今回は非常に地味ですが、CSSで台形を描く方法です(笑)
だいぶ前ですが、フッターの上に同じ色で台形のページトップへ戻るボタンをつけてくれと依頼されました。
同じ色で台形の画像を作成して配置すれば簡単ですが、ブラウザで表示される色とフォトショップで作成した画像の色って若干ずれるんですよ。
間に隙間やラインがあれば分かりにくいのですが、まるでフッターと一体化しているようなつなぎ目無しのデザインだったためCSSでなんとかならないかとやってみたら出来ました!
台形を設置しないといけない場面は少ないかもしれませんが、僕の備忘録も兼ねて残しておこうと思います。
CSSで台形を描くコード

今回作るものは上の画像のようなものです。
HTML
|
1 |
<div class="pagetopbtn">PAGE TOP</div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.pagetopbtn { width: 200px; border-bottom: 30px solid #e6e6e6; border-left: 20px solid transparent; border-right: 20px solid transparent; height: 0; text-align: center; line-height: 30px; font-weight: bold; margin: 0 auto; color: #666; } |
コードの解説
僕も最初は何でこうなるのか分かりませんでした(笑)

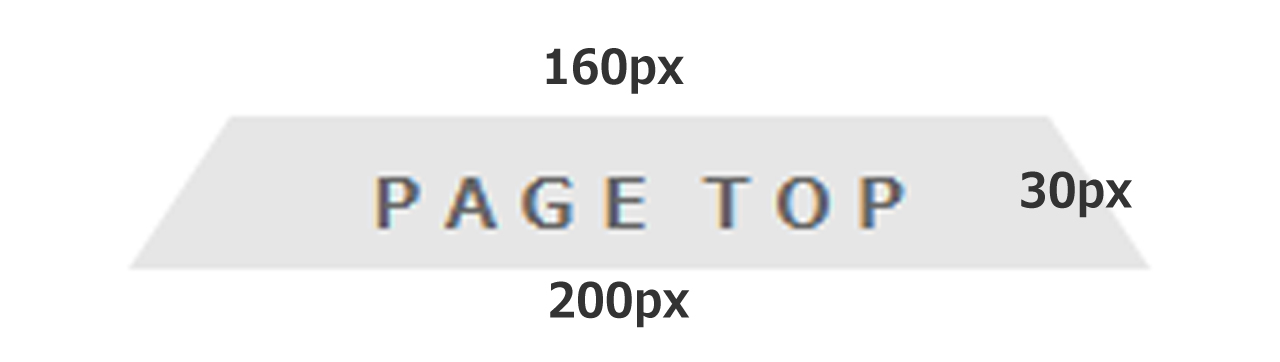
作成する台形は上の画像の通りです。
底辺が200px、上辺160px、高さ30pxです。
まず、width: 200px; で上辺・底辺の長い方の長さを指定します。
border-bottom: 30px solid #e6e6e6; で台形のベースになる部分を作成します。
プロパティを見れば分かりますが、ボーダー(枠線)で台形を作成します。
そして左右のボーダーの幅分だけ上辺が短くなり、台形になるというものです。
このとき、height: 0; を指定することで、台形を作る要素(.pagetopbtn)の中のコンテンツ部分の高さを無しにすることで、コンテンツがボーダーの幅の中に表示されます。
line-height: 30px; は文字などインライン要素の高さを指定します。
border-bottom の幅と同じにすることで上下中央に表示できます。
margin: 0 auto; は、この作成した台形を左右中央に表示するために指定します。
まとめ
台形にするには、ボーダーを使い作成する。
でも正直なんだか無理やり感がすごいです。
結果想定していたものを作れればお客様には喜んで頂けますが。
他にもCSSで色んな形が作れるみたいです。
僕にはそこまでのCSSのスキルは無いのでこちらの優秀なサイトをご紹介します。


















コメントを残す