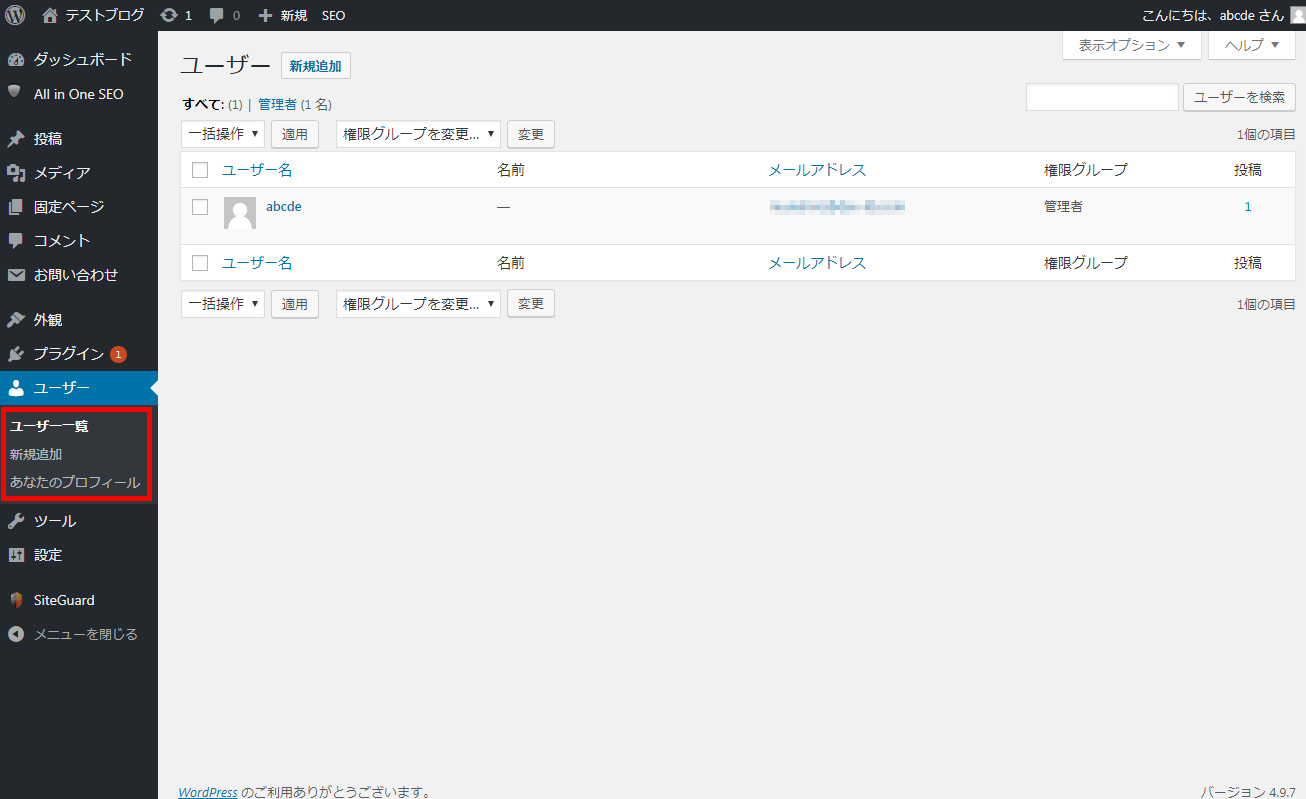
ユーザー

ユーザーは、サイトを管理するユーザーの追加や削除を行えます。
ユーザーには権限というものが割り振られ、例えば「管理者」は全てのことが出来ますが、「投稿者」はブログの投稿しか出来ないなどです。
ツール
ツールでは、投稿データ取り出したり(エクスポート)、出力した投稿データを取り込んだり(インポート)したり出来ます。
初期状態では、「カテゴリーとタグの変換ツール」というのがあります。
他にも、追加したプラグインによっては、ツールメニューの中で使用出来るものもあります。
ツール機能については、各ツールで記事を作成します。
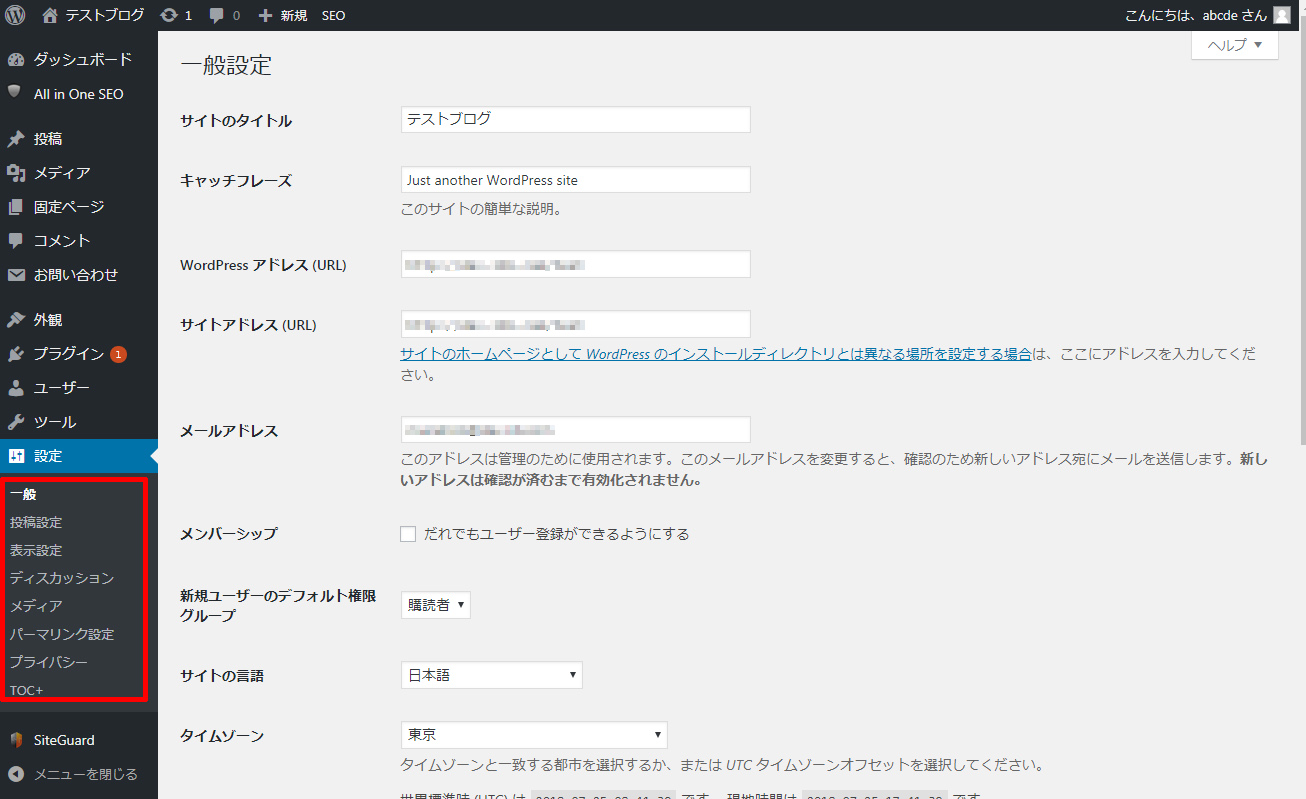
設定

「設定」では、WordPressで作成したサイトのサイト名や、サイトの説明、URL設定などの基本設定が出来ます。
まとめ
以上がWordPressの管理画面の構成です。
詳細を説明すればまだまだあるのですが、1記事にまとめるには多すぎるため別記事に書いていこうと思います。
もし不明点などあればご質問ください。


















コメントを残す